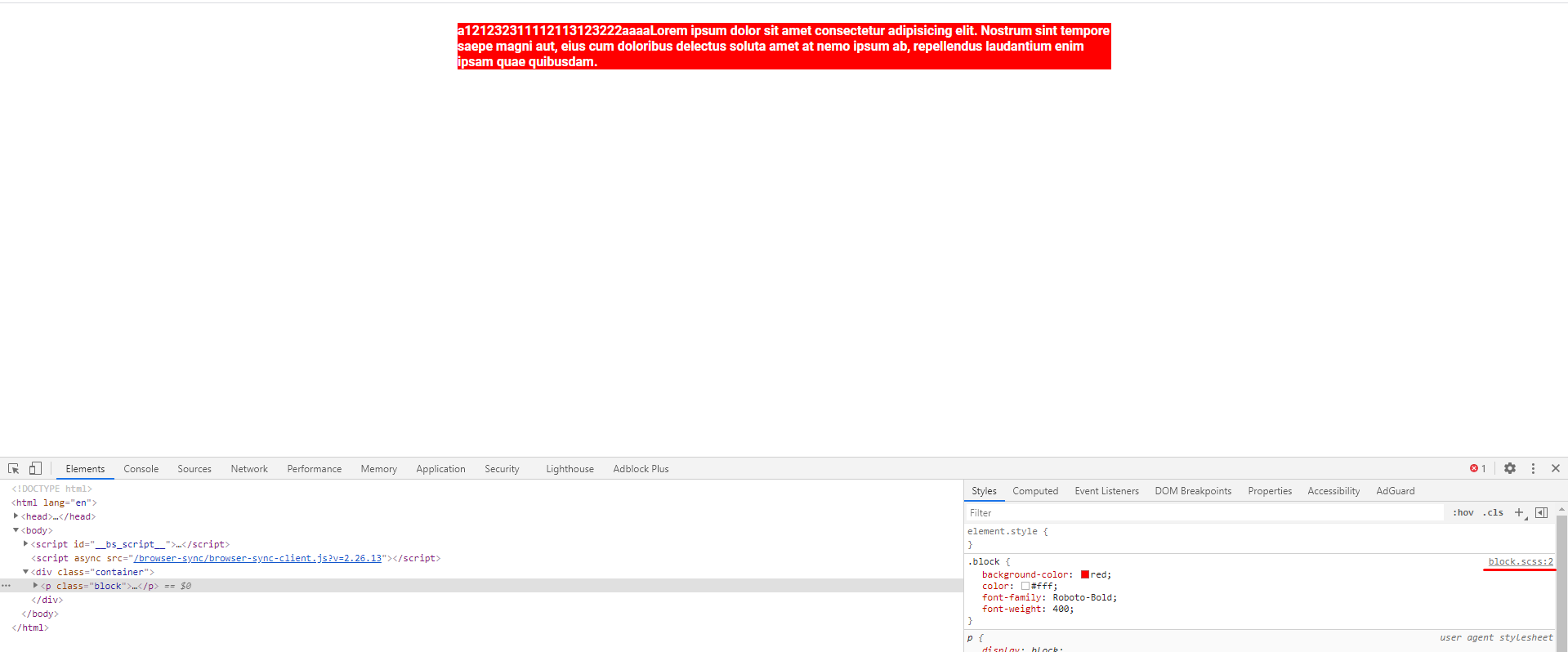
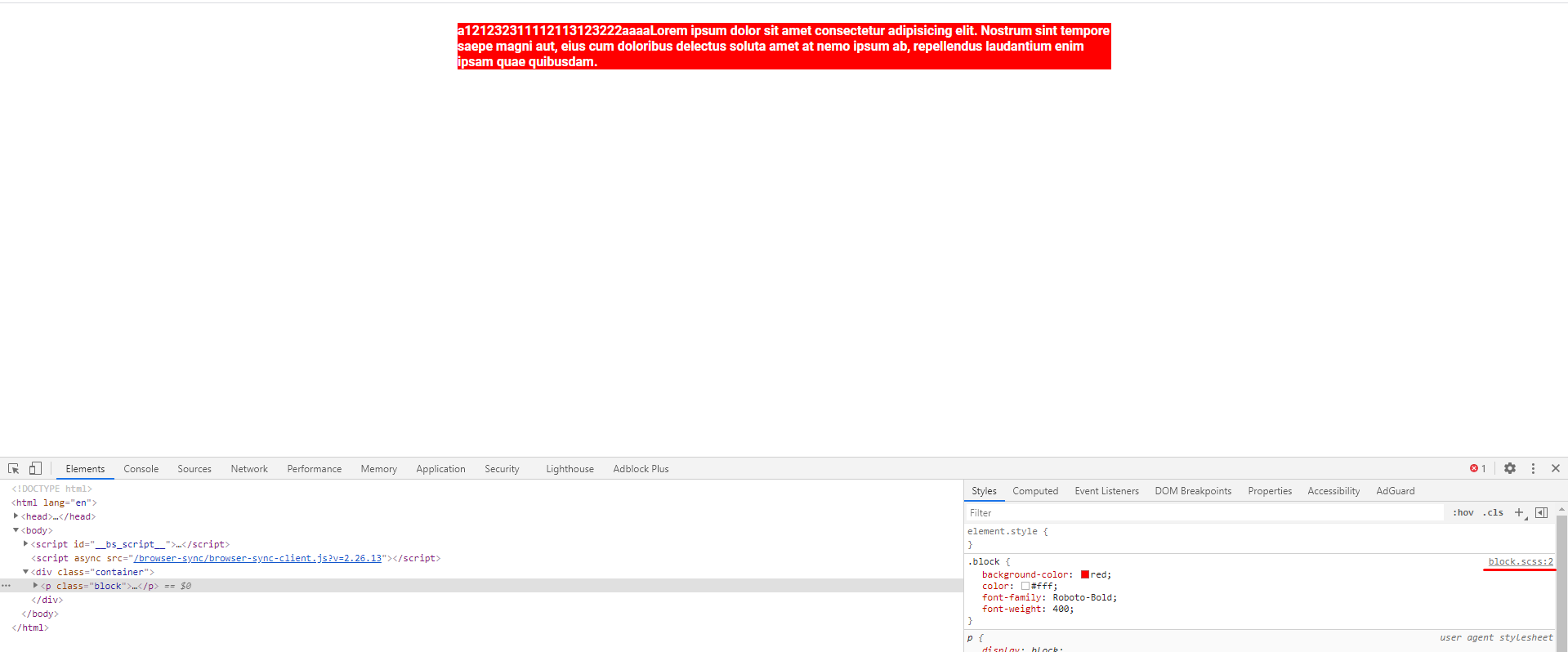
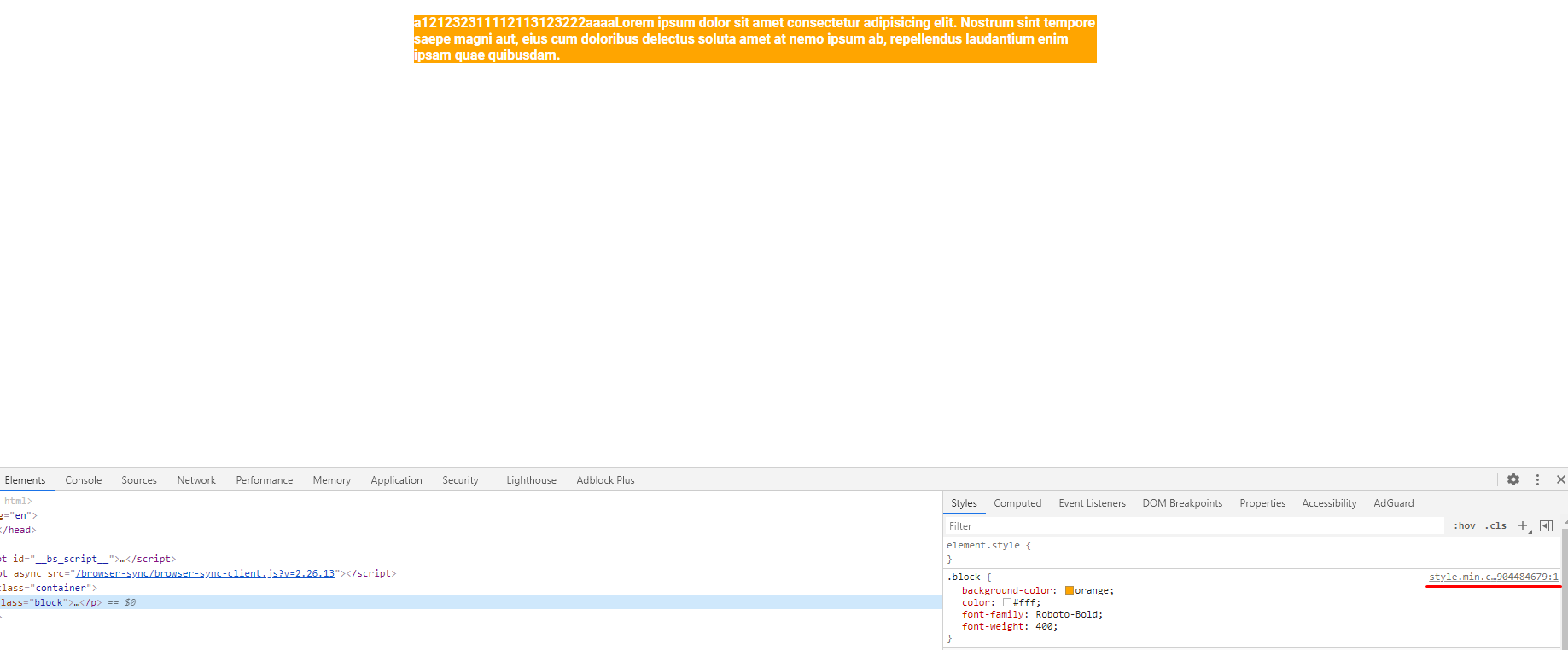
С помощью gulp настроил автоматическое применение стилей на странице при изменении sass файлов. Но почему-то при первом запуске gulp в исходном коде указывается правильный путь до файла с кодом

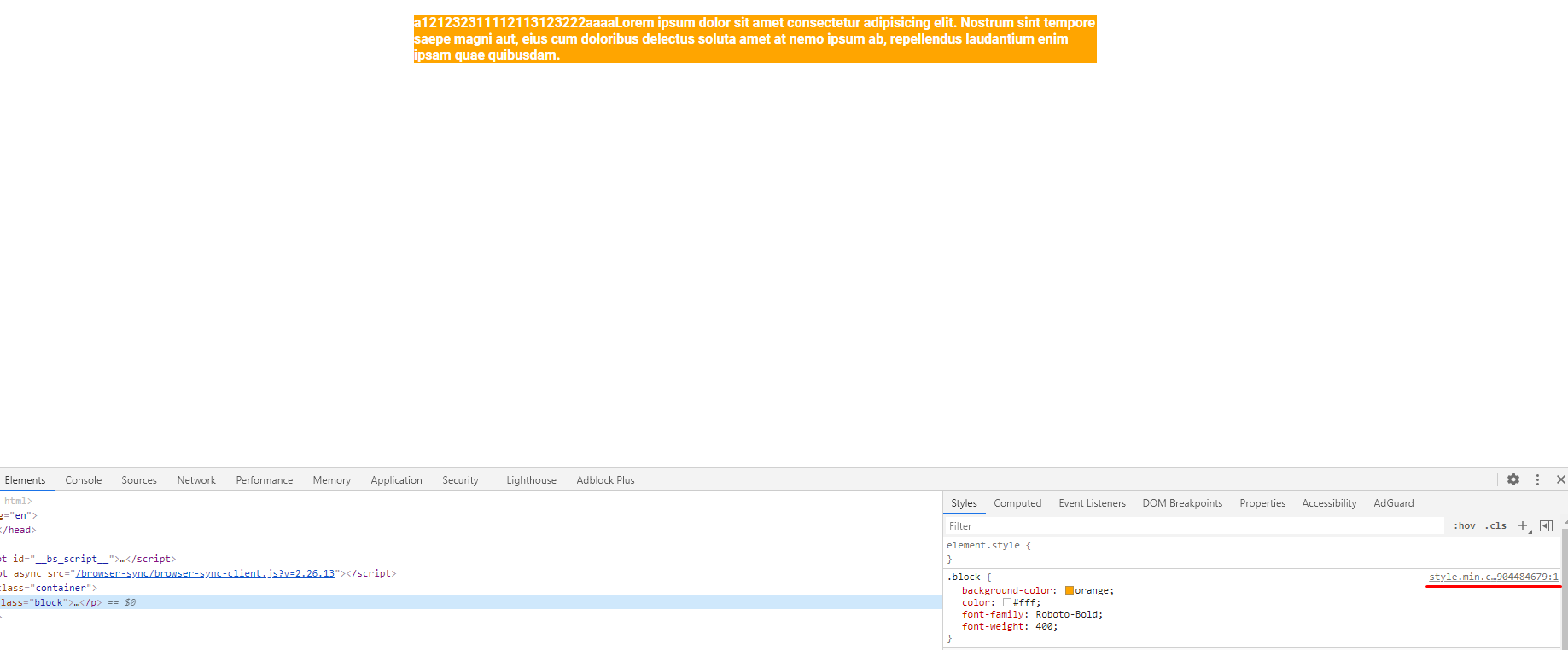
при изменении block.scss путь меняется и удаляется папка, где лежат sourcemaps

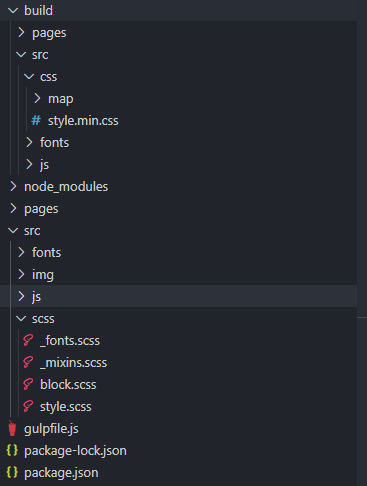
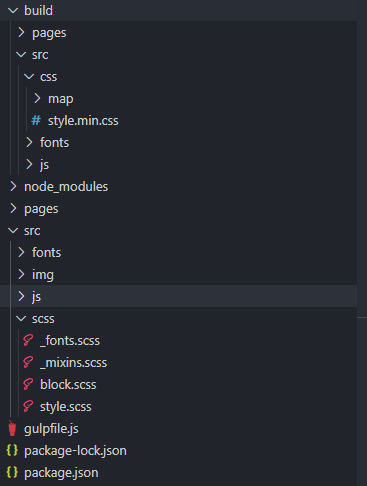
Структура проекта

Код gulpfile.js
c
onst { notify } = require('browser-sync');
const { src, dest, parallel, series, watch } = require('gulp');
const buildFolder = 'build',
sourceFolder = 'src';
//const rename = require('rename');
const sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
cleanCss = require('gulp-clean-css'),
rename = require('gulp-rename'),
sourceMaps = require('gulp-sourcemaps'),
browserSync = require('browser-sync').create(),
concat = require('gulp-concat'),
uglify = require('gulp-uglify-es').default,
strip = require('gulp-strip-comments'),
