Всем доброго дня) делаю dnd на чистом js.
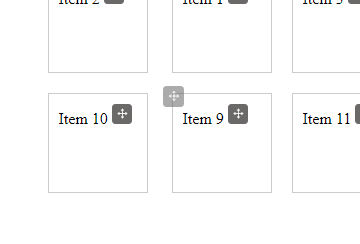
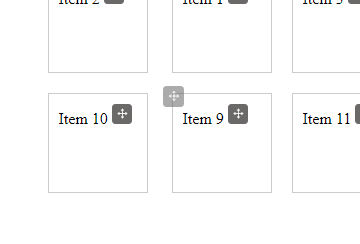
так у меня есть вот такой список

вот код
Array.prototype.forEach.call(
$items, node => {
node.onmousedown = mouseDown;
node.onmouseup = mouseUp;
}
);
function mouseDown(e) {
if (hasClass(e.target, handle)) {
$selectEl = e.target.parentNode;
$selectEl.draggable = true;
on($root, 'dragstart', _dragstart);
}
}
function _dragstart(e) {
console.log('mouseDown', e);
e.dataTransfer.effectAllowed = 'move';
e.dataTransfer.setData('text/html', $selectEl.innerHTML);
on($root, 'dragover', _onDragOver);
on($root, 'dragend', _onDragEnd);
}
function _onDragOver(e) {
e.preventDefault();
e.dataTransfer.dropEffect = 'move';
const target = e.target;
if (target && target !== $selectEl && target.dataset.item) {
const active = getNextElement(e, target);
$root.insertBefore($selectEl, active);
}
}
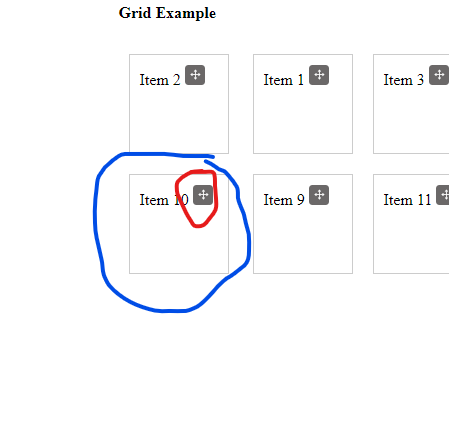
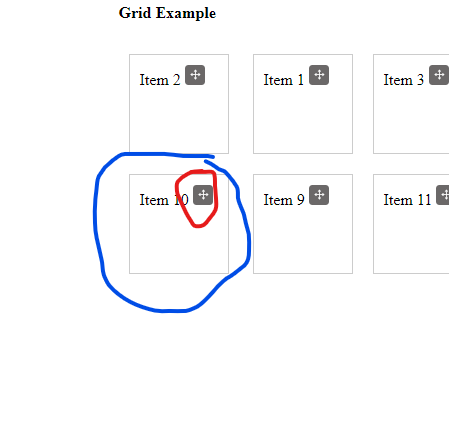
вопрос как сделать по клику плюса(красное выделение), чтобы переместилось весь синий блок?

данный момент у меня по клику само плюс перемешается а потом весь блок и это очень не красиво(((