я знаю, что правильно менять состояние предыдущего state, то есть setState( prev => !prev ), но как это прописать для моего случая, когда предыдущее состояние должно поменять на значение item.value ?
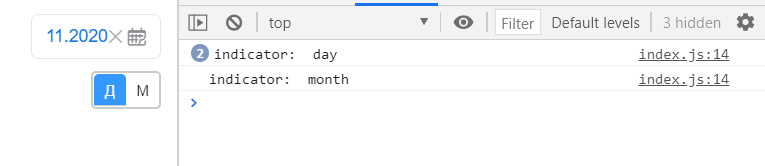
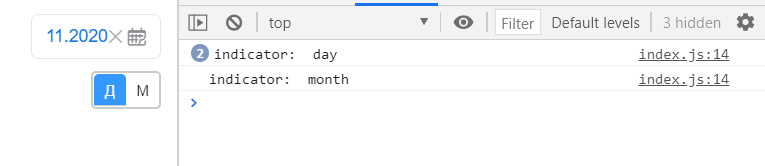
возможно поэтому я ловлю баг - на картинке - нажимаю кнопку Д после кнопки М и в indicator сохраняется значение кнопки М, дальше если несколько раз нажать на Д, сохраняется нужное значение

export const ControlIndicators = ({ position }) => {
const [indicator, setIndicator] = useState('month');
const clickHandler = value => {
setIndicator(value);
console.log('indicator: ', indicator);
};
const buttons = [
{ title: 'Дневной показатель', value: 'day' },
{ title: 'Месячный показатель', value: 'month' },
];
return (
<Control position={position} className="leaflet-bar leaflet-bar-row">
{buttons.map(item => {
return (
<button
className={
indicator === item.value ? 'buttons-leaflet-item active' : 'buttons-leaflet-item'
}
title={item.title}
value={item.value}
onClick={() => clickHandler(item.value)}
>
{item.value === 'day' ? 'Д' : 'М'}
</button>
);
})}
</Control>
);
};