imagemin = require('gulp-imagemin'),
newer = require('gulp-newer'),
include = require('gulp-include'),
ttf2woff = require('gulp-ttf2woff'),
ttf2woff2 = require('gulp-ttf2woff2'),
fs = require('fs'),
del = require('del'),
minify = require('gulp-minify'),
terser = require('gulp-terser');
const path = {
source:{
html: './pages/*.html',
scss: sourceFolder + '/scss/style.scss',
js: sourceFolder + '/js/scripts.js',
img: sourceFolder + '/img/**/*.{jpg,png,svg,gif,ico,webp}',
fonts: sourceFolder + '/fonts/**/*.ttf'
},
build:{
html: buildFolder + '/pages/',
styles: buildFolder + '/' + sourceFolder + '/css/',
js: buildFolder + '/' + sourceFolder + '/js/',
img: buildFolder + '/' + sourceFolder + '/img/',
fonts: buildFolder + '/' + sourceFolder + '/fonts/'
},
whatch:{
html: './pages/*.html',
styles: sourceFolder + '/scss/**/*.scss',
js: sourceFolder + '/js/**/*.js',
img: sourceFolder + '/img/**/*.img',
fonts: sourceFolder + '/fonts/**/*.ttf'
}
}
function browser_sync(){
browserSync.init({
server: {baseDir: ["build/pages", "build"] },
files: "*.html",
online: true
})
}
function html(){
