
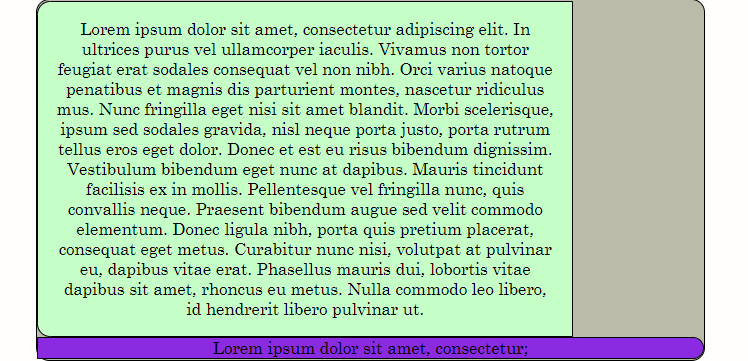
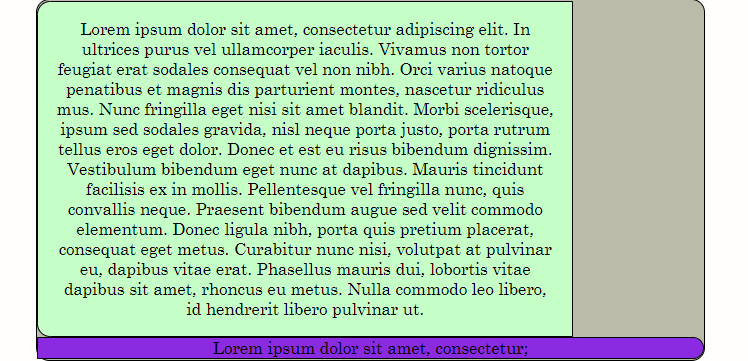
Как впихнуть блок вправо, чтобы он занимал там всё незаполненное пространство? Чтобы идеально сел под блок слева.
<div class="outer">
<div class="inner">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In ultrices purus vel ullamcorper iaculis. Vivamus non tortor feugiat erat sodales consequat vel non nibh. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc fringilla eget nisi sit amet blandit. Morbi scelerisque, ipsum sed sodales gravida, nisl neque porta justo, porta rutrum tellus eros eget dolor. Donec et est eu risus bibendum dignissim. Vestibulum bibendum eget nunc at dapibus. Mauris tincidunt facilisis ex in mollis. Pellentesque vel fringilla nunc, quis convallis neque. Praesent bibendum augue sed velit commodo elementum. Donec ligula nibh, porta quis pretium placerat, consequat eget metus. Curabitur nunc nisi, volutpat at pulvinar eu, dapibus vitae erat. Phasellus mauris dui, lobortis vitae dapibus sit amet, rhoncus eu metus. Nulla commodo leo libero, id hendrerit libero pulvinar ut.
</div>
<div class="inner2">
Lorem ipsum dolor sit amet, consectetur;
</div>
</div>
/*Lorem ipsum*/
.outer{
background-color: #bbbbaa;
}
.inner{
height: 95%;
width: 75%;
background-color: rgb(197, 255, 199);
border-radius: 20px 0 0 20px;
padding: 1em;
float: left;
max-height: 95%
}
.inner2{
background-color: blueviolet;
text-align: right;
border-radius: 0 20px 20px 0;
width: 25%;
height: 95%;
position: relative;
left: 50%;
}