Всем привет, использую слоты при построение дерева (объект "шаблон" будет добавляться динамически и сколько угодно), фреймворк - vuetify и компонент для построения дерева - v-treeview.
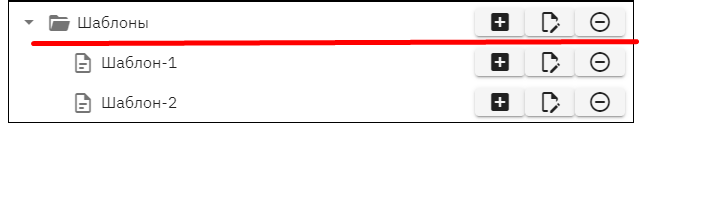
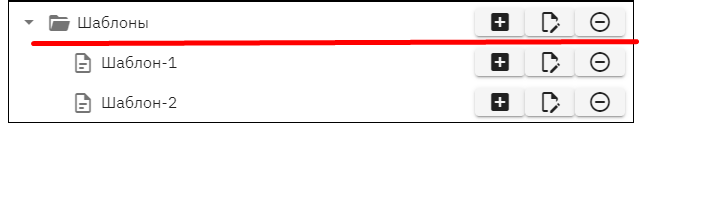
Проблема в том, что слот добавляет кнопки (на скриншоте подчеркнуты) папке в которой лежат шаблоны и эти кнопки на самой папке не нужны. Как их убрать?

<template v-slot:append="{ TreeViewTemplates } ">
<v-btn small> <v-icon>mdi-plus-box</v-icon> </v-btn>
<v-btn small><v-icon>mdi-file-edit-outline</v-icon></v-btn>
<v-btn small v-show="false"><v-icon>mdi-content-save-settings</v-icon></v-btn>
<v-btn small> <v-icon>mdi-minus-circle-outline</v-icon></v-btn>
</template>
TreeViewTemplates: [
{
name: "Шаблоны",
children: [
{
name: "Шаблон-1",
file: "template",
},
{
name: "Шаблон-2",
file: "template",
},
],
},
],