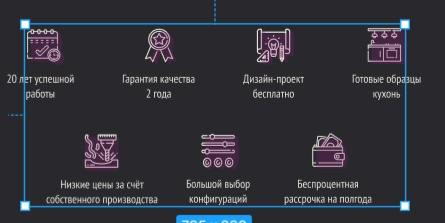
Структура будет такая, но это реально лучше на flex сверстать.
<div class="mainB">
<div class="main"></div>
<div class="main"></div>
<div class="main"></div>
<div class="main"></div>
<div class="main"></div>
<div class="main"></div>
<div class="main"></div>
</div>
.mainB{
display: grid;
grid-template-columns: repeat(8, 2fr);
grid-template-rows: 2fr 2fr;
grid-template-areas:
"a a b b c c d d"
". e e f f g g .";
grid-gap: 10px;
background-color: #999;
width: 100%;
height: 100vh;
}
.main{
background-color: red;
}
.main:nth-of-type(1){
grid-area: a;
}
.main:nth-of-type(2){
grid-area: b;
}
.main:nth-of-type(3){
grid-area: c;
}
.main:nth-of-type(4){
grid-area: d;
}
.main:nth-of-type(5){
grid-area: e;
}
.main:nth-of-type(6){
grid-area: f;
}
.main:nth-of-type(7){
grid-area: g;
}