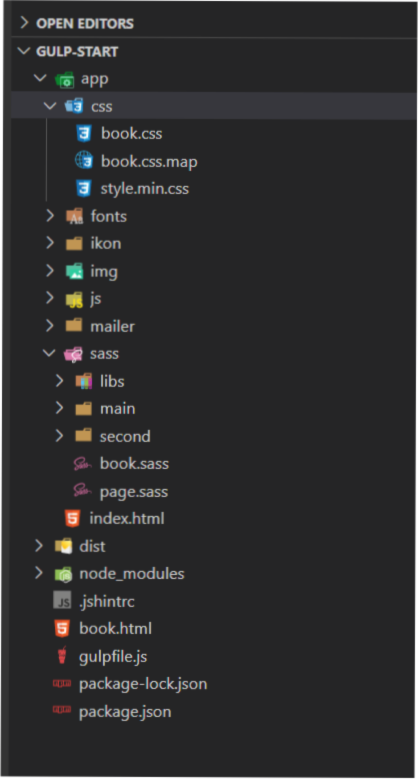
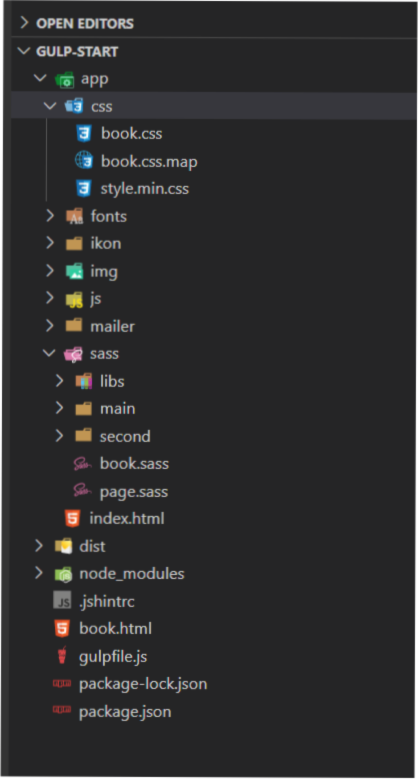
Browsersync не видит стили или я что-то не правильно написал мне кажется проблема в расположение файла: index.html
 вот что в консоли
вот что в консоли
 вот что в gulpfile.js
вот что в gulpfile.js
const { src, dest, watch, parallel } = require('gulp');
const sass = require('gulp-sass');
const concat = require('gulp-concat');
const browserSync = require('browser-sync').create();
function browsersync() {
browserSync.init({
server : {
baseDir: 'app/'
}
});
}
function styles() {
return src('app/sass/page.sass')
.pipe(sass({outputStyle: 'compressed'}))
.pipe(concat('style.min.css'))
.pipe(browserSync.stream())
.pipe(dest('app/css'));
}
function watching() {
watch(['app/sass/**/*.+(scss|sass)'], styles);
watch(['app/*.html']).on('change', browserSync.reload);
}
exports.styles = styles;
exports.watching = watching;
exports.browsersync = browsersync;
exports.default = parallel(browsersync, watching, styles);