Здравствуйте!
Стоит задача натянуть товарный лэндинг на Wordpress. И все бы ничего, но есть спорный вопрос, как правильно и, главное, удобно для заказчика реализовать карточку товара на странице. Основной критерий, более-менее адекватное редактирование/добавление товара.
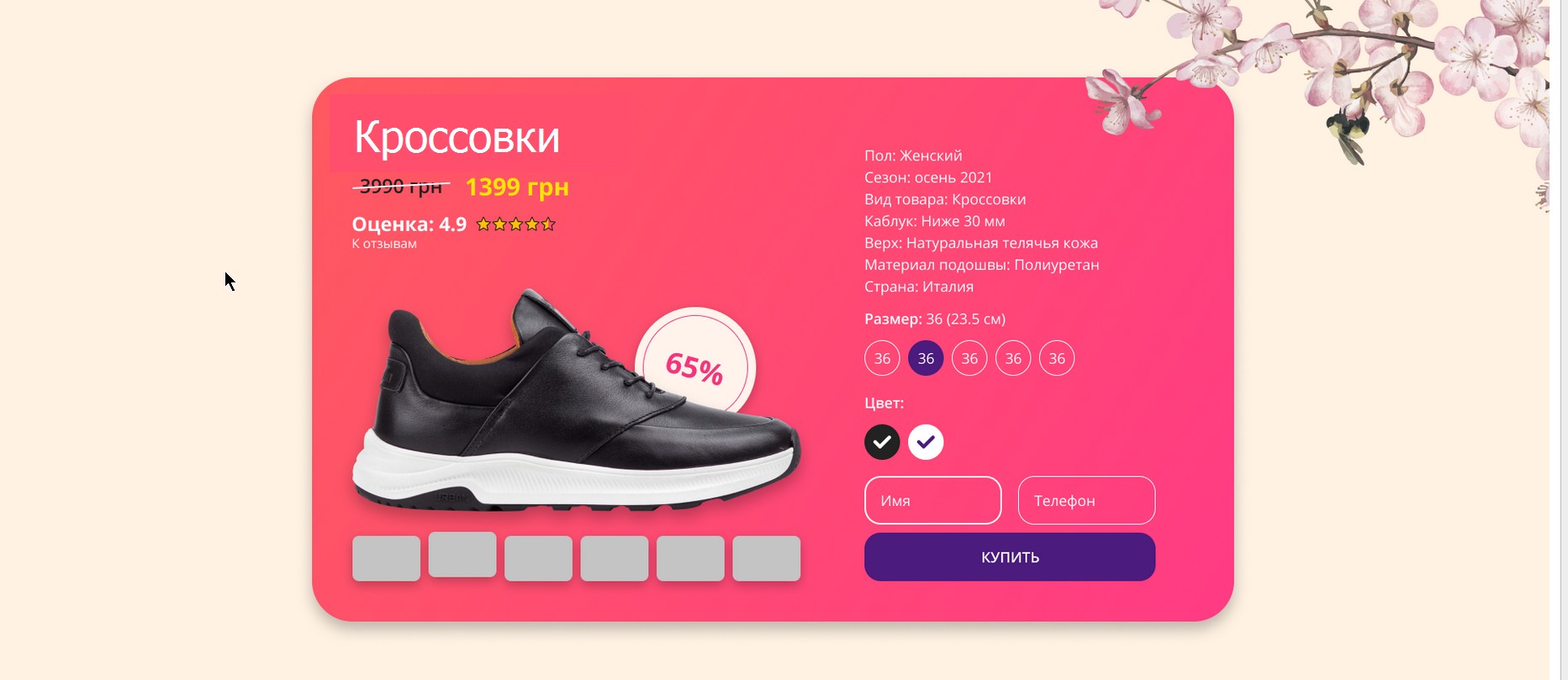
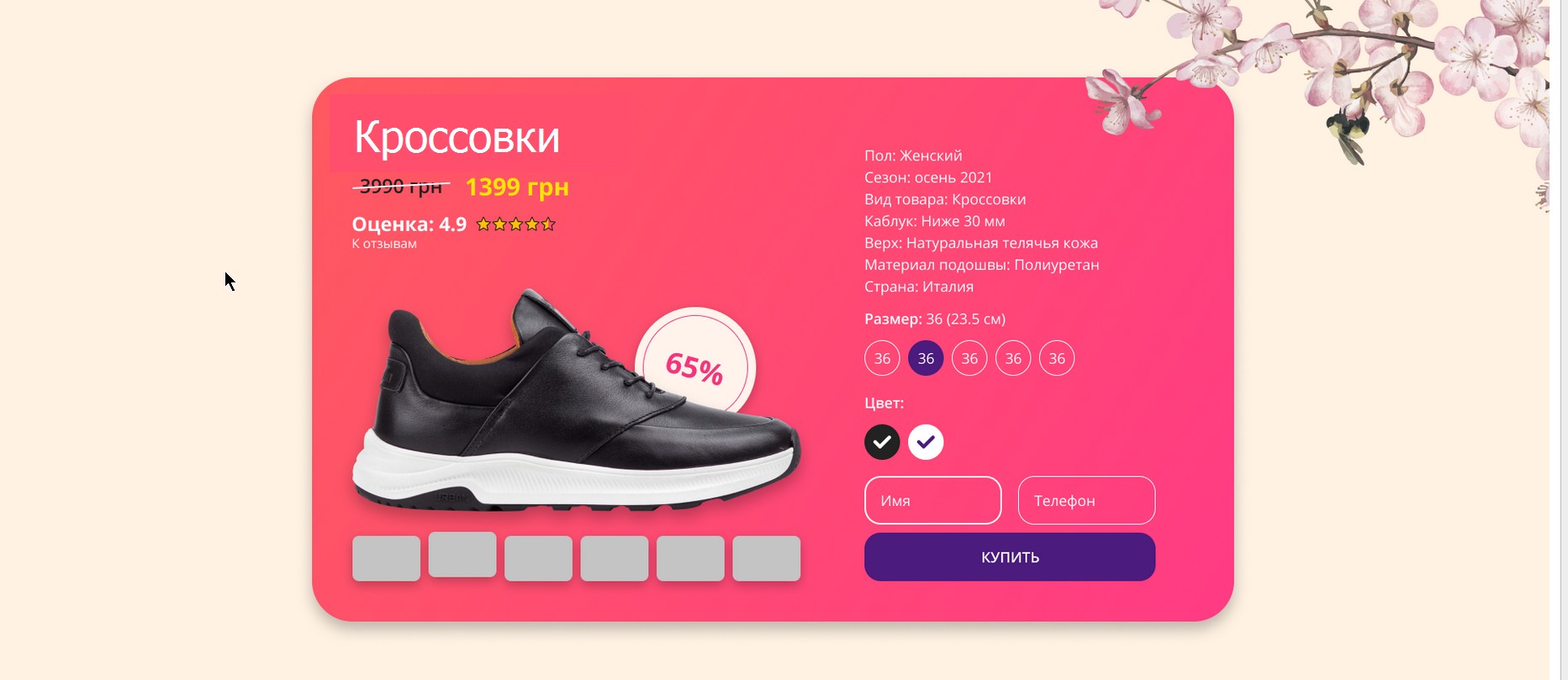
Вид карточки товара:
 Из функционала заказчик должен иметь возможность добавлять/редактировать:
Из функционала заказчик должен иметь возможность добавлять/редактировать:
1. Заголовок
2. Цены
3. Галерея
4. Описание
5. Размер
6. Выбор цвета
7. Скидка
На данный момент, я вижу несколько вариантов реализации этой задачи:
1. Реализация карточки товара с помощью CPT UI + ACF(Carbon Fields) + Contact forrm 7, где заголовок и описание выводить через тайтл + описание, а остальное через acf.
2. Создание отдельной страницы настроек с помощью Carbon fields, где можно будет создавать повторяющиеся блоки, в которых будут созданы уже заготовленные поля для заполнения необходимой информации из списка выше.
Первый и второй вариант реализации имеют место быть, но меня интересует, какие есть другие, более удобные решения для реализации данного "функционала" для заказчика.
Как вообще реализовывают товарные лэндинги на wp.
Заранее спасибо за адекватные ответы.