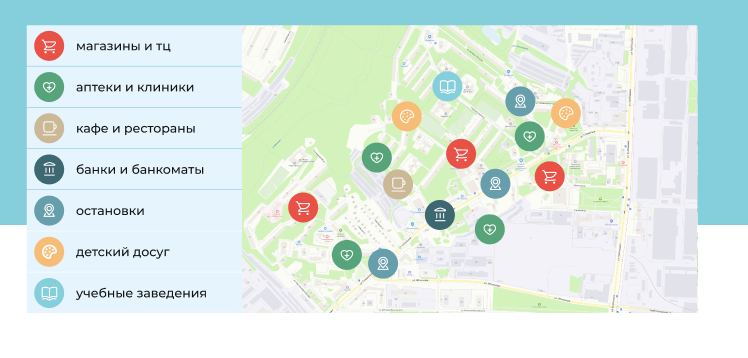
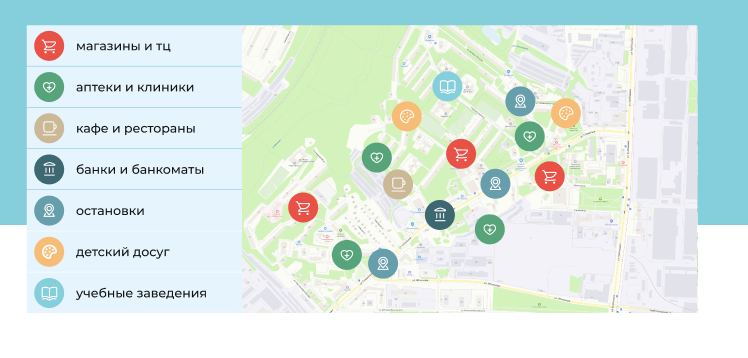
Доброй ночи! Не могу справится с заданием, У меня есть карта гугла, есть 7 вкладок, в соответствии с выбранной вкладкой показывает определенные метки на карте (Идут именно разные гугл карты с разными меткаи) Вкладки сделаны с помощью Бутстрап.

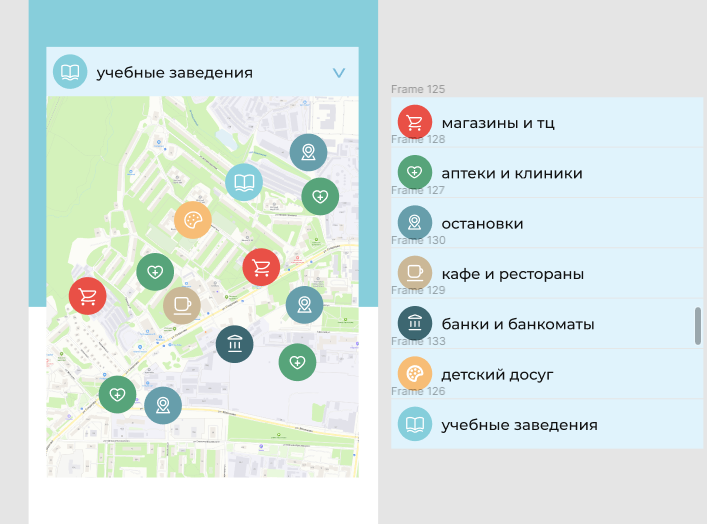
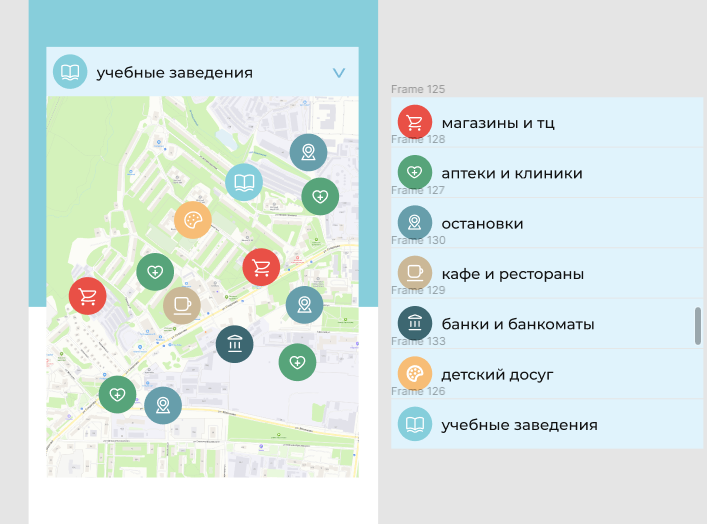
в целом все ОК. НО! На адаптиве вкладки должны стать выпадающим списком типа селекта вот такими:

Как это реализовать? Код оставлю ниже. Не понимаю что нужно и куда передавать что-бы все работало.
