Здравствуйте! Не получается правильно отображать контент с помощью route. Логика сайта такова, что на главной странице будет компонент
<MainContainer/>, в котором есть компонент
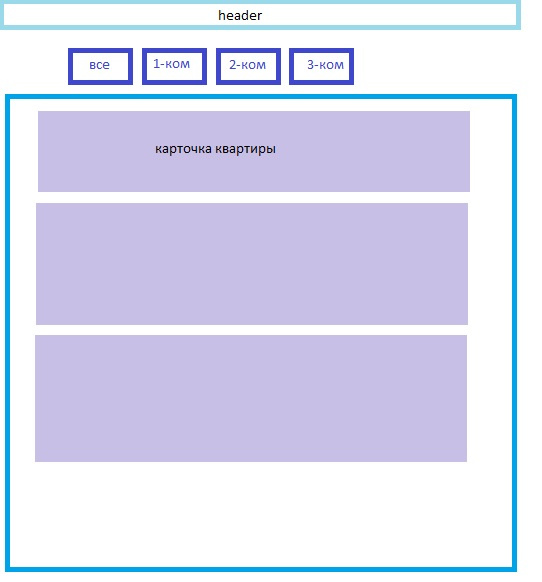
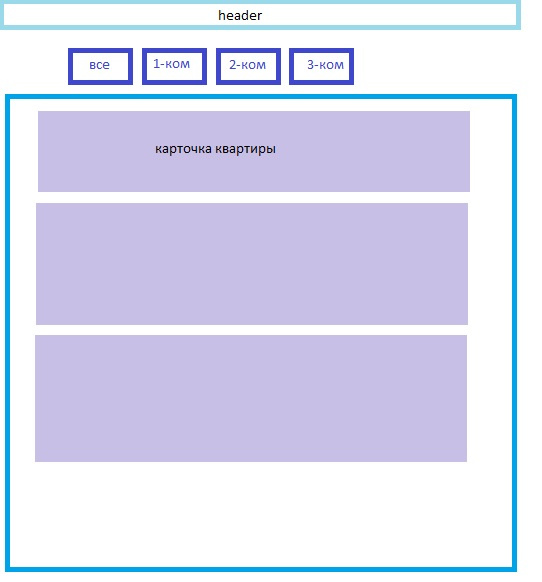
<Filters/>(постоянно должен отображаться) и блок с отфильтрованным контентом, в котором выводятся карточки квартир
<Card/>. Фильтры - это ссылки и в url добавляется название фильтра. Т.е. path для главной может быть как '/', так и '/1-k', '/2-k' и т.д.

const filters = [
{name: 'все', url: ''},
{name: '1-ком', url: '1-k'},
{name: '2-ком', url: '2-k'},
{name: '3-ком', url: '3-k'},
]
function App(props) {
return (
<BrowserRouter >
<div className="container">
<Header />
<div className="content">
<Switch>
<Route exact path={`/`} render={(props) => <MainContainer {...props}/>} /> //главная
<Route path={`/object/:id`} render={(props) => <HousingContainer {...props} /> } /> //детальная
<Route render={(props) => <Page404 {...props} /> }/>
</Switch>
</div>
</div>
</BrowserRouter>
)}
Если
<Route exact path={`/`} render={(props) => <MainContainer {...props}/>} />
, то показывается контент при выборе фильтра "все", но если выбрать фильтр "1-ком" или др, то он откроет 404 страницу.
Если
<Route exact path={`/:filter`} render={(props) => <MainContainer {...props}/>} />
, то все ок с другими фильтрами, но если выбрать фильтр "все", то будет 404стр.
Как правильно задать path для главной в таком случае?