Столкнулся с проблемой. Когда разрабатывал index.html страницу , pug+js+scss компилировался как нужно. Когда добавил страницу about.html, то hot reload вебпака перестал работать при изменении scss+js+pug любой файл меняю, - hot reload не работает, как можно победить?
const getEntries = () => {
return fs.readdirSync(path.resolve(__dirname, '../src/js/'))
.filter(
(file) => file.match(/.*\.js$/)
)
.map((file) => {
return {
name: file.substring(0, file.length - 3),
path: path.resolve(__dirname, '../src/js/', file),
};
}).reduce((memo, file) => {
memo[file.name] = file.path;
return memo;
}, {});
}
const getEntryHtmlPlugins = (entryPoint) => Object.keys(entryPoint).filter(allKey => allKey !== 'common').map(function(entryName) {
return new HtmlWebpackPlugin({
filename: entryName + '.html',
template: path.resolve(__dirname, `../src/pages/${entryName}.pug`),
favicon: path.resolve(__dirname, '../src/assets/images/favicon.ico'),
chunks: [entryName, 'common'],
});
});
module.exports = { getEntryHtmlPlugins };
const getPlugins = (isProd) => [
new CleanWebpackPlugin(),
new webpack.HotModuleReplacementPlugin(),
new CopyPlugin({
