Всем привет!
Не могу сообразить как настроить PhpStorm (или WebStorm) для дебага приложения на NestJS.
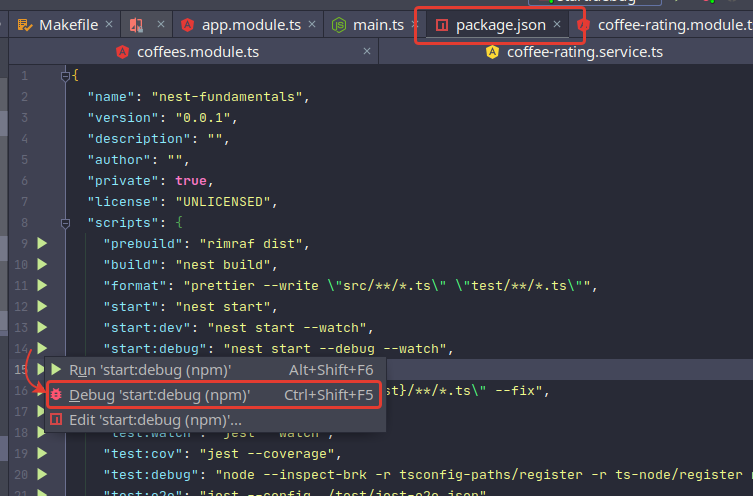
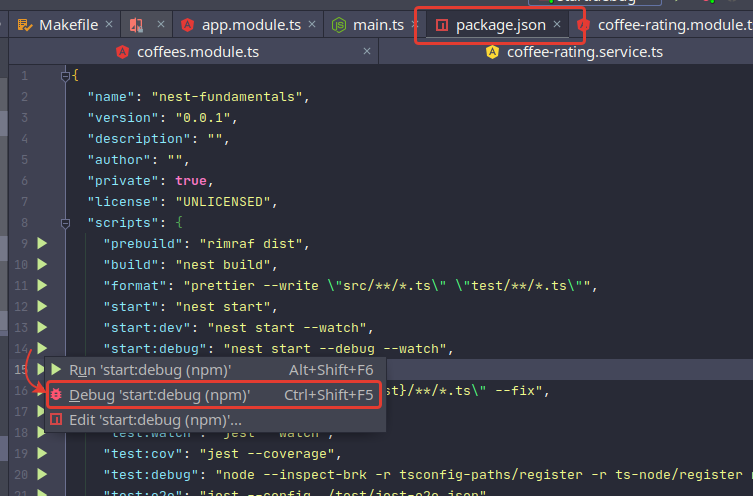
Делаю так:


В результате:
1) точки останова срабатывают
2) TS автоматически перекомпилируется после изменения
Но после перекомпиляции создается новая сессия отладки на другом, рандомном порту, но phpStorm продолжает слушать старую. Следовательно нужно руками перезапускать приложение.
Подскажите как настроить все по человечески или как зафиксировать порт на котором будет создаваться сессия для отладки?
Спасибо!