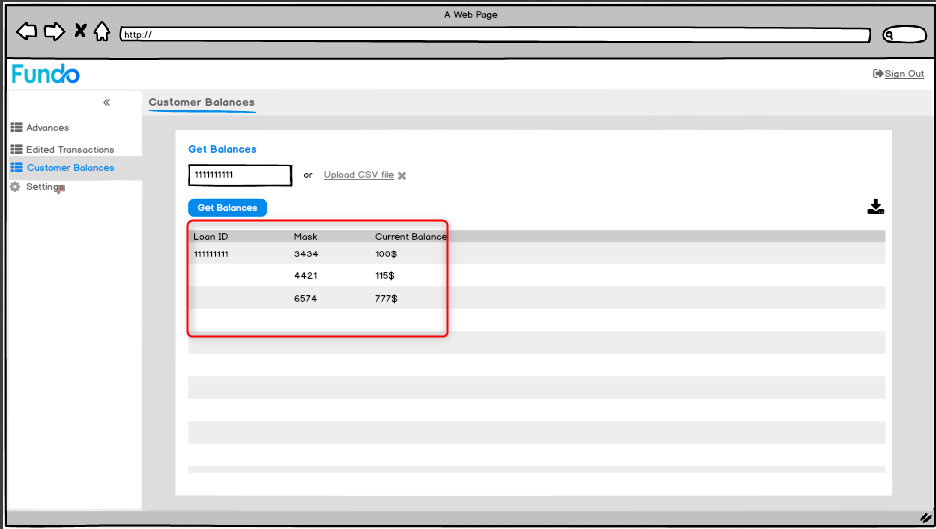
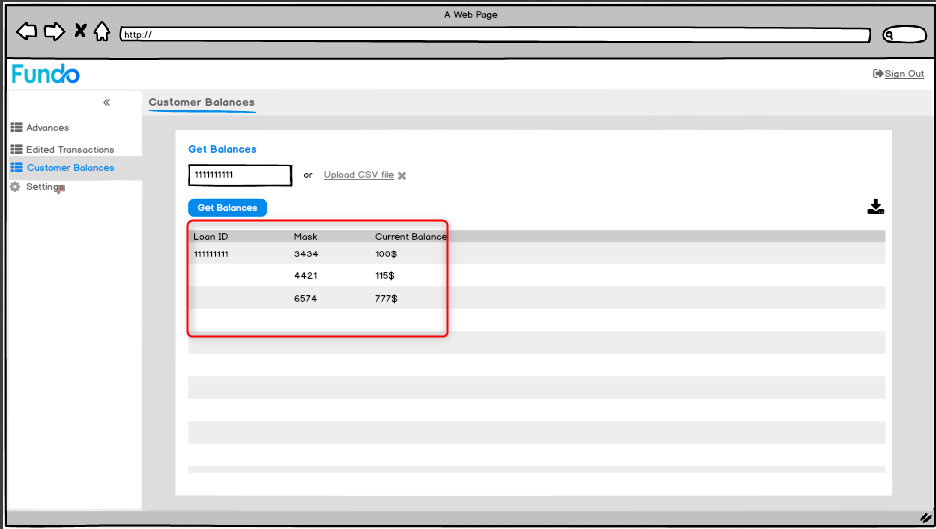
Всем здравствуйте. Использую ангуляр материал таблицу в своем проекте, хочется отобразить данные в ней следующим образом:

но не могу понять, как это можно сделать. имею данные следующего вида:
[{"epicDisplayNumber":"003889279","balances":[{"mask":"0000","currentBalance":110.0},{"mask":"1111","currentBalance":210.0},{"mask":"2222","currentBalance":1000.0},{"mask":"3333","currentBalance":410.0},{"mask":"4444","currentBalance":43200.0},{"mask":"5555","currentBalance":320.76},{"mask":"6666","currentBalance":23631.9805},{"mask":"7777","currentBalance":65262.0},{"mask":"8888","currentBalance":56302.06}],"errorMessage":null},{"epicDisplayNumber":"003889204","balances":[{"mask":"0000","currentBalance":110.0},{"mask":"1111","currentBalance":210.0},{"mask":"2222","currentBalance":1000.0},{"mask":"3333","currentBalance":410.0},{"mask":"4444","currentBalance":43200.0},{"mask":"5555","currentBalance":320.76},{"mask":"6666","currentBalance":23631.9805},{"mask":"7777","currentBalance":65262.0},{"mask":"8888","currentBalance":56302.06}],"errorMessage":null}];
то есть, в первый столбец попадает epicDisplayNumber, во второй - mask и в третий - currentBalance.
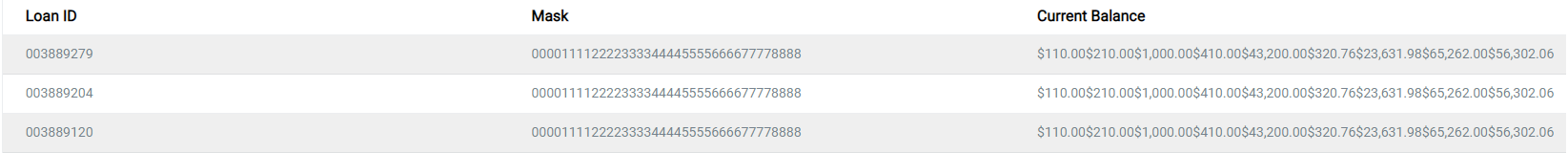
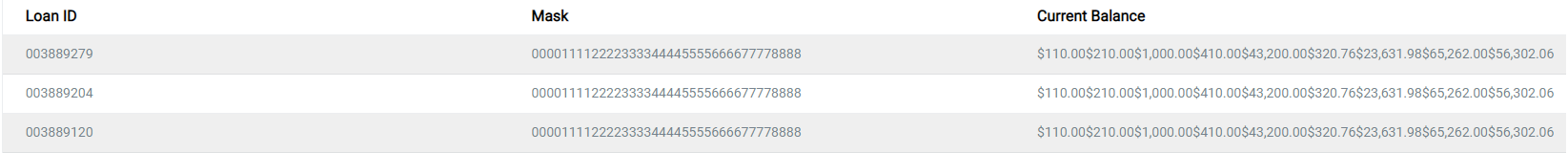
как это сделать согласно мокапу выше? в моей текущей реализации выглядит все так:

<table mat-table
[dataSource]="tableData"
class="mat-elevation-z8"
multiTemplateDataRows
>
<ng-container *ngFor="let tableColumn of tableColumns" [cdkColumnDef]="tableColumn.dataKey">
<ng-container *ngIf="tableColumn.isSortable; else notSortable">
<mat-header-cell *cdkHeaderCellDef [mat-sort-header]="tableColumn.dataKey">
{{tableColumn.name}}
</mat-header-cell>
</ng-container>
<ng-template #notSortable>
<mat-header-cell *matHeaderCellDef>
{{tableColumn.name}}
</mat-header-cell>
</ng-template>
<ng-container *ngIf="tableColumn.name === 'Loan ID'">
<mat-cell *cdkCellDef="let element">
{{tableColumn.cell(element)}}
</mat-cell>
</ng-container>
<ng-container *ngIf="tableColumn.name === 'Mask'">
<mat-cell *cdkCellDef="let element">
<div *ngFor="let a of element.balances">
{{a.mask}}
</div>
</mat-cell>
</ng-container>
<ng-container *ngIf="tableColumn.name === 'Current Balance'">
<mat-cell *cdkCellDef="let element">
<div *ngFor="let a of element.balances">
{{a.currentBalance | currency}}
</div>
</mat-cell>
</ng-container>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns;"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns;"></mat-row>
</table>
public tableColumns: TableColumn[] = [
{
name: 'Loan ID',
dataKey: 'epicDisplayNumber',
cell: (element: AccountModel) => `${element.epicDisplayNumber}`,
isSortable: false,
},
{
name: 'Mask',
dataKey: 'mask',
cell: (element: AccountModel) => `${element.balances.map(i => i.mask)}`,
isSortable: true,
}, {
name: 'Current Balance',
dataKey: 'currentBalance',
cell: (element: AccountModel) => `${element.balances.map(i => i.currentBalance)}`,
isSortable: true,
},
];
public ngOnInit(): void {
this.displayedColumns = this.tableColumns
.map((tableColumn: TableColumn) => tableColumn.dataKey);
this.tableData = this.data;
}