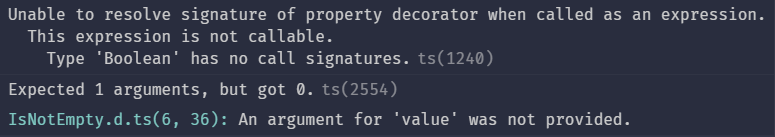
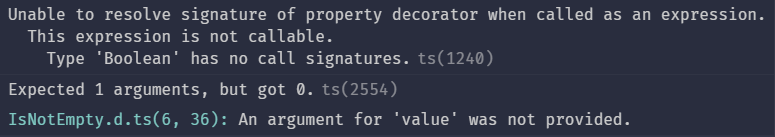
Начал познавать nest.js. Дошел до валидации dto классов при помощи class-validator, подключил в контроллере ValidationPipe, но при попытке использовать декораторы из class-validator'а, выдает ошибку, параметр value не передается текст ошибки:

Код контроллера:
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
// тут простой get метод для вывода пользователей из сервиса
@Post()
@UsePipes(new ValidationPipe({ transform: true }))
create(@Body() createUserDto: CreateUserDto) {
this.appService.createUser(createUserDto);
}
}
DTO класс:
import { isNotEmpty } from 'class-validator';
export class CreateUserDto {
@isNotEmpty()
name: string;
}
@isNotEmpty подчеркивается красным и выдается ошибка со скрина. В консоли, в запущенном npm скрипте тоже самое. Буду очень благодарен за помощь, так как нагуглить эту ошибку не смог. Nest специально поставил читый при помощи nest-cli, добавил только файл dto и интерфейс User