Добрый день.
У меня есть два проекта, один локальный и второй - wordpress.

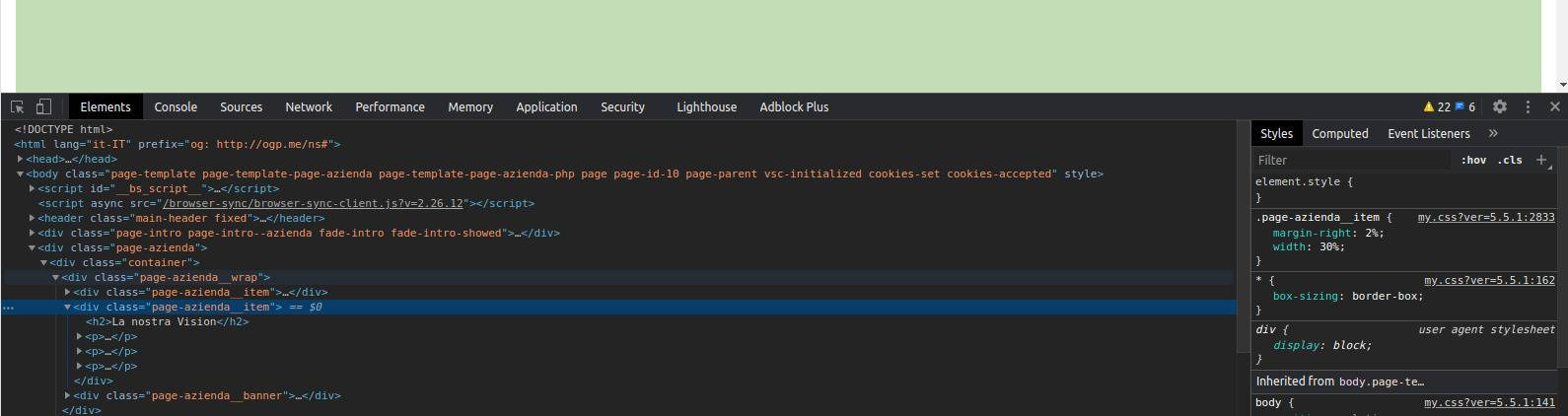
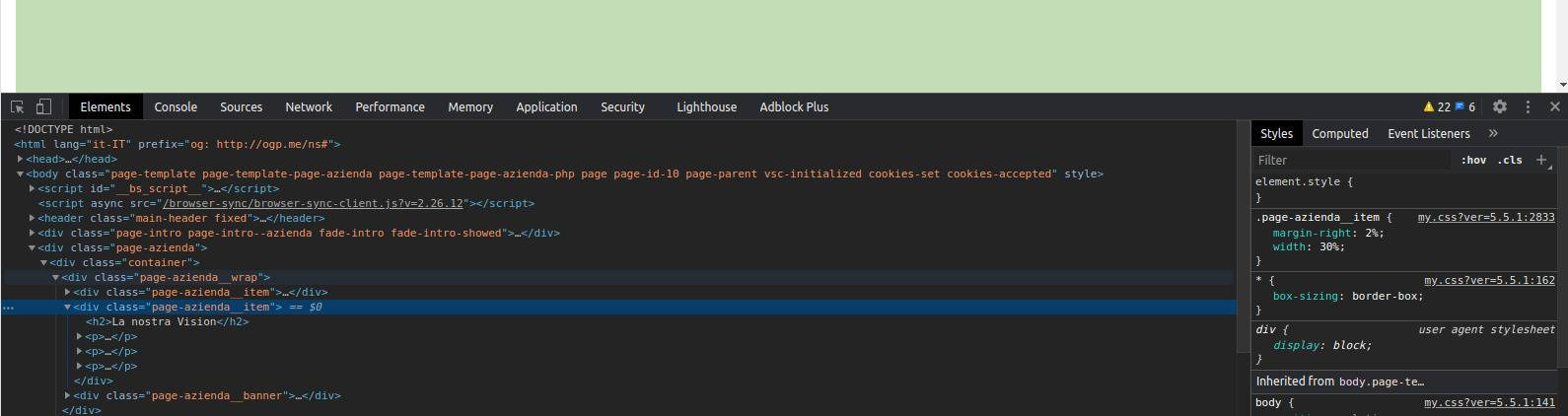
Локально sourcemap отрабатывает, а на wordpress - нет.
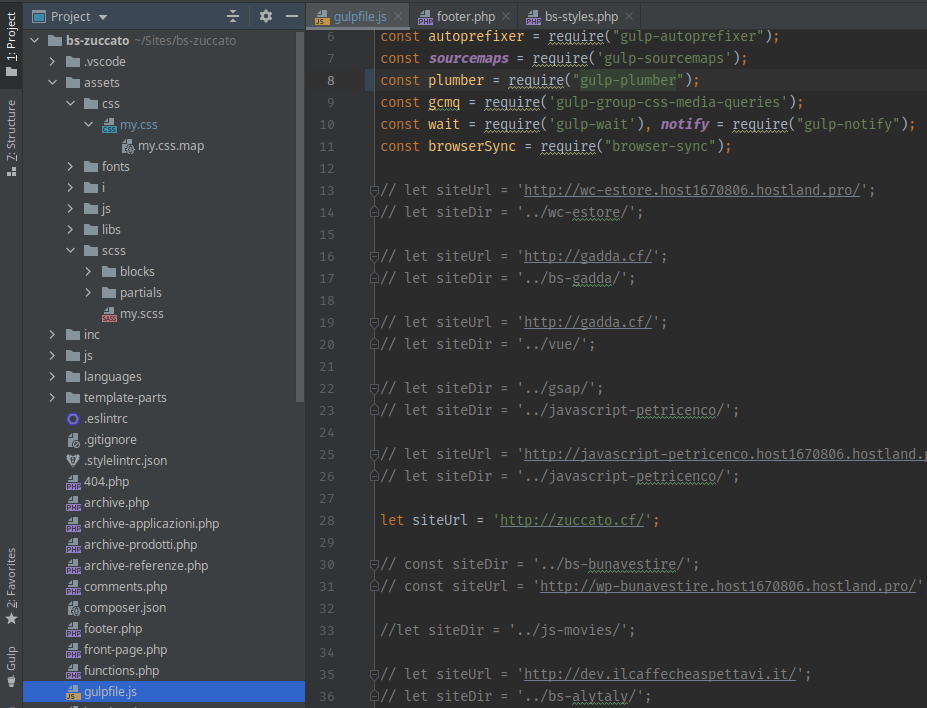
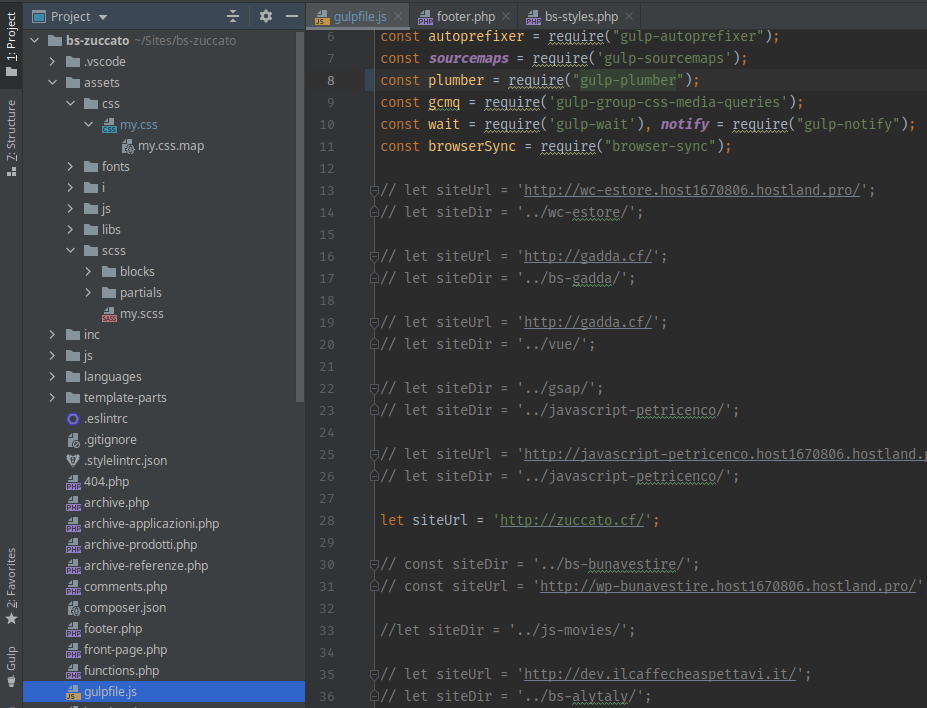
Дерево проекта

И сам таск
gulp.task("scss", function () {
return gulp.src('assets/scss/my.scss')
.pipe(plumber())
.pipe(sourcemaps.init())
.pipe(wait(500))
.pipe(sass({
outputStyle: 'expanded',
allowEmpty: true
}).on('error', notify.onError(function (error) {
return 'An error occurred while compiling sass.\nLook in the console for details.\n' + error;
})))
.pipe(autoprefixer({
cascade: false
}))
.pipe(gcmq())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('assets/css/'))
.pipe(browserSync.reload({stream: true}));
});
Может проблема в том, что я работаю через прокси?
gulp.task('browser-sync', function () {
browserSync.init({
proxy: {
target: siteUrl,
ws: true
},
reloadDelay: 1500
});
// browserSync.init({
// server: {
// baseDir: siteDir
// },
// notify: true
// });
gulp.watch("**/*.html").on('change', browserSync.reload);
gulp.watch("**/*.php").on('change', browserSync.reload);
gulp.watch("**/*.css").on('change', browserSync.reload);
gulp.watch("**/*.js").on('change', browserSync.reload);
});
Заранее благодарен за помощь.