Всем привет!
Помогите, кто знает. Суть в следующем:
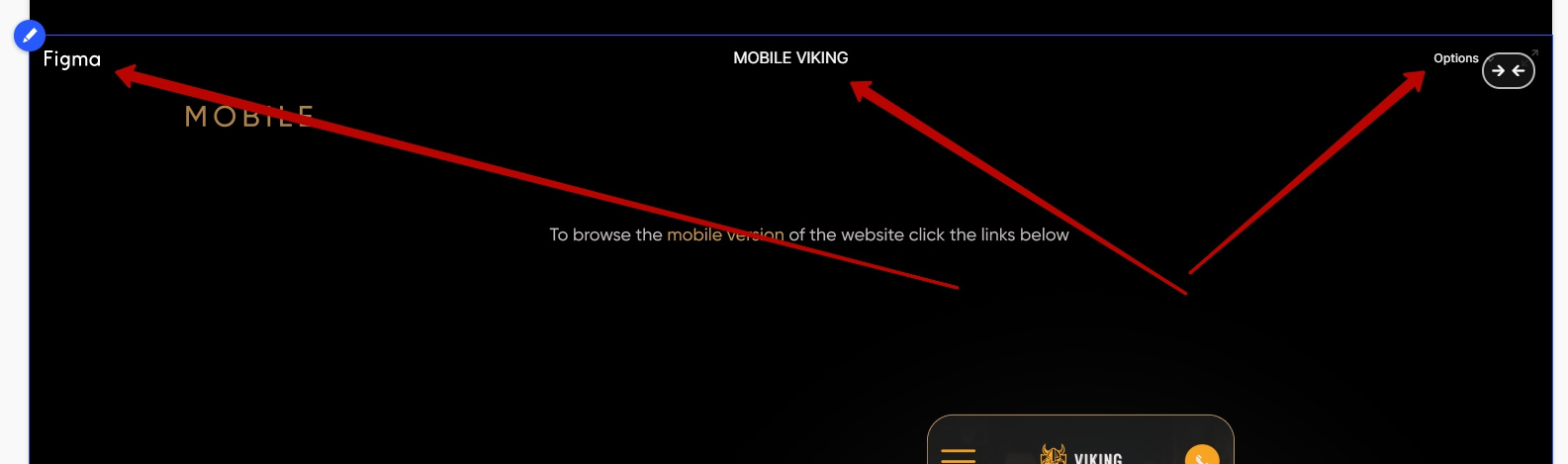
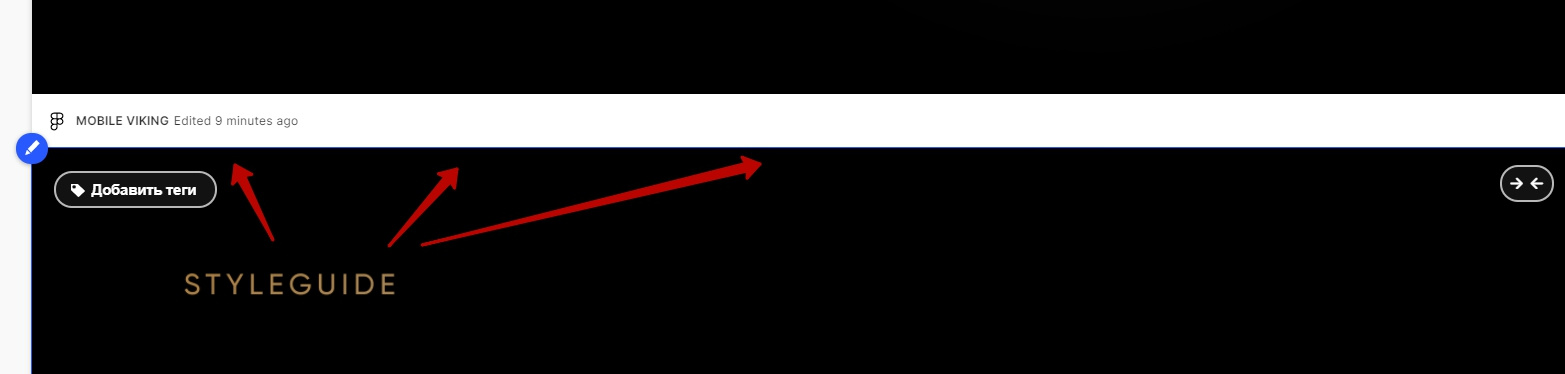
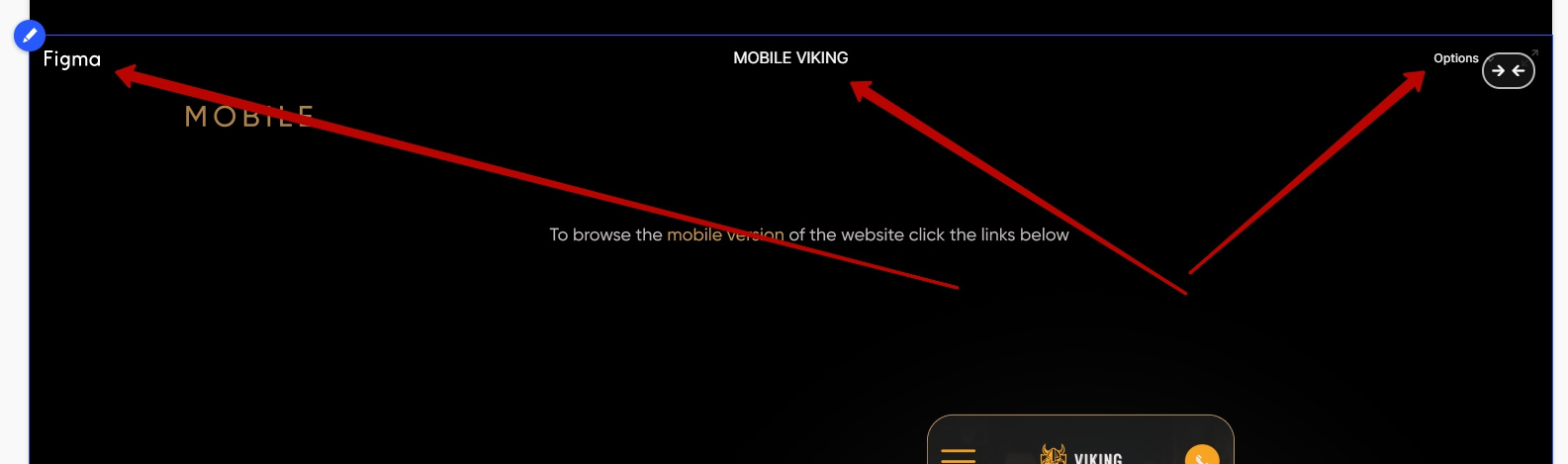
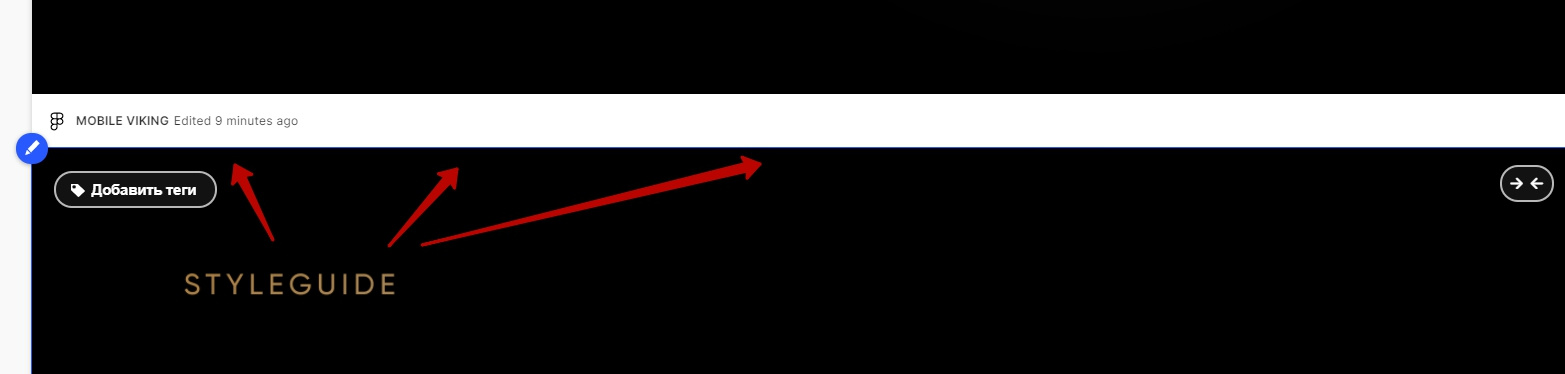
Я выкладываю кейс на behance и у меня 1 экран кликабельный (встраивается кодом из фигмы). И фигма мне понаставляла своих ссылок и белую, не нужную мне плашку. Как это все убрать?
Видел, как у других тоже вставлен кликабельный прототип в кейс, но никаких ссылок и плашек нет. Может нужно быть платным пользователем фигмы, чтобы все вставлялось нормально, без лишних ссылок?

 Вот код:
Вот код:
<iframe style="border: 1px solid rgba(0, 0, 0, 0.1);" width="800" height="450" src="https://www.figma.com/embed?embed_host=share&url=https%3A%2F%2Fwww.figma.com%2Fproto%2FkEc1ccep38l9k5vKFbYnkJ%2FMOBILE-VIKING%3Fnode-id%3D1%253A4%26viewport%3D907%252C327%252C0.09039628505706787%26scaling%3Dmin-zoom" allowfullscreen></iframe>