Здравствуйте!
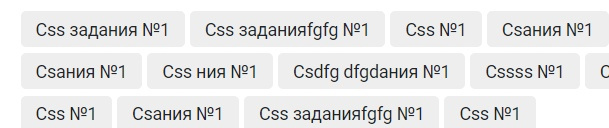
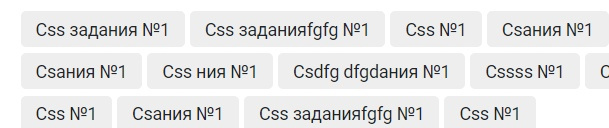
Подскажите пожалуйста, почему у тега a есть отступ справа?
Это особенность html? Или это можно исправить или по другому сделать?
Заранее спасибо большое)

<p class="b-btn">
<a class="btn" href="#">Css задания №1</a></p>
<a class="btn" href="#">Css заданияfgfg №1</a>
<a class="btn" href="#">Css №1</a>
<a class="btn" href="#">Csания №1</a>
<a class="btn" href="#">Css ния №1</a>
<a class="btn" href="#">Cssа№1</a>
<a class="btn" href="#">Css задания №1</a>
<a class="btn" href="#">Css №1</a>
<a class="btn" href="#">Csания №1</a>
<a class="btn" href="#">Css ния №1</a>
<a class="btn" href="#">Csdfg dfgdания №1</a>
<a class="btn" href="#">Cssss №1</a>
<a class="btn" href="#">Css №1</a>
<a class="btn" href="#">Csания №1</a>
<a class="btn" href="#">Css ния №1</a>
<a class="btn" href="#">Css задания №1</a>
<a class="btn" href="#">Css №1</a>
<a class="btn" href="#">Csания №1</a>
<a class="btn" href="#">Css заданияfgfg №1</a>
<a class="btn" href="#">Css №1</a>
</p>
.b-btn {
margin-top: 100px;
margin-bottom: 30px;
}
.btn {
display: inline-block;
padding: 0;
font-weight: 400;
padding: 6px 12px;
color: #212529;
background-color: #eee;
font-size: .875rem;
border-radius: .25rem;
margin-bottom: 5px;
}
p, a {
margin: 0;
padding: 0;
text-decoration: none;
}
.btn:hover {
background-color: #d5d5d5;
transition: .3s;
}