как из этого
<ui class="colom2">
<li class="product">1</li>
<li class="product">2</li>
<li class="product">3</li>
<li class="product">4</li>
<li class="product">6</li>
<li class="product">6</li>
</ui>
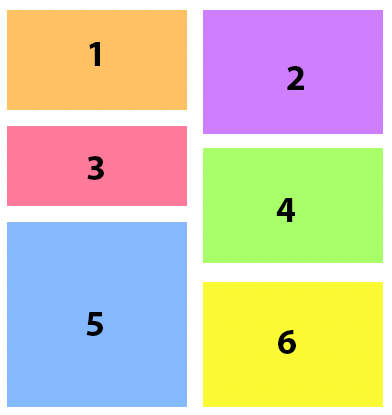
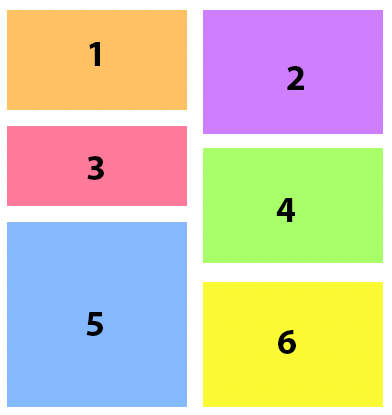
сделать так

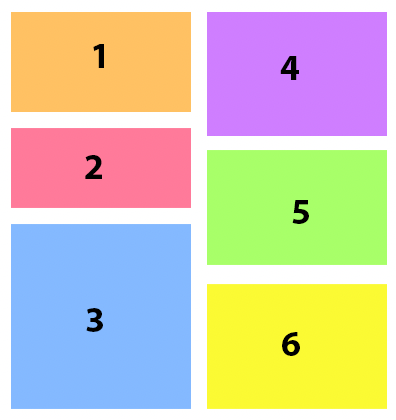
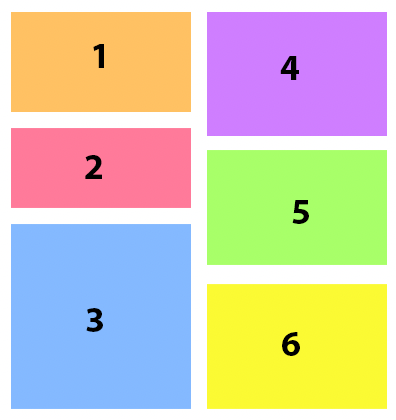
а не это

высота разная и не фикс у блоков + ко всему меняется по кликам
ща ввиде колонок - внешне идеально, но нужно чтоб информация располагалась по порядку друг за другом(слева на право), а не друг под дуругом