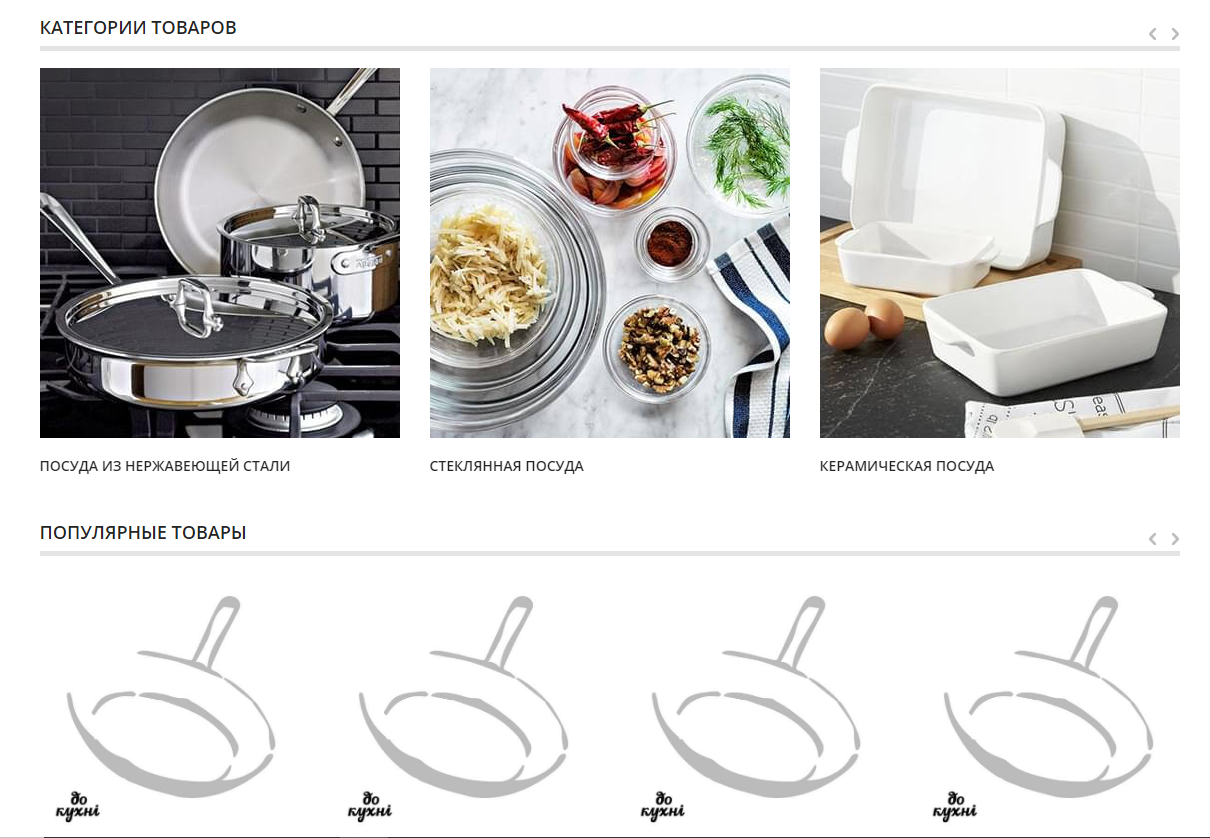
Здравствуйте, подскажите пожалуйста, на странице есть несколько слайдеров с товарами, при загрузке страницы, когда картинки загружаются слайдеры не имеют высоты:

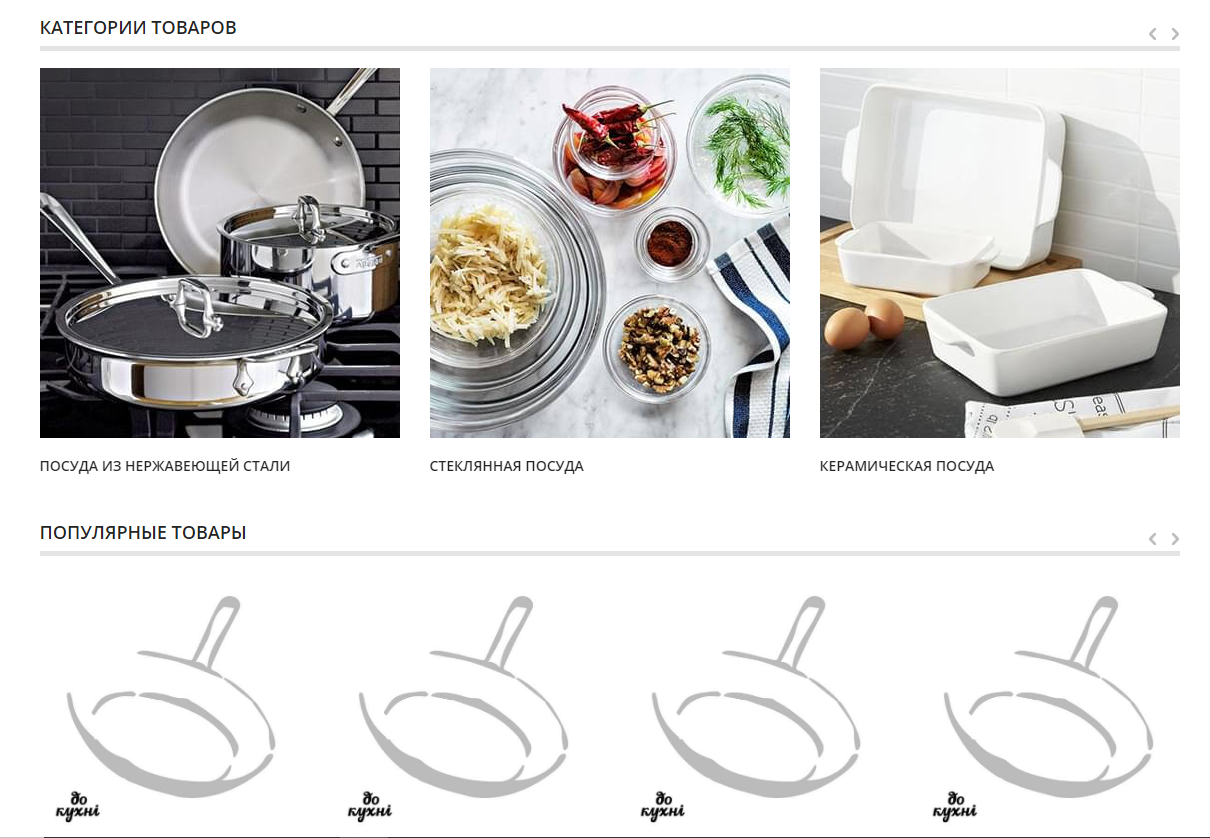
Потом когда картинки загрузились, выглядит вот так:

Соответственно макет прыгает, и из за этого CLS плохой в Google PageSpeed. Подскажите пожалуйста как сделать что бы не прыгал макет, если я задаю min-height или height, то на небольших экранах высота слайдера больше чем нужно.
Заранее благодарю за ответ.