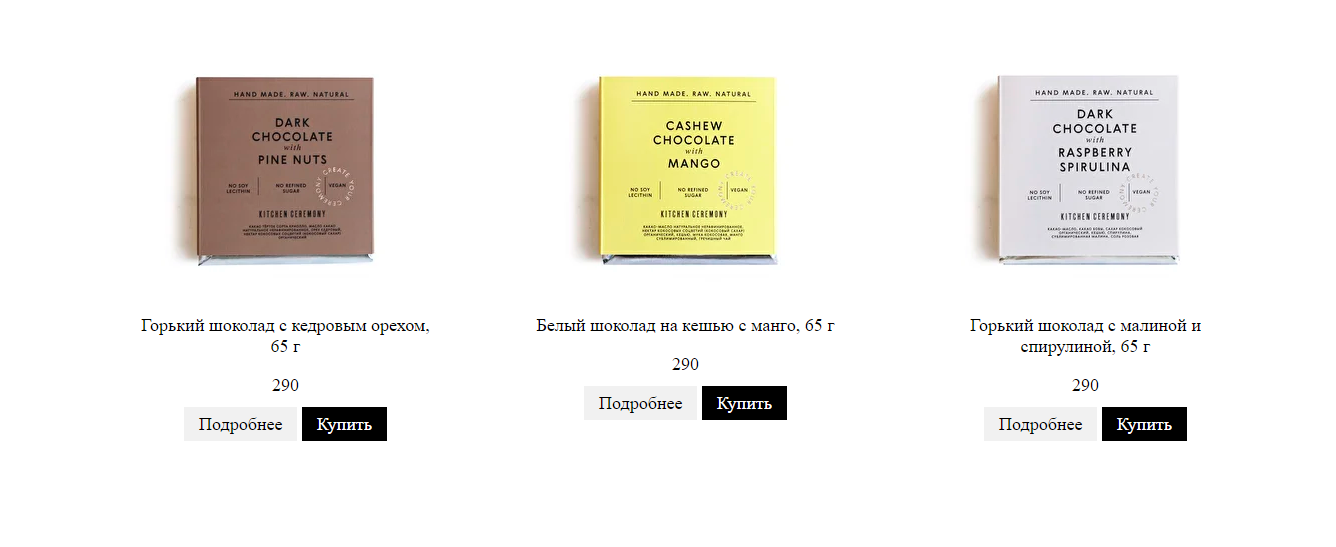
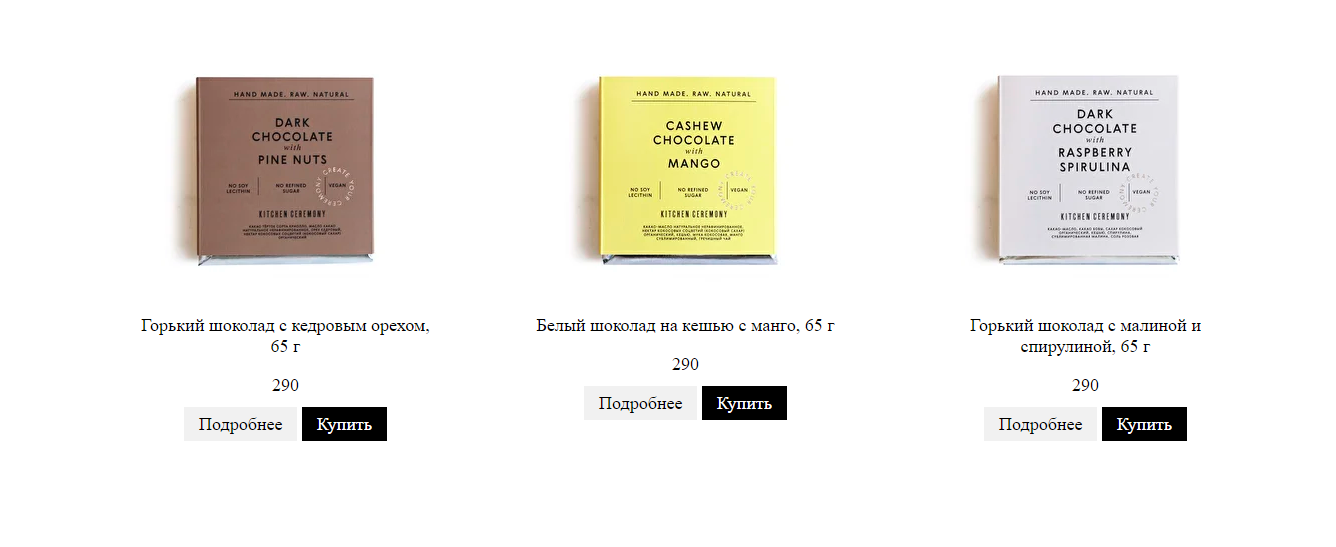
Создал карточки с товарами, на примере какого то сайта, и я столкнулся с проблемой, что по вертикали элементы находятся на разных уровнях.
Подскажите пожалуйста каким способом можно их выровнять, может у меня сама разметка для карточки неправильная.

<div class="chocolate-page">
<div class="chocolate-page_block">
<img src="img/chocolate_1.webp" alt="chocolate_1">
<p class="chocolate-page_block_desc">Горький шоколад с кедровым орехом, 65 г</p>
<p class="chocolate-page_block_price">290</p>
<a class="chocolate-page_block_btn1 btn" href="">Подробнее</a>
<a class="chocolate-page_block_btn2 btn" href="">Купить</a>
</div>
<div class="chocolate-page_block">
<img src="img/chocolate_2.webp" alt="chocolate_2">
<p class="chocolate-page_block_desc">Белый шоколад на кешью с манго, 65 г</p>
<p class="chocolate-page_block_price">290</p>
<a class="chocolate-page_block_btn1 btn" href="">Подробнее</a>
<a class="chocolate-page_block_btn2 btn" href="">Купить</a>
</div>
<div class="chocolate-page_block">
<img src="img/chocolate_3.webp" alt="chocolate_3">
<p class="chocolate-page_block_desc">Горький шоколад с малиной и спирулиной, 65 г</p>
<p class="chocolate-page_block_price">290</p>
<a class="chocolate-page_block_btn1 btn" href="">Подробнее</a>
<a class="chocolate-page_block_btn2 btn" href="">Купить</a>
</div>
</div>
.chocolate
padding-top: 100px
padding-bottom: 150px
&-page
padding-top: 100px
display: flex
flex-wrap: wrap
justify-content: space-between
padding-bottom: 50px
&_block
padding-bottom: 10px
flex-basis: 300px
text-align: center
&_btn1
background-color: #f1f1f1
color: #000
&_btn2
background-color: #000
color: #fff