Здравствуйте, есть такой вот package.json:
{
"name": "test",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"dependencies": {
"gulp": "^4.0.2",
"gulp-stylus": "^2.7.0",
"laravel-elixir-gulp-v4-compat": "^6.0.0-18"
}
}
В gulpfile.js следующее содержимое:
const elixir = require('laravel-elixir-gulp-v4-compat');
function defaultTask(cb) {
elixir(function (mix) {
mix.sass('./app.scss', './build/app.css');
});
cb();
}
exports.default = defaultTask
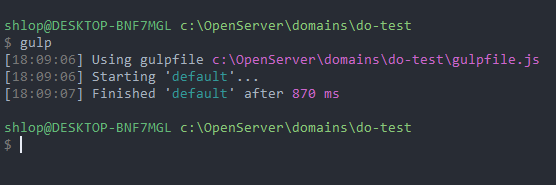
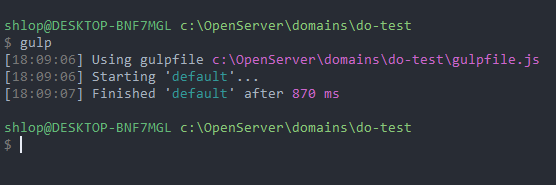
В консоли вывод:

А файл build/app.css не появляется. Не понимаю почему не срабатывает, подскажите пожалуйста в чём может быть проблема. Заранее благодарю за ответ.