Доброго времени суток!
Установлен OpenSerever, на котором развернута копия Битрикс.
Проект открываю с помощью vscode.
Хотелось бы настроить отладку php в vscode.
Для настройки отладки выполнены след шаги:
1) на тестовой странице выведен phpinfo();
2) содержимое phpinfo(); добавлено на сайте
https://xdebug.org/wizard
3) сконфигурирован файл .dll
4) dll добавляю в настройки openserver (D:\OpenServer\modules\php\PHP_7.1-x64)
5) в vscode установлено расширение "PHP Debug"
6) в настройках php.ini порт указан 9001
7) в настройках vscode launch.json прописано
{
"name": "Listen for Debug",
"type": "php",
"request": "launch",
"port": 9001
},
{
"type": "php",
"request": "launch",
"name": "Отладка",
"program": "${file}",
"cwd": "${fileDirname}",
// "runtimeExecutable": "/usr/bin/php",
"port": 9001
},
8) в структуре сайта выделяю файл, который нужно отладить, кликаю F5. Нажимаю на "Отладка"

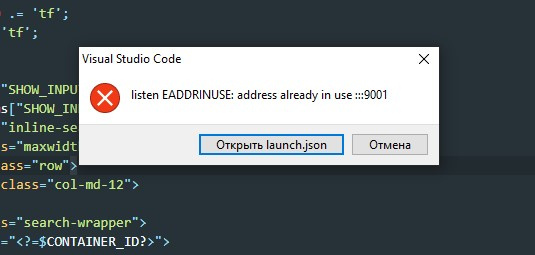
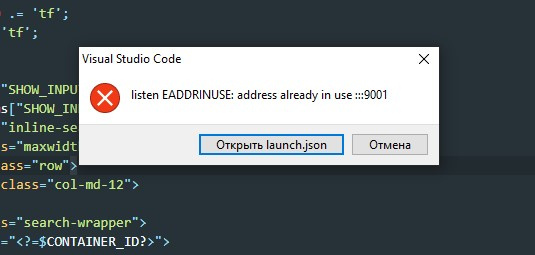
и возникает ошибка

Подскажите, что делаю не так?