<div class="tab-wrapper">
<p class="mobile-title">
213213
</p>
<ul class="nav nav-tabs flex-column" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="1-tab" data-toggle="tab" href="#tab1" role="tab" aria-controls="1" aria-selected="true">
<img src="img/map-icon1.svg" alt="">магазины и тц</a>
</li>
<li class="nav-item">
<a class="nav-link" id="2-tab" data-toggle="tab" href="#tab2" role="tab" aria-controls="2" aria-selected="false"> <img src="img/map-icon2.svg" alt=""> аптеки и клиники</a>
</li>
<li class="nav-item">
<a class="nav-link" id="3-tab" data-toggle="tab" href="#tab3" role="tab" aria-controls="3" aria-selected="false"> <img src="img/map-icon3.svg" alt=""> кафе и рестораны</a>
</li>
<li class="nav-item">
<a class="nav-link" id="4-tab" data-toggle="tab" href="#tab4" role="tab" aria-controls="4" aria-selected="false"> <img src="img/map-icon4.svg" alt=""> банки и банкоматы</a>
</li>
<li class="nav-item">
<a class="nav-link" id="5-tab" data-toggle="tab" href="#tab5" role="tab" aria-controls="5" aria-selected="false"> <img src="img/map-icon5.svg" alt=""> остановки</a>
</li>
<li class="nav-item">
<a class="nav-link" id="6-tab" data-toggle="tab" href="#tab6" role="tab" aria-controls="6" aria-selected="false"> <img src="img/map-icon6.svg" alt=""> детский досуг</a>
</li>
<li class="nav-item">
<a class="nav-link" id="7-tab" data-toggle="tab" href="#tab7" role="tab" aria-controls="7" aria-selected="false"><img src="img/map-icon7.svg" alt=""> учебные заведения</a>
</li>
</ul>
</div>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="tab1" role="tabpanel" aria-labelledby="1-tab">
<div id="map1" style="width: 100%; max-width: 729px; height: 461px;"></div>
</div>
<div class="tab-pane fade" id="tab2" role="tabpanel" aria-labelledby="2-tab">
<div id="map2" style="width: 100%; max-width: 729px; height: 461px;"></div>
</div>
<div class="tab-pane fade" id="tab3" role="tabpanel" aria-labelledby="3-tab">
<div id="map3" style="width: 100%; max-width: 729px; height: 461px;"></div>
</div>
<div class="tab-pane fade" id="tab4" role="tabpanel" aria-labelledby="4-tab">
<div id="map4" style="width: 100%; max-width: 729px; height: 461px;"></div>
</div>
<div class="tab-pane fade" id="tab5" role="tabpanel" aria-labelledby="5-tab">
<div id="map5" style="width: 100%; max-width: 729px; height: 461px;"></div>
</div>
<div class="tab-pane fade" id="tab6" role="tabpanel" aria-labelledby="6">
<div id="map6" style="width: 100%; max-width: 729px; height: 461px;"></div>
</div>
<div class="tab-pane fade" id="tab7" role="tabpanel" aria-labelledby="7">
<div id="map7" style="width: 100%; max-width: 729px; height: 461px;"></div>
</div>
</div>