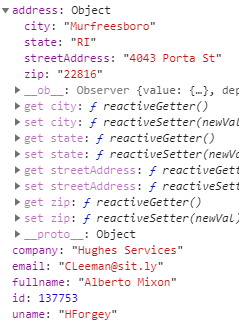
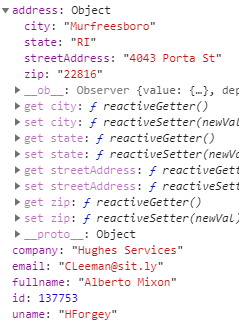
Есть таблица с 5 колонками, информация прилетает с api, выводится как массив объектов в таком виде:

Нужно при клике на один из столбцов, сортировать сначала a-z, и потом если опять происходит клик, то в обратном порядке
Не понимаю как сделать так, чтобы все обработать одной функцией, передать в аргумент поле столба на который тыкнул, и там в функции его подставить и уже реализовать сортировку, сделал пока так:
<th scope="col" @click="change">Fullname</th>
<th scope="col" @click="change">Username</th>
<th scope="col" @click="change">Company</th>
<th scope="col" @click="change">E-mail</th>
<th scope="col" @click="change">State</th>
change () {
this.items.sort((a, b) => {
if (a.fullname > b.fullname) return 1
if (a.fullname < b.fullname) return -1
})
}
При клике сортируется a-z только по полю fullname, при втором клике понятно что ничего не происходит, как можно это реализовать?