Есть div блоки стилизованные под кнопку, их несколько размещенных в общем блоке с display:flex;
Из свойств блоков ничего не обычного:
CSSbox-sizing: border-box;
padding: 10px 15px;
border-radius: 15px;
text-align: center;
background-color: #7e3cde00;
color: #ffffff;
font-size: 16px;
border: 2px solid #fff;
-webkit-tap-highlight-color: transparent;
outline: none;
-webkit-background-size: cover;
background-size: cover;
margin: 5px;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
А при нажатии получают:
background-color: #7e3cde;
color: #ffffff;
border: 2px solid #7e3cde;
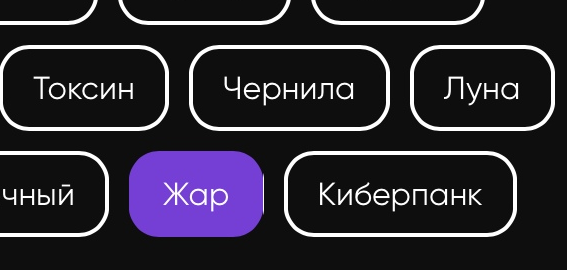
Все они одинаковые, однако на iPhone 7 замечено, что пару блоков имеют белую полосу справа. Причем если обновить страницу и снова понажимать кнопки, белая полоса может исчезнуть и снова появится на других например. Вообщем связи какой то не нашел, так как они все одинаковые.
Методом перебора различных теорий опробовал:
-webkit-tap-highlight-color, outline и даже background-size: cover
однако ничего пока не помогло. Есть у кого идеи откуда эта полоса и как её убрать?