return src(path.source.html)
.pipe(dest(path.build.html))
.pipe(browserSync.stream());
}
function styles(){
return src(path.source.scss)
.pipe(sourceMaps.init())
.pipe(sass({
errLogToConsole: true
})).on('error', console.error.bind(console))
.pipe(autoprefixer())
.pipe(cleanCss())
.pipe(rename({
suffix:'.min'
}))
.pipe(sourceMaps.write('map'))
.pipe(dest(path.build.styles, { sourcemaps: 'map' }),)
.pipe(browserSync.stream());
}
function stylesbuild(){
return src(path.source.scss)
.pipe(sass({
sourceMap: 'scss',
errLogToConsole: true
})).on('error', console.error.bind(console))
.pipe(autoprefixer())
.pipe(rename({
suffix:'.min'
}))
.pipe(cleanCss( {level: {1: {specialComments: 0}}}))
.pipe(dest(path.build.styles))
.pipe(browserSync.stream());
}
function scripts(){
return src(path.source.js)
.pipe(sourceMaps.init())
.pipe(include())
.pipe(minify({
ext:{
min:'.min.js'
},
noSource:true
}
))
.pipe(sourceMaps.write('map'))
.pipe(dest(path.build.js))
.pipe(browserSync.stream());
}
function scriptsbuild(){
return src(path.source.js)
.pipe(include())
.pipe(minify({
ext:{
min:'.min.js'
},
noSource:true
