script
function handleTweetCreateFormDidSubmit(event){
event.preventDefault()
const myForm = event.target
const myFormData = new FormData(myForm)
for( var myItem of myFormData.entries()){
console.log(myItem)
}
console.log(event)
}
const tweetCreateFormEl = document.getElementById("tweet-create-form")
document.getElementById("tweet-create-form").addEventListener("submit",handleTweetCreateFormDidSubmit)
и html:
<form class = "form" id="tweet-create-form" method="POST" action="/create-tweet/">
{% csrf_token %}
<input type = "hidden" value="/" name = "next" />
<textarea class = "form-control" name="content" placeholder="Your Tweet"></textarea>
<button type = "submit" class ="btn btn-primary">Tweet </button>
</form>
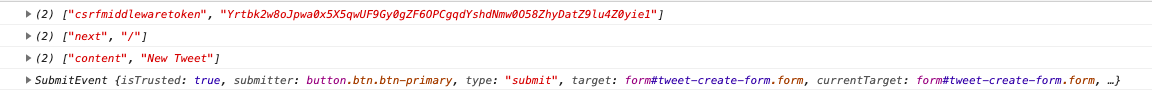
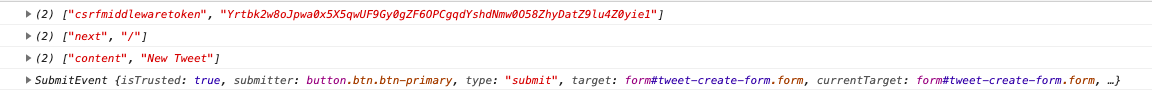
в консоле выводит:

и не добавляет новую запись
часть кода где выводятся все записи
function loadTweets(tweets){
const asyncRequst = async (url) => {
const request = await fetch(url)
return resultBody = await request.json()
}
(async () => {
try{
const result = await asyncRequst('api/tweets/')
console.log(result)
const finalTweetStr = result.reduce((acc, element, index) => {
var tweetObj = element
return acc + formatTweetElement(tweetObj)
}, '')
var tweetsElement = "";
document.getElementById('tweets').innerHTML = finalTweetStr;
}
catch(e){
console.log('Error occured: ', e)
}
})()
}
loadTweets();
до добавления первого кода javascript все работало