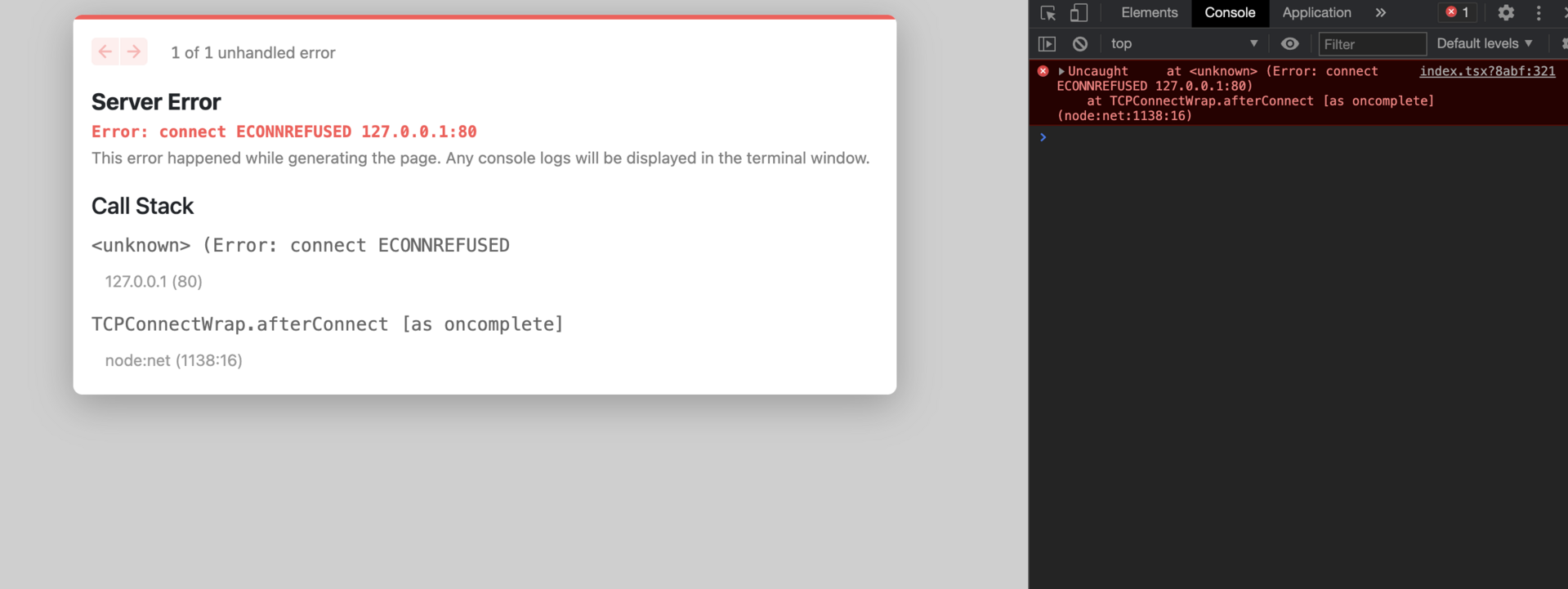
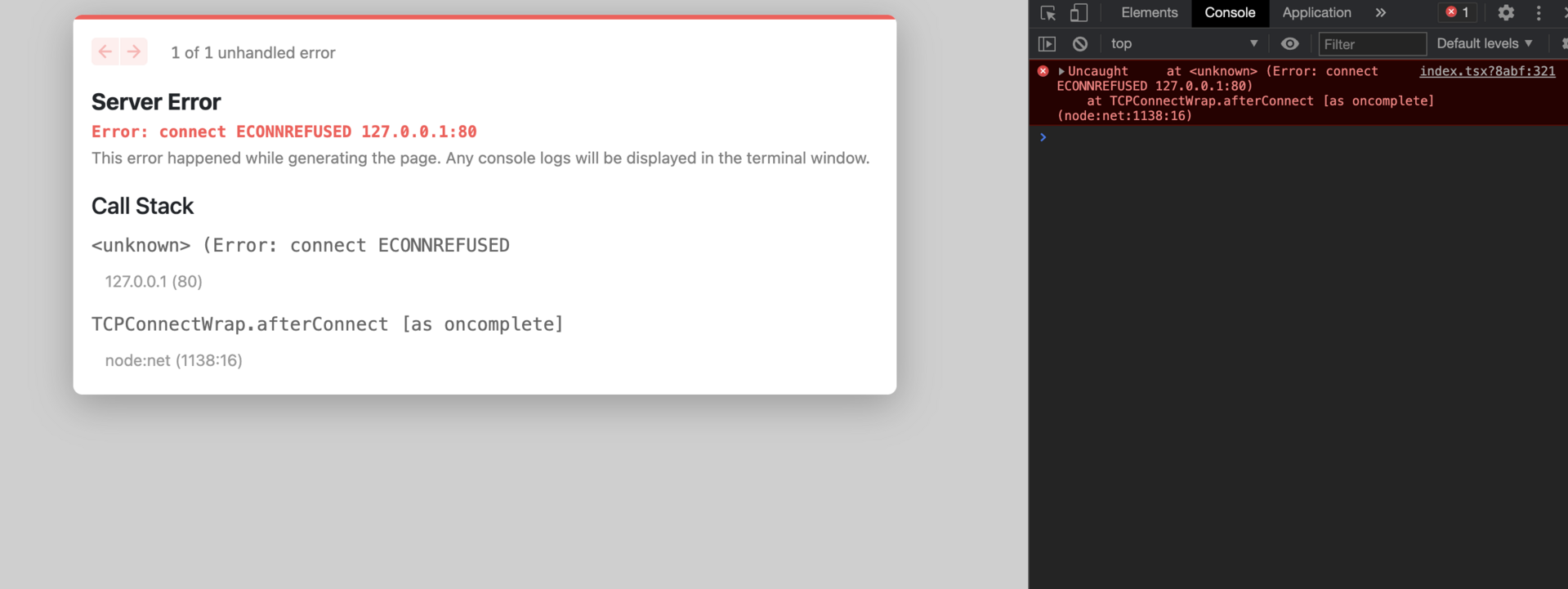
В getStaticProps я делаю запрос в /api, который впоследствии отправляет jwt из cookie на сервер, для проверки авторизации (она происходит не на клиенте). Когда я делаю запрос из useEffect(), проблем никаких нет, но в случае с getStaticProps появляется это:
 pages/auth/index.tsx
pages/auth/index.tsx
const AuthContainer = () => {
const dispatch = useDispatch()
const { isAuth, error } = useSelector((state: AppType) => state.auth)
const loginUser = (usersData: userLogin): setAuthActionType => dispatch({type: authTypes.SET_AUTH, payload: usersData})
const registationUser = (userData: userRegistation): registationUserType => dispatch({ type: authTypes.REGISTATION_USER, payload: userData })
return (
<>
<HeadComponent title="Добро пожаловать в MyOcean Education !" />
<Auth
loginUser={loginUser} registrationUser={registationUser}
isAuth={isAuth} error={error}
/>
</>
)
};
export async function getStaticProps(ctx) {
let res = await axios.get("/pupil/api/checkauth")
if (res.data.isAuth) return {redirect: { destination: "/root", permament: false }}
return {props: { foo: "bar" }}
}
export default AuthContainer;
pages/api/checkauth.tsx
import { serverAxiosConfig } from './../../store/api/users';
import { NextApiResponse, NextApiRequest } from 'next';
export default async function handler(req: NextApiRequest, res: NextApiResponse) {
try {
let isAuth = await serverAxiosConfig.get("/auth/check", {headers: {"Authorization": "Bearer " + req.cookies["jwt"]}})
res.json({...isAuth.data, isAuth: true})
} catch (error) {
res.json(error)
}
}
serverAxiosConfig
export const serverAxiosConfig = axios.create({ baseURL: "http://localhost:5000/api" })