
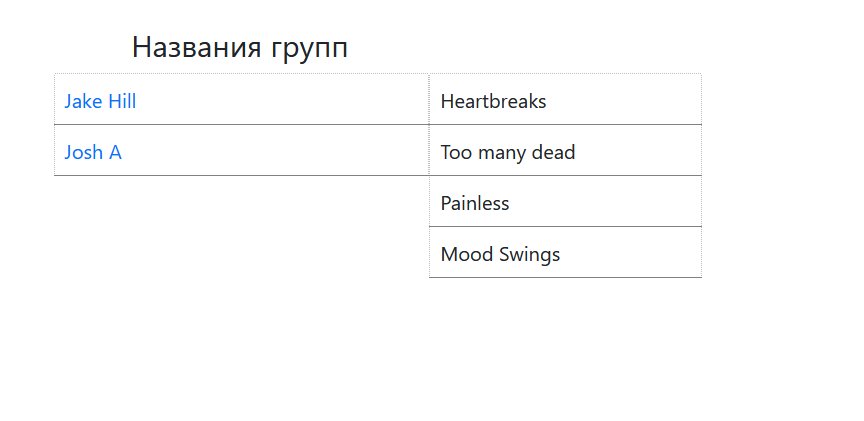
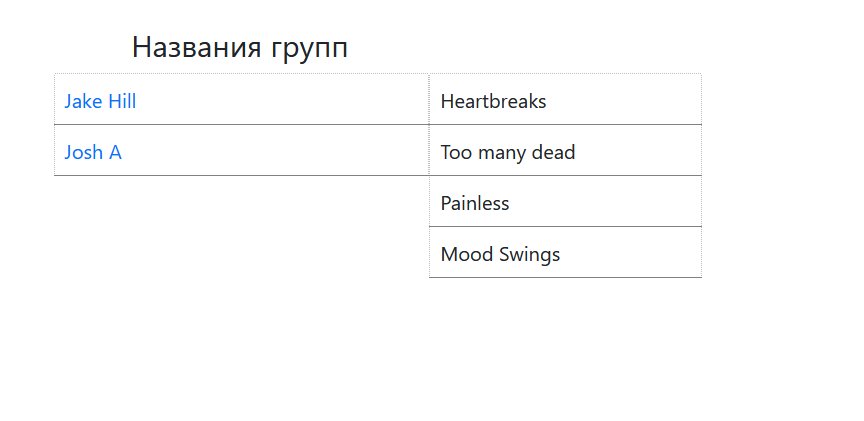
Привет! Хочу, чтобы когда я наводился на исполнителя из левого столбика, в правом появлялись его песни. Ума не приложу как это сделать. (Пока что правый столбик я заполняю по умолчанию песнями одного из тех парней, что записаны слева). (И песни, и авторы лежат в базе данных от джанго) Подскажите в каком направлении двигаться, чтобы разобраться. В java script не успел погрузиться, но смею предположить, что он тут как-то замешан.