patterns: [
{ from: path.resolve(__dirname, '../src/assets/images'), to: path.resolve(__dirname, '../build/images') },
{ from: path.resolve(__dirname, '../src/assets/svg'), to: path.resolve(__dirname, '../build/svg') },
],
}),
new MiniCssExtractPlugin({
filename: isProd ? 'css/[name].[contenthash:10].css' : '[name].css',
}),
...entryHtmlPlugins,
];
const isProd = process.env.NODE_ENV === 'production';
const port = process.env.NODE_PORT || 3000;
const entryPoint = getEntries();
const rules = getRules(isProd);
const plugins = getPlugins(isProd);
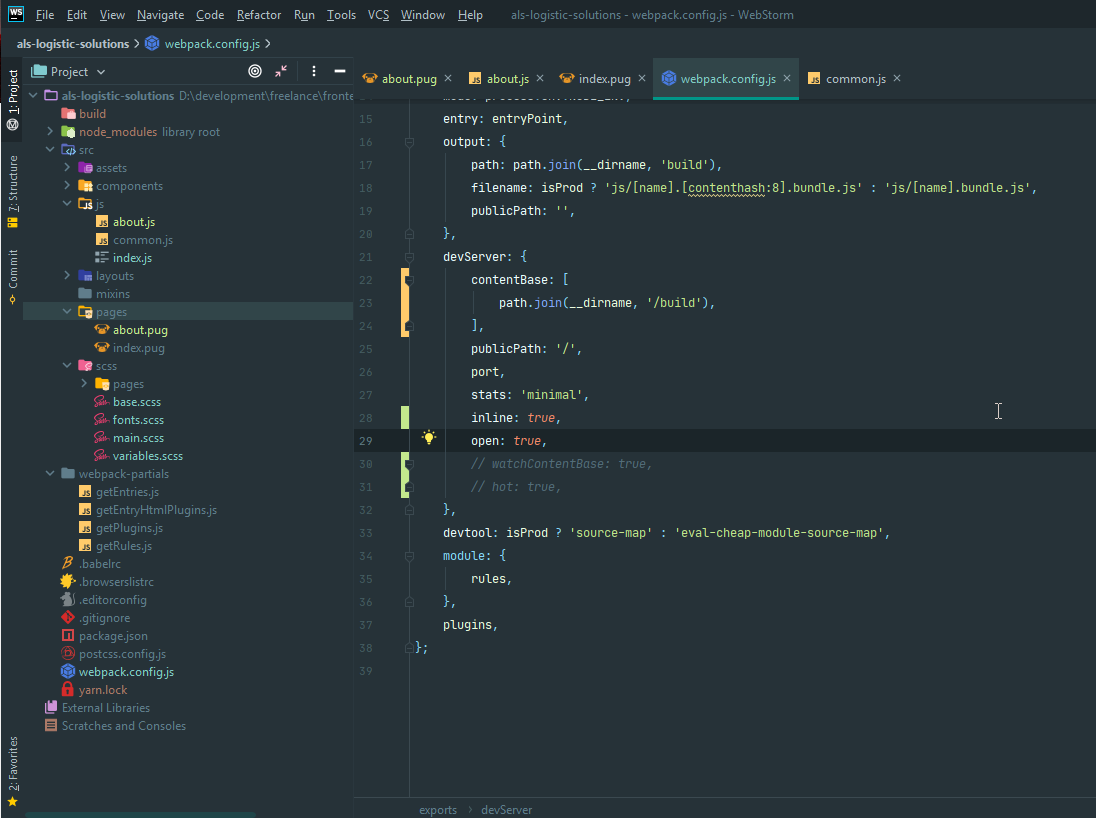
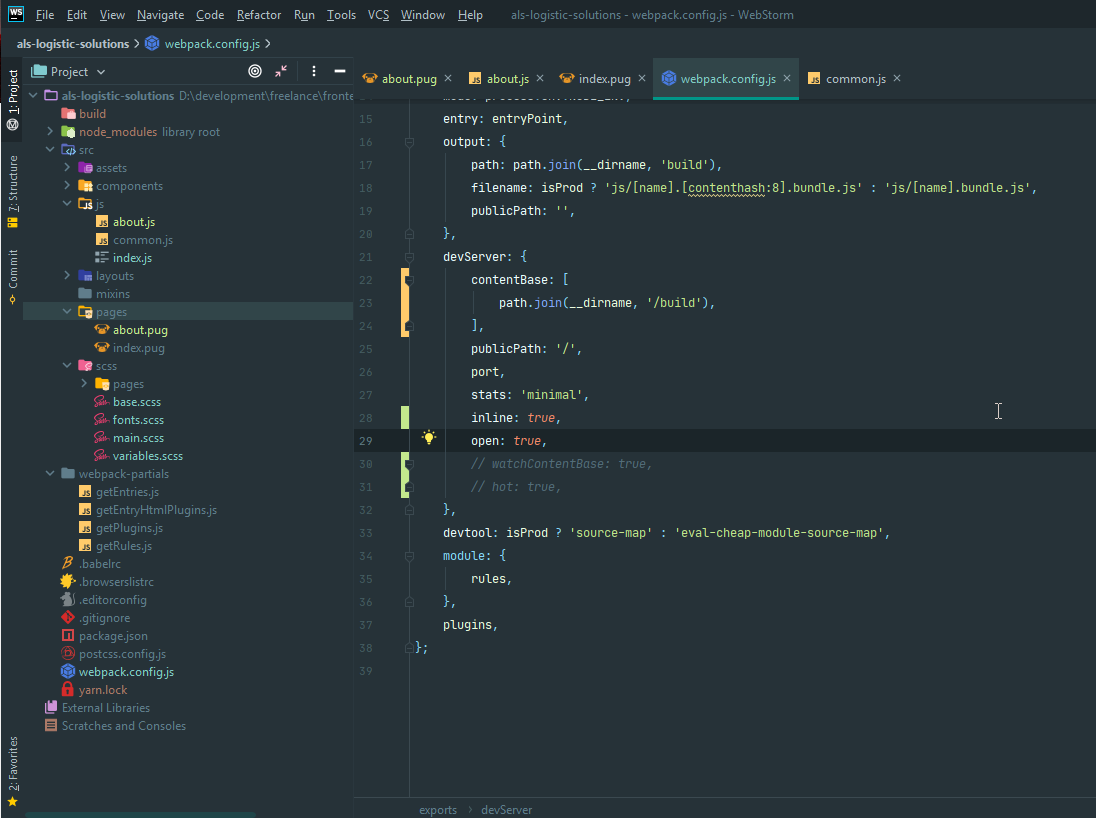
module.exports = {
mode: process.env.NODE_ENV,
entry: entryPoint,
output: {
path: path.join(__dirname, 'build'),
filename: isProd ? 'js/[name].[contenthash:8].bundle.js' : 'js/[name].bundle.js',
publicPath: '',
},
devServer: {
contentBase: [
path.join(__dirname, '/build'),
],
publicPath: '/',
port,
stats: 'minimal',
inline: true,
open: true,
// watchContentBase: true,
// hot: true,
},
devtool: isProd ? 'source-map' : 'eval-cheap-module-source-map',
module: {
rules,
},
plugins,
};