
<div class="name">
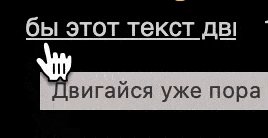
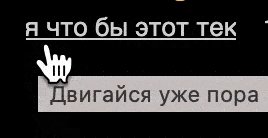
<span class="menu-item"><a class="texturl">Когда очень хочется что бы скрытый текст двигался</a></span>
</div>.name {
display: inline-block;
width: 55%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.name:hover .menu-item {
text-overflow: clip;
transition: all 1s ease-out;
}