Всем привет.
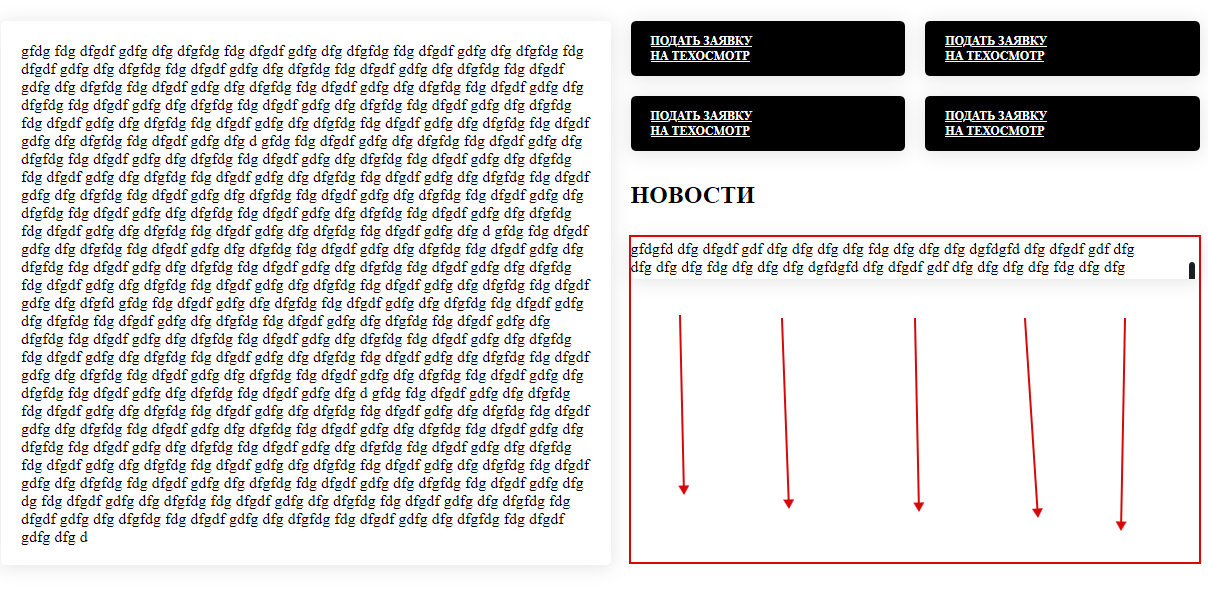
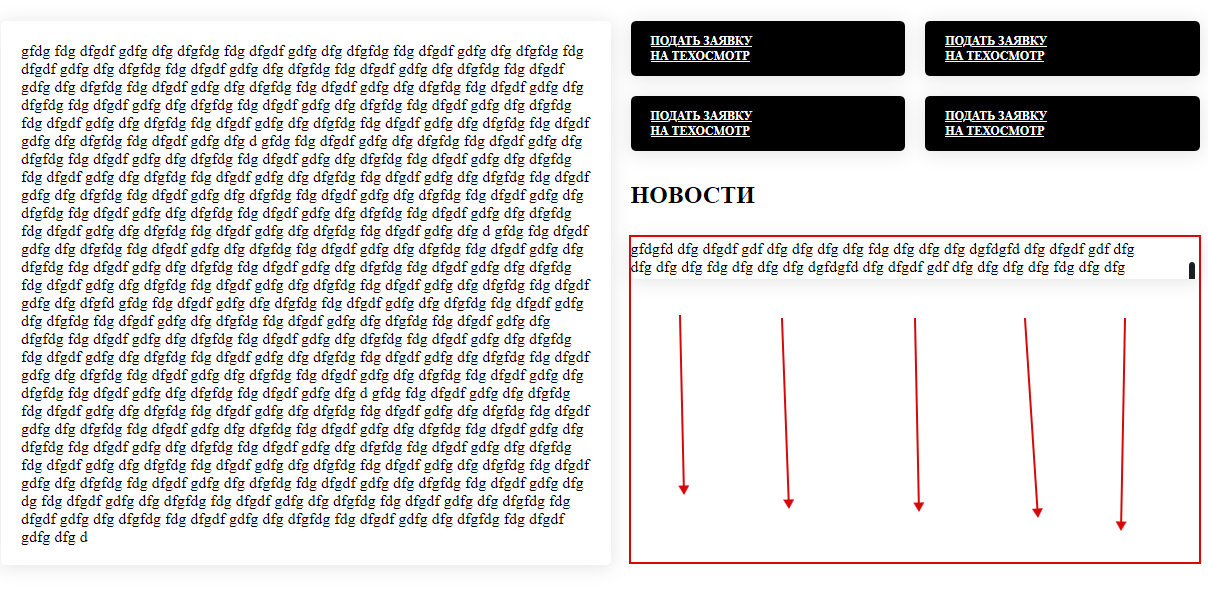
Блок состоит из двух блоков, у каждого блока width 50%. в ряд два блока.
Растягиваются они одинакового по высоте.
Верхняя часть во втором блоке идут кнопки, ниже идут новости, вот их и надо растянуть до низа первого блока, в блоке новостей есть скрол.
Рабочий пример:
https://jsfiddle.net/2gwudt8k/2/
И вопрос по поводу скрола, я использую скрол который не очень мало весит и много кода, может есть по проще и тож с дизайном и который работает нормально везде.
На скрине видно что блок с новостями не растягивается до низа первого блока.