Добрый день.
Не кидайте тапками если вопрос глупый.
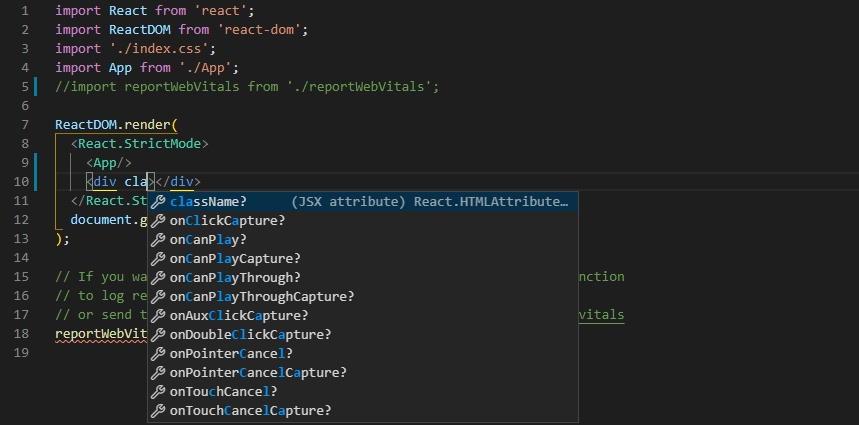
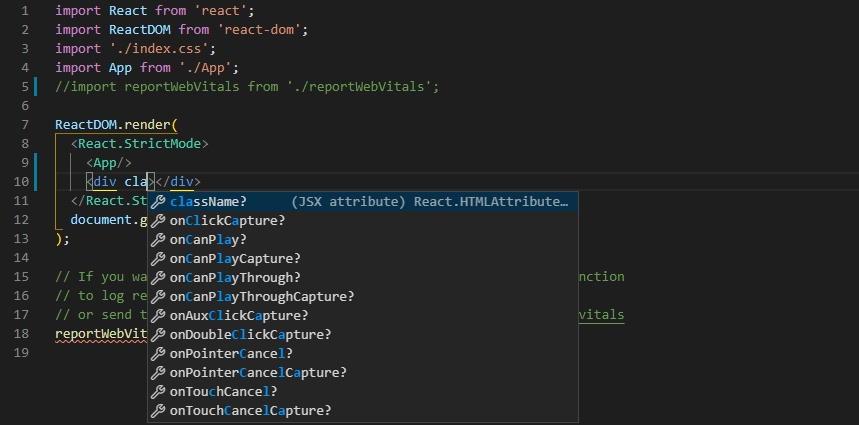
Собираю на webpack буилдер для React/Redux + babel + другая порнография. Из React, при вводе, не подтягиваются подсказки по синтаксису - например className, style и т.д.
В create-react-app - это есть из коробки.
Вижу что ссылается, через import, на глобальный index.d.ts - откуда подтягивает синтаксис.
Фото ниже.
В связи с этим вопрос -
каким образом это достигается и как сделать то же самое в webpack.
Сам пока не въезжаю, да и опытом похвастаться не могу.
Заранее спасибо!
ПС: React, в webpack, подключен и работает.