}
))
.pipe(dest(path.build.js))
.pipe(browserSync.stream());
}
function images(){
return src(path.source.img)
.pipe(newer(path.build.img))
.pipe(imagemin({
optimizationLevel: 5
}))
.pipe(dest(path.build.img))
}
const fonts = () => {
src(path.source.fonts)
.pipe(newer(path.build.fonts))
.pipe(ttf2woff())
.pipe(dest(path.build.fonts))
.pipe(dest(sourceFolder + '/fonts/'))
return src(path.source.fonts)
.pipe(ttf2woff2())
.pipe(dest(path.build.fonts))
.pipe(dest(sourceFolder + '/fonts/'))
}
const cb = () => {}
let srcFonts = './src/scss/_fonts.scss';
let buildFonts = path.build.fonts;
const fontsstyle = (done) => {
let file_content = fs.readFileSync(srcFonts);
fs.writeFile(srcFonts, '', cb);
fs.readdir(buildFonts, function (err, items) {
if (items) {
let c_fontname;
for (var i = 0; i < items.length; i++) {
let fontname = items[i].split('.');
fontname = fontname[0];
if (c_fontname != fontname) {
fs.appendFile(srcFonts, '@include font-face("' + fontname + '", "' + fontname + '", 400);\r\n', cb);
}
c_fontname = fontname;
}
}
})
done();
}
//'!'+buildFolder+'/'+sourceFolder+'/src/css/*.min.css'
function startWatch(){
browser_sync();
watch(path.whatch.styles, styles);
watch([sourceFolder + '/js/**/*.js', '!'+buildFolder+sourceFolder+'/js/scripts.min.js'], scripts);
watch(path.whatch.html, html);
watch(path.source.img, images);
watch(path.whatch.fonts, series(fonts, fontsstyle));
}
function cleanbuild(){
return del(buildFolder + '/**/*', {force: true});
}
function cleanscripts(){
return del(path.build.js + 'scripts.js', {force: true});
}
let build = series(cleanbuild, parallel(scripts, styles, images), html, fonts, fontsstyle);
exports.startWatch = startWatch;
exports.browser_sync = browser_sync;
exports.html = html;
exports.styles = styles;
exports.stylesbuild = stylesbuild;
exports.scripts = scripts;
exports.scriptsbuild = scriptsbuild;
exports.images = images;
exports.fonts = fonts;
exports.fontsstyle = fontsstyle;
exports.cleanbuild = cleanbuild;
exports.default = series(cleanbuild, parallel(scripts, styles, images, html, fonts), fontsstyle, startWatch);
exports.build = series(cleanbuild, parallel(scriptsbuild, stylesbuild, images, html, fonts), fontsstyle);