Здравствуйте! Прошу не кидаться тыквами, я новичок в этом.
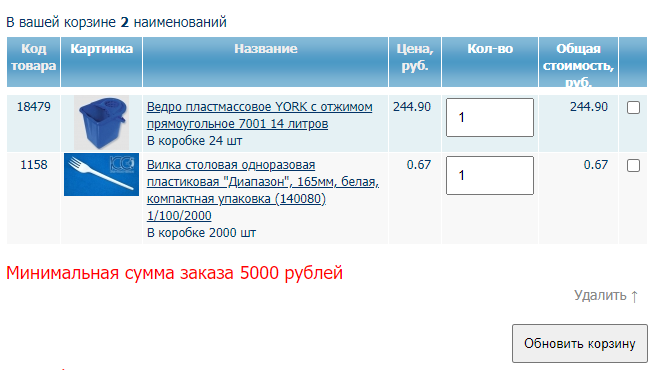
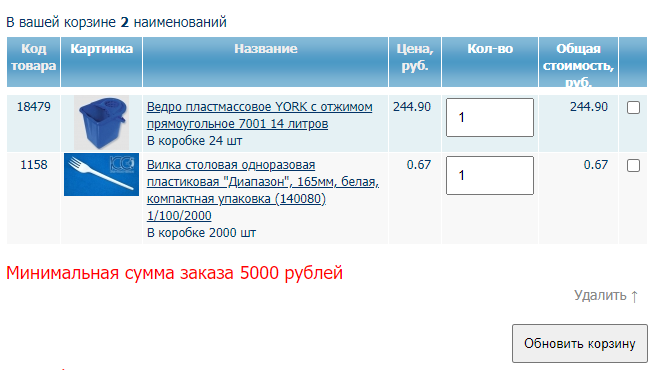
Появилась необходимость сделать удаление из корзины при помощи Аякс. Сейчас удаление происходит так: нажимаем на чекбоксы рядом с товарами, после нажимаем кнопку "обновить корзину", обновляется страница и товары удалились.

У формы указан
action="/cart/remove". Была идея сделать POST запрос с параметром
$.ajax({
type: "POST",
url: "/cart/remove/"+e.target.value,
dataType: "JSON",
success: (res) => {
console.log(res);
},
error: (res) => {
console.log(res);
}
})
Либо так:
$.ajax({
type: "POST",
url: "/cart/remove/",
dataType: "JSON",
data: {
id: e.target.value
},
success: (res) => {
console.log(res);
},
error: (res) => {
console.log(res);
}
})
Но... ничего не получилось.
Помогите разобраться с этим, пожалуйста. Как происходит добавление Ajax?