Пытаюсь загрузить массив задач из БД в компоненту через api. Код следующий:
Так я использую хук эффекта
const [tasks, setTasks] = useState([])
const [isLoading, setIsLoading] = useState(false)
useEffect(() => {
const fetchData = async (id, fetchFunc) => {
setIsLoading(true);
const tasks = await fetchFunc(id);
setTasks('tasks from fetch', tasks);
setIsLoading(false);
};
fetchData(projectId, fetchTasks);
}, []);
Собственно сами экшены:
export const recieveTasks = (payload) => {
return {
type: GET_PROJECT_TASKS,
tasks: payload,
};
}
export const fetchTasks = (id) => (dispatch) => {
API.getProjectTasks(id).then((tasks) => dispatch(recieveTasks(tasks)));
};
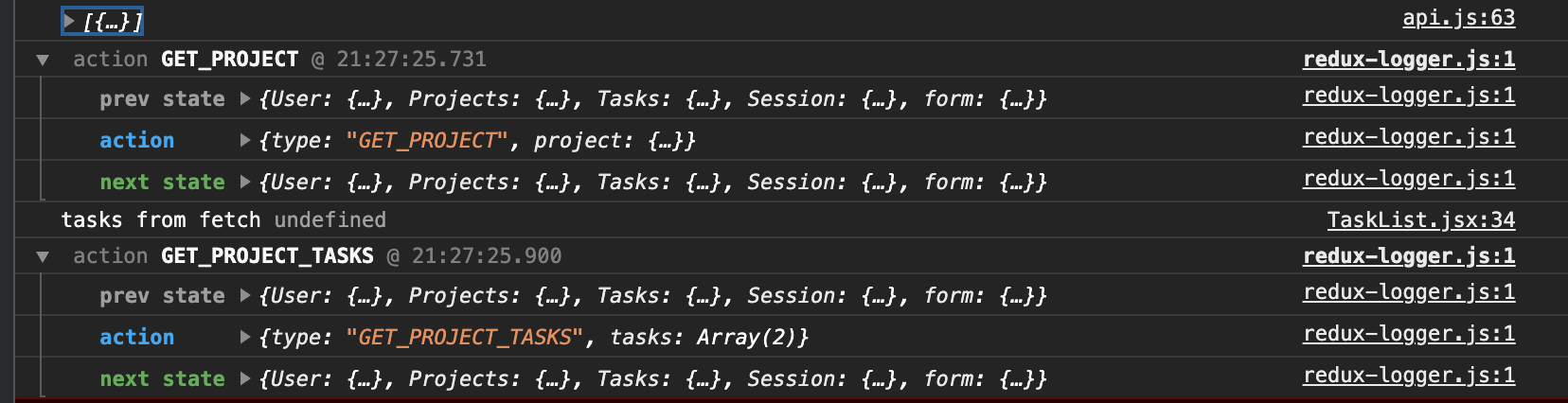
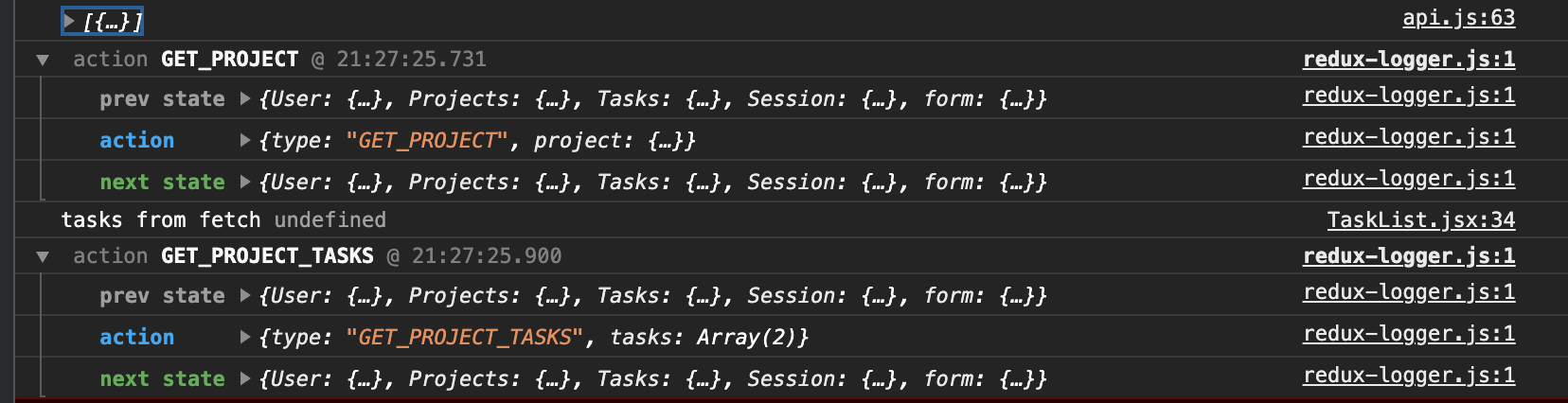
Что я вижу в логгере:

данные пришли c сервера, диспатчится экшен. Почему tasks = undefined? Ведь я использую async await и мы ожидаем получения данных от fetch.
Подскажите, что я не улавливаю?