Добрый день!
Скажите как мне растянуть изображение? На подобии эффекта
background-size: cover;
У меня имеется сетка css grid внутри которой располагается контент, фотографии.
