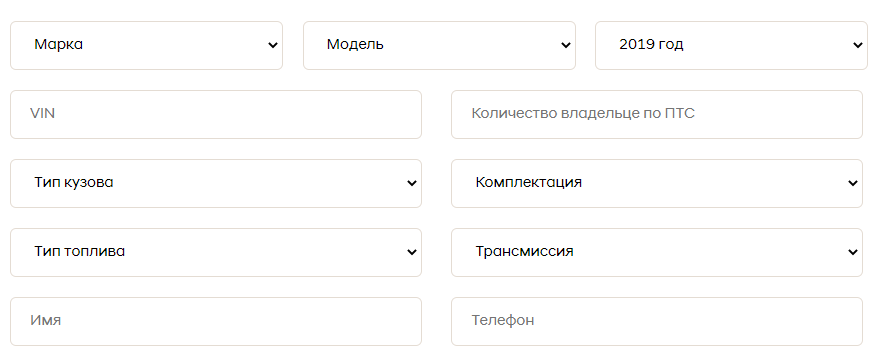
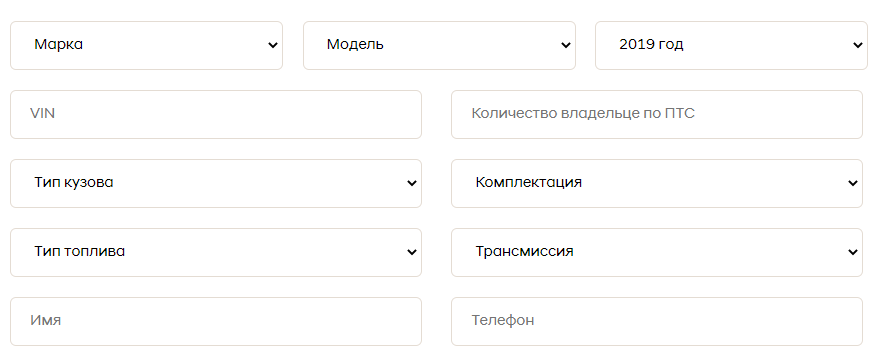
Добрый день. Подскажите такой момент. Есть форма с селектами.
Обычный селект и опшн внутри. Первый пункт сделан так, чтобы не отображался при выпадении списка. Подскажите, как сделать опасити у выбранного элемента, чтобы было так же, как placeholder у инпута. Или вообще как-то изменить этот выбранный элемент. Бьюсь, не могу сделать. Нужно, чтобы все пункты были с прозрачностью, если не выбран другой элемент.
<select class="select__brand" name="brand" id="brand">
<option class="select-hidden" value="brand" style="display:none">Марка</option>
<option value="Hyundai">Hyundai</option>
<option value="Renault">Renault</option>
<option value="Nissan">Nissan</option>