Задаю блоку "липкость":
.sticky {
position: -webkit-sticky;
position: sticky;
top: 2em;
}
После того, как он не сработал, выяснилось, что свойство
position: sticky не работает, если у кого-то из родителей есть свойство overflow, которое в значении hidden или scroll.
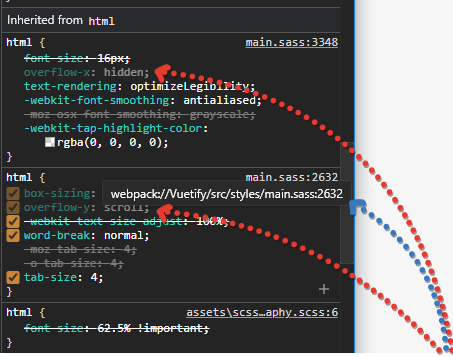
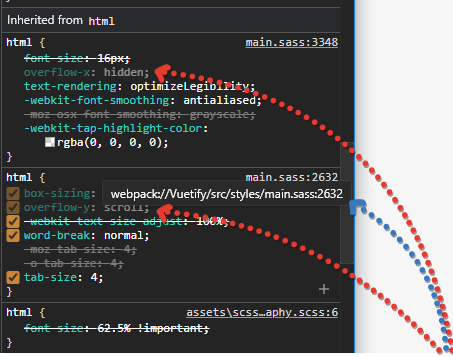
Выяснилось, что в моём проекте в элементе body присутствуют эти значения (и их можно мышкой отключить):

Однако, как выясняется, эти css свойства для тега body задаётся движком vuetify (выделил синим) и я совершенно не понимаю, как мне на отдельно взятой странице (а целиком для всего проекта не хочу, вдруг где то нужно) эти свойства перебить, хотя бы с помощью
!important, а лучше отменить целиком или может быть как-то убрать скриптом.