Приветствую! Делаю адаптив для своего сайта. В брэйкпоинте:
@media screen and (min-width: 992px) and (max-width: 1199px)
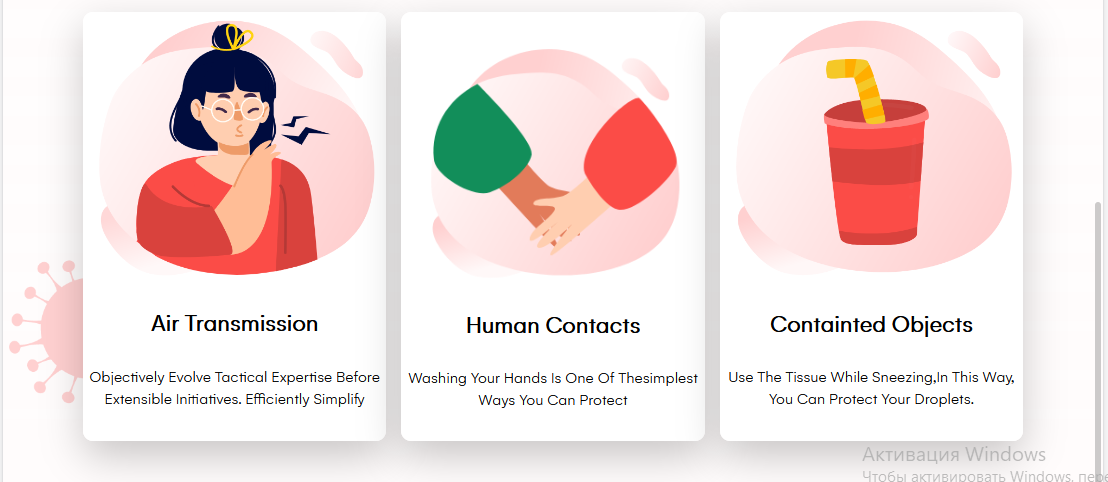
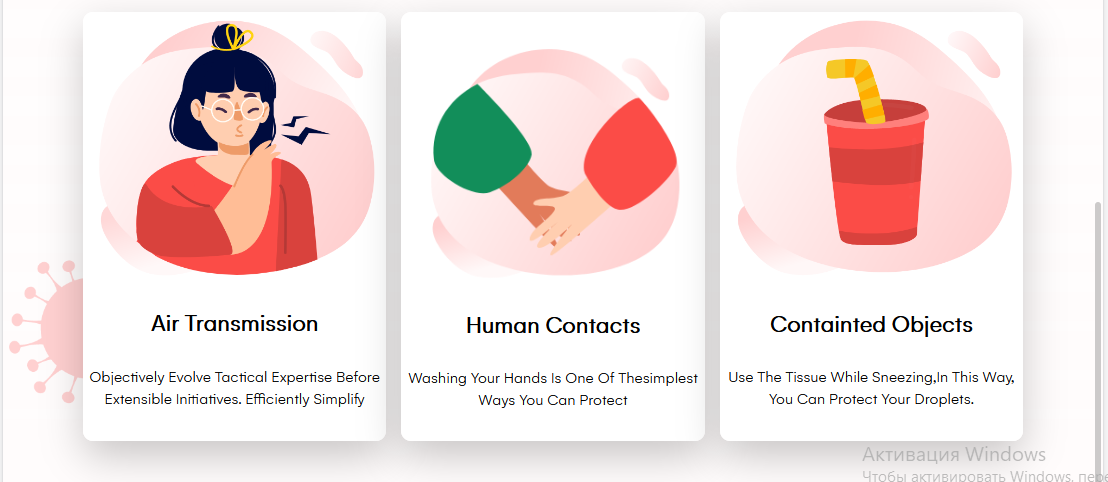
Не выравнивается текст в две строки. Должно выглядеть так:

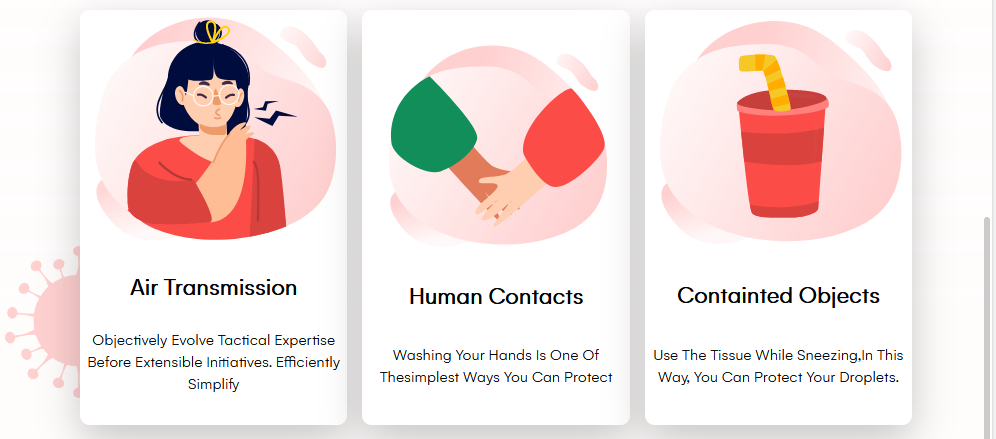
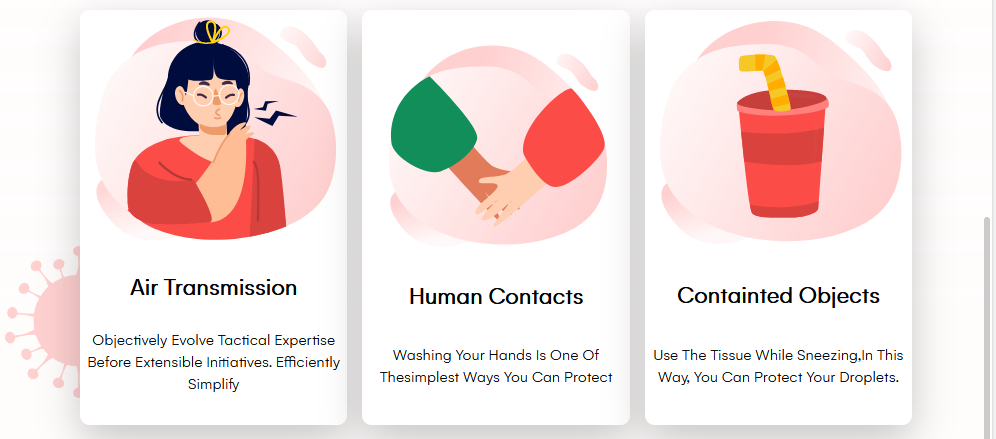
По факту так:

Исходный код:
.test {
display: flex;
flex-flow: row wrap;
justify-content: center;
width: calc(100% / 3 - 30px);
border-radius: 10px;
background-color: #fff;
box-shadow: 0px 15px 40px rgba(0, 0, 0, 0.22);
box-sizing: border-box;
padding: 0 5px;
}
.test:nth-child(odd) img{
width: 100%;
height: auto;
}
.test:nth-child(2) img {
width: 85%;
height: auto;
}
.test h3 {
font: bold 1.5em 'Gelion', sans-serif;
padding: 25px 0;
}
.test p {
font: 400 1.015em 'Gelion', sans-serif;
text-transform: capitalize;
text-align: center;
padding-bottom: 30px;
}
Когда растягиваю до 1100px строки становятся как надо, ниже нет. Подскажите, как выравнять его?