Доброго времени суток!
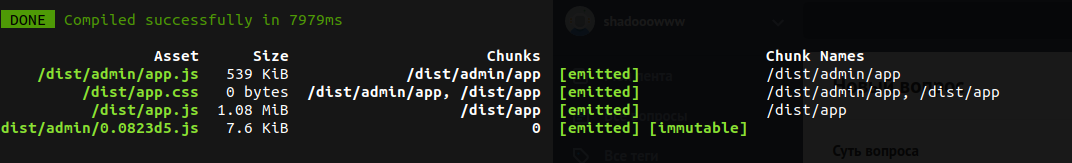
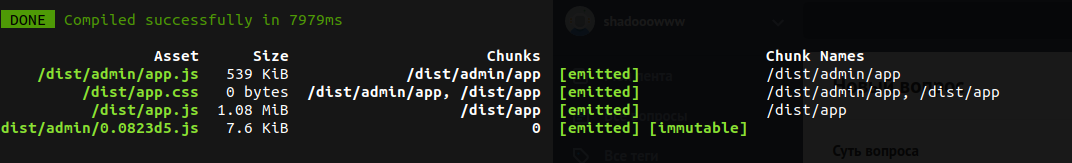
Идея такова - проект на laravel, админка на vue, фронт на блэйдах. Соответственно как я понимаю в webpack.mix.js нужно разделить asset-ы для админки, и для фронта. В данный момент столкнулся с проблемой, что если я использую динамичесий импорт в роутере, то стили для фронта app.css не собираются, и при этом у них странный chunk name

import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{
path: '',
component: () => import('../views/Users/index'), // с динамическим импортом
},
];
const router = new VueRouter({
mode: 'history',
base: '/admin',
routes,
});
export default router;
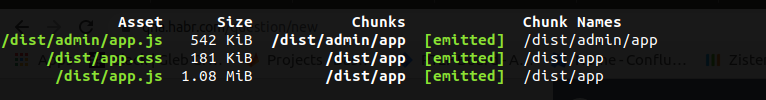
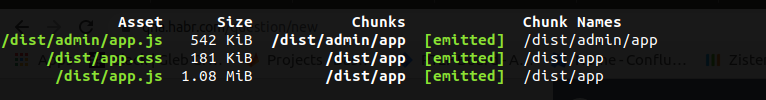
Если же не использую динамический импорт, то все ок:

import Vue from 'vue';
import VueRouter from 'vue-router';
import Layout from '../layout';
Vue.use(VueRouter);
const routes = [
{
path: '',
component: Layout, // без динамического импорта
},
];
const router = new VueRouter({
mode: 'history',
base: '/admin',
routes,
});
export default router;
// webpack.mix.js
const mix = require('laravel-mix');
mix.js('resources/assets/js/app.js', 'public/dist') // фронт
.js('resources/assets/js/admin/app.js', 'public/dist/admin') // админка
.sass('resources/assets/sass/app.scss', 'public/dist'); // стили для фронта
Не могу понять в чем проблема. Прошу подсказать, если кто знает куда копать и/или сталкивался с подобным. Заранее спасибо!