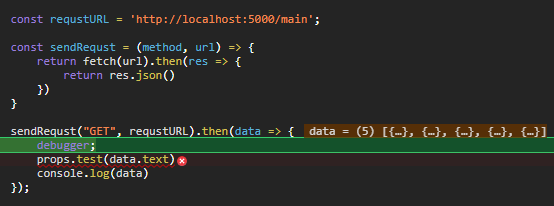
const requstURL = 'http://localhost:5000/main';
const sendRequst = (method, url) => {
return fetch(url).then(res => {
return res.json()
})
}
sendRequst("GET", requstURL).then(data => {
props.test(data.text)
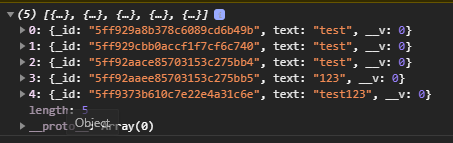
console.log(data)
});