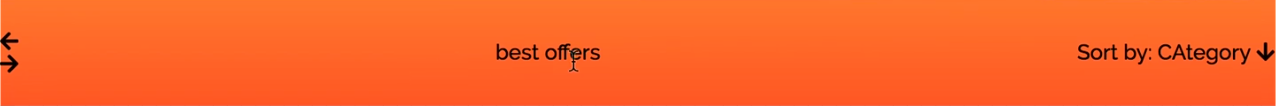
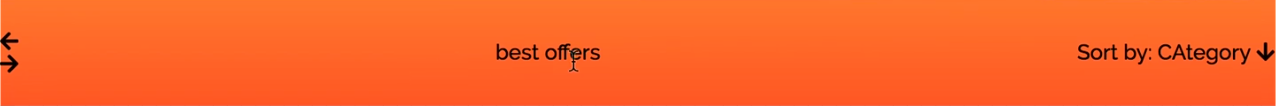
Делаю навигационное меню, возникла такая проблема: display flex на родительский элемент не распределяет элементы во весь блок. Вот код:
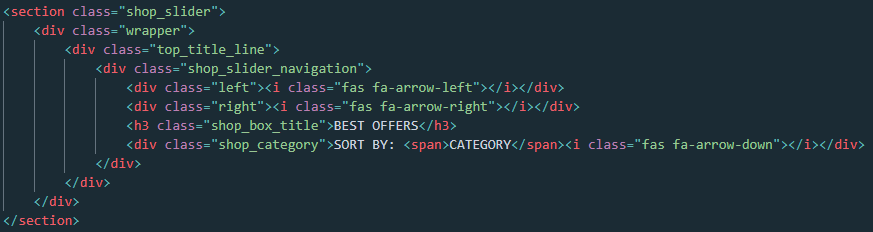
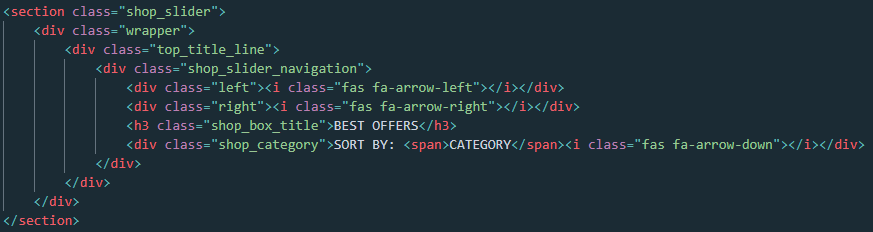
HTML

LESS
.shop_slider {
.top_title_line {
min-height: 81px;
background: linear-gradient(#ff6c22, #ff4616);
display: flex;
align-items: center;
color: #fff;
.fredoka_font();
.shop_box_title {
flex-grow: 1;
text-align: center;
}
.left, .right {
display: block;
opacity: 50%;
}
}
}
CSS
.shop_slider .top_title_line {
min-height: 81px;
background: linear-gradient(#ff6c22, #ff4616);
display: flex;
align-items: center;
color: #fff;
font-family: 'Fredoka One', cursive;
}
.shop_slider .top_title_line .shop_box_title {
flex-grow: 1;
text-align: center;
}
.shop_slider .top_title_line .left,
.shop_slider .top_title_line .right {
display: block;
opacity: 50%;
}
JSFiddle -
https://jsfiddle.net/2rc5k8z0/2/
Поставить display block дочерним элементам не помогает, как и выставление width 100% на родительский.

Хочу так: