Всем привет, я в ступоре как это работает. Один и тот же кусок кода работает по разному в разных блоках.
Никакого наследования у какого то из блоков нет,почему это так работает?Если убирать флекс, то иконка появляется.
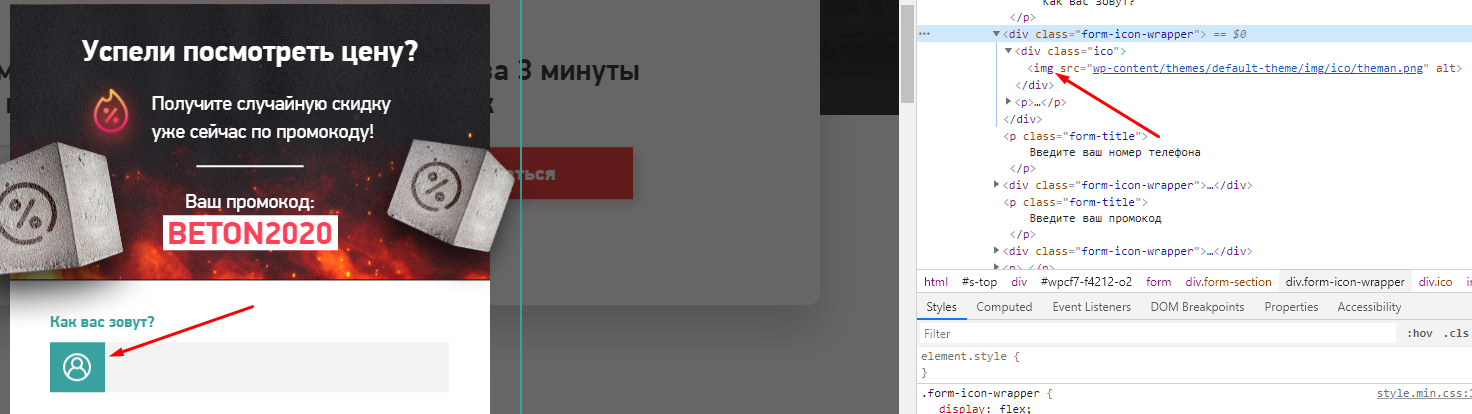
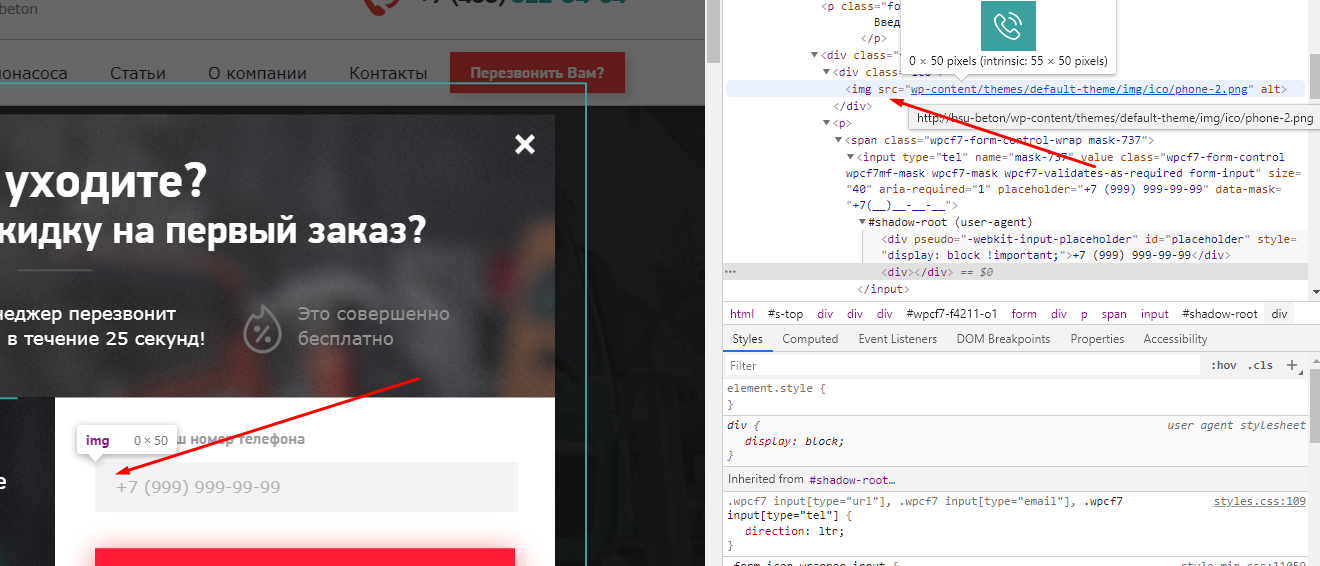
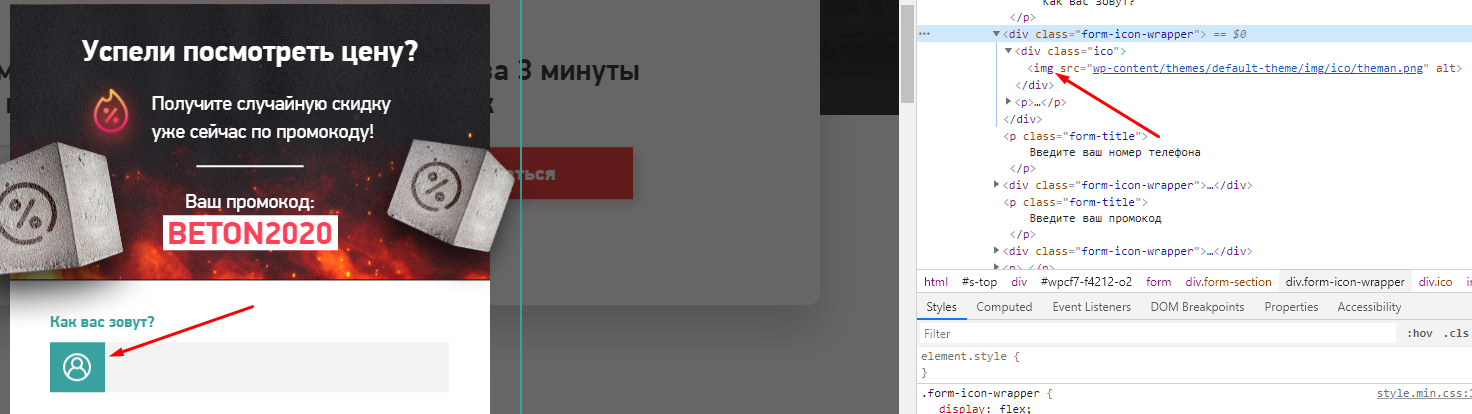
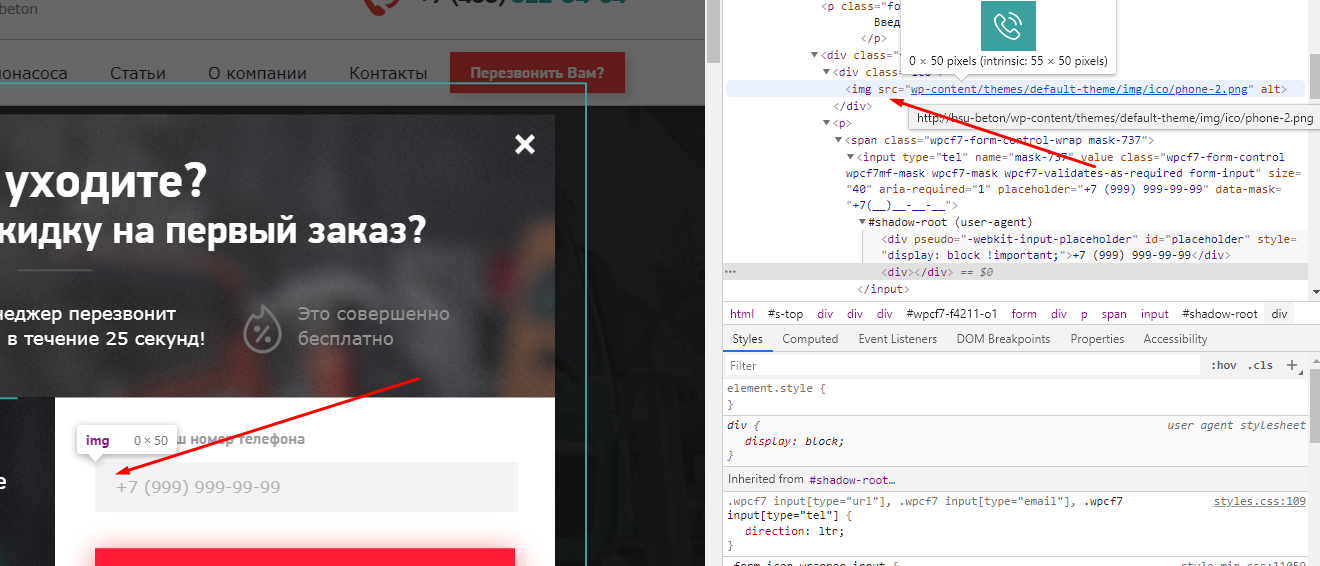
<div class="form-icon-wrapper">
<div class="ico">
<img src="wp-content/themes/default-theme/img/ico/phone-2.png" alt="">
</div>
[mask* mask-737 class:form-input "+7(__)__-__-__" "+7 (999) 999-99-99"]
</div>
.form-icon-wrapper {
display: flex;
align-items: center;
margin-top: 10px;
margin-bottom: 18px;
}