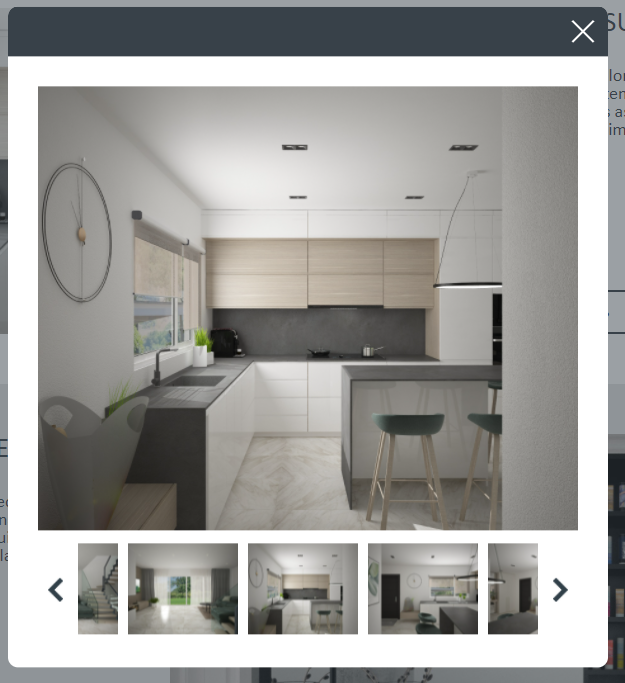
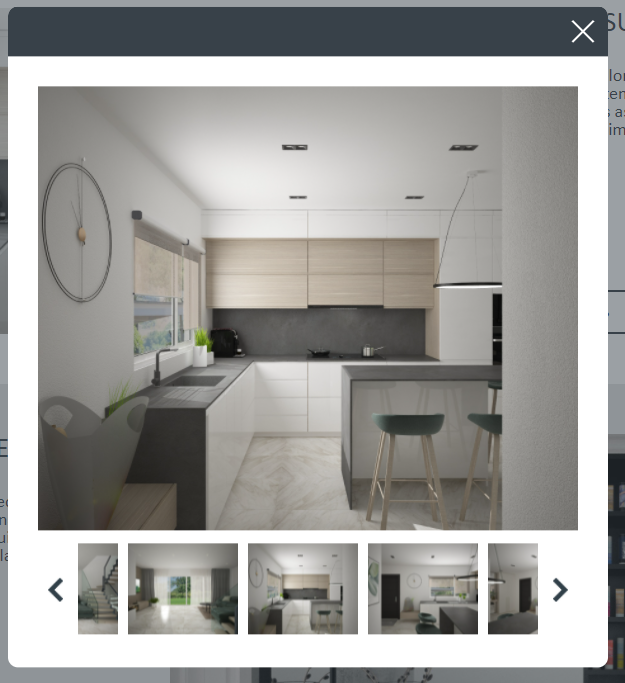
В общем, у меня есть кнопка, которая вызывает модальное окно. В модалке есть слайдер. При большом экрана (больше 560px) под слайдером должен присутствовать под слайдер с вариантом переключения картинок.

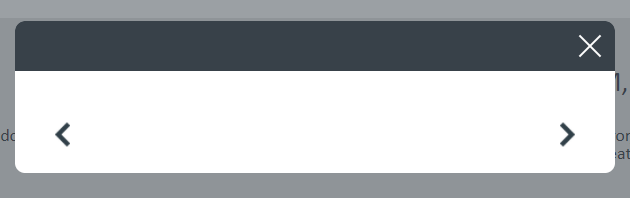
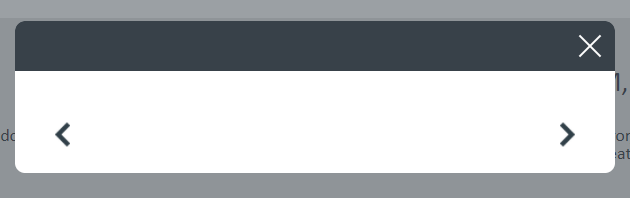
А при маленьком экране, под слайдер отсутствует. В js я задал:
if ($(window).width() <= '560') {
arrowsTop = true // Показывать ли стрелки напротив большой картинки
} else {
arrowsTop = false
} // При нажатии на кнопку
$(window).resize(function() {
if ($(window).width() <= '560') {
arrowsTop = true
} else {
arrowsTop = false
}
}) // При изменении ширины экрана
$('.popup__slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: arrowsTop,
fade: true,
asNavFor: '.popup__slider_nav'
});
$('.popup__slider_nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.popup__slider',
centerMode: true,
arrows: true,
focusOnSelect: true
});
})
Но, если, сначала зайти в модалку, потом уменьшить ширину экрана, а потом опять зайти, то выбивает ошибку:
slick.min.js:1 Uncaught TypeError: Cannot read property 'add' of null
at Object.e.initADA (slick.min.js:1)
at Object.e.init (slick.min.js:1)
at new (slick.min.js:1)
at k.fn.init.i.fn.slick (slick.min.js:1)
at HTMLAnchorElement. (script.js:251)
at HTMLAnchorElement.dispatch (jquery-3.4.1.min.js:2)
at HTMLAnchorElement.v.handle (jquery-3.4.1.min.js:2)
А само модальное окно выглядит так:

Спасибо.
 А при маленьком экране, под слайдер отсутствует. В js я задал:
А при маленьком экране, под слайдер отсутствует. В js я задал: