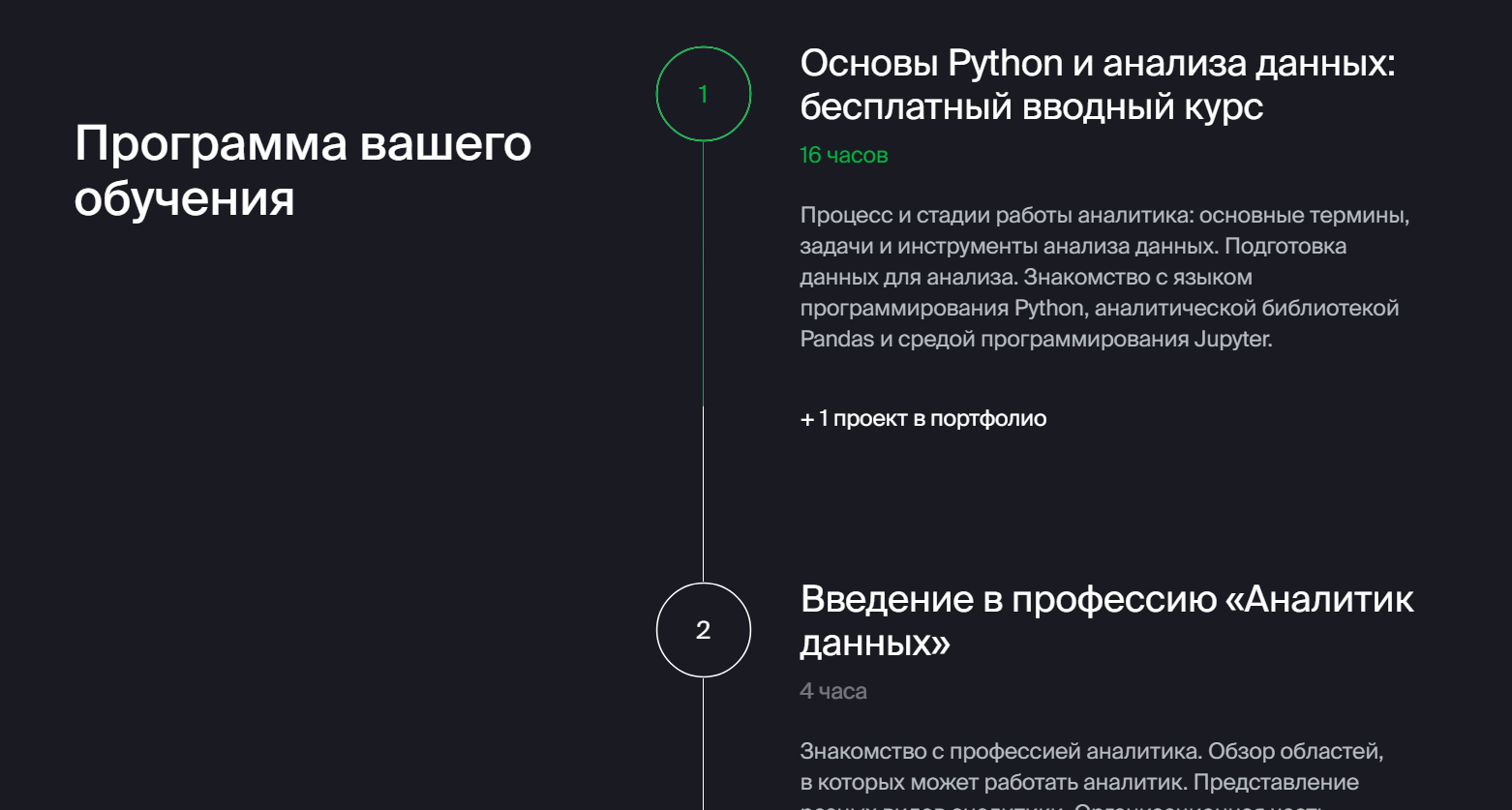
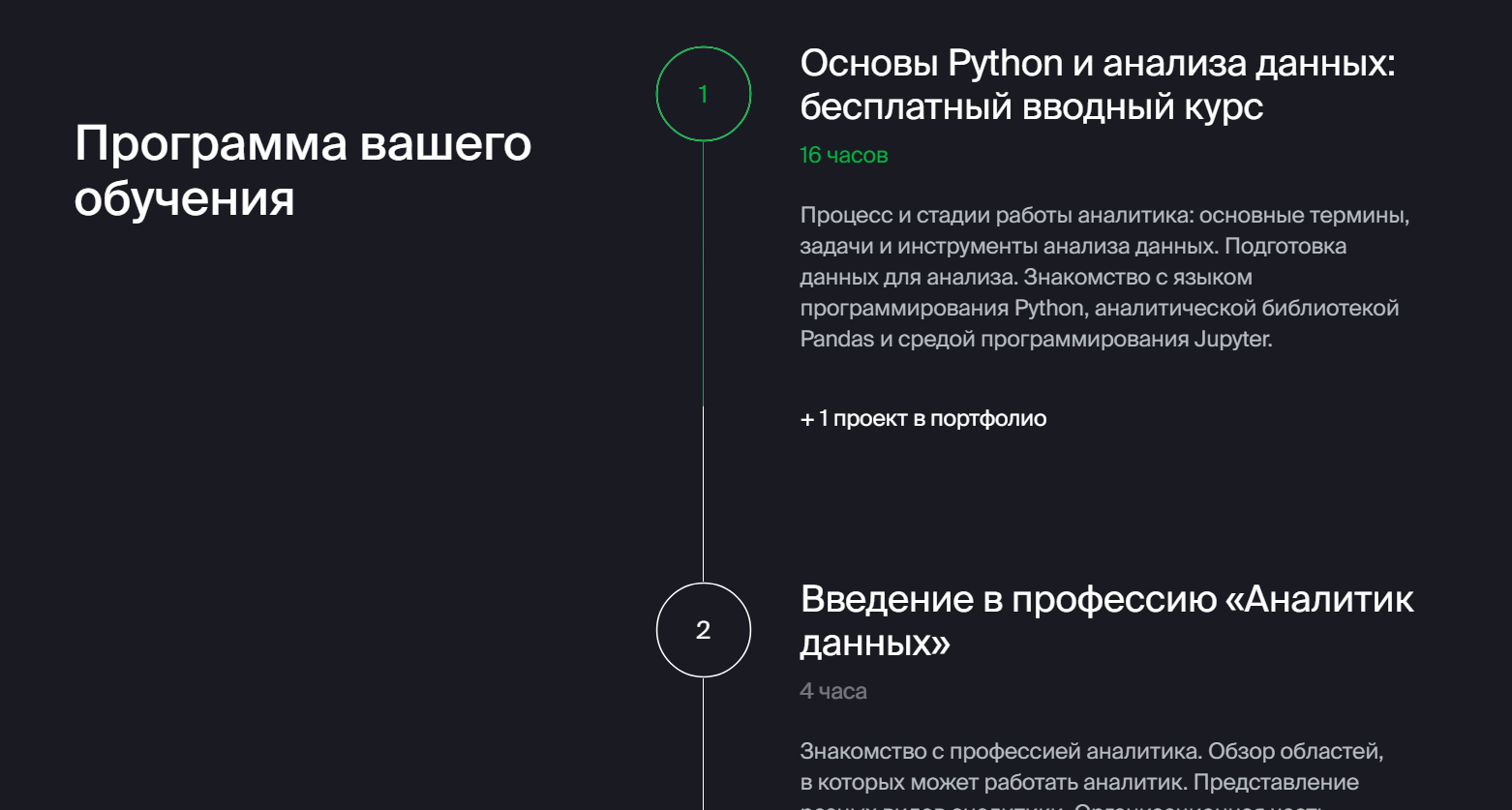
Подскажите как реализовать подобную анимацию? При скролле двигается линия, точнее она заполняет svg. В конце при нажатии появляются доп блоки.
Возможно есть какой-то плагин? Или же как на сайте с помощью svg?
Пробовала делать два слоя, но выходит коряво. Хотелось бы понять как это грамотно сделать.
https://praktikum.yandex.ru/data-analyst/

Буду рада любой помощи. Заранее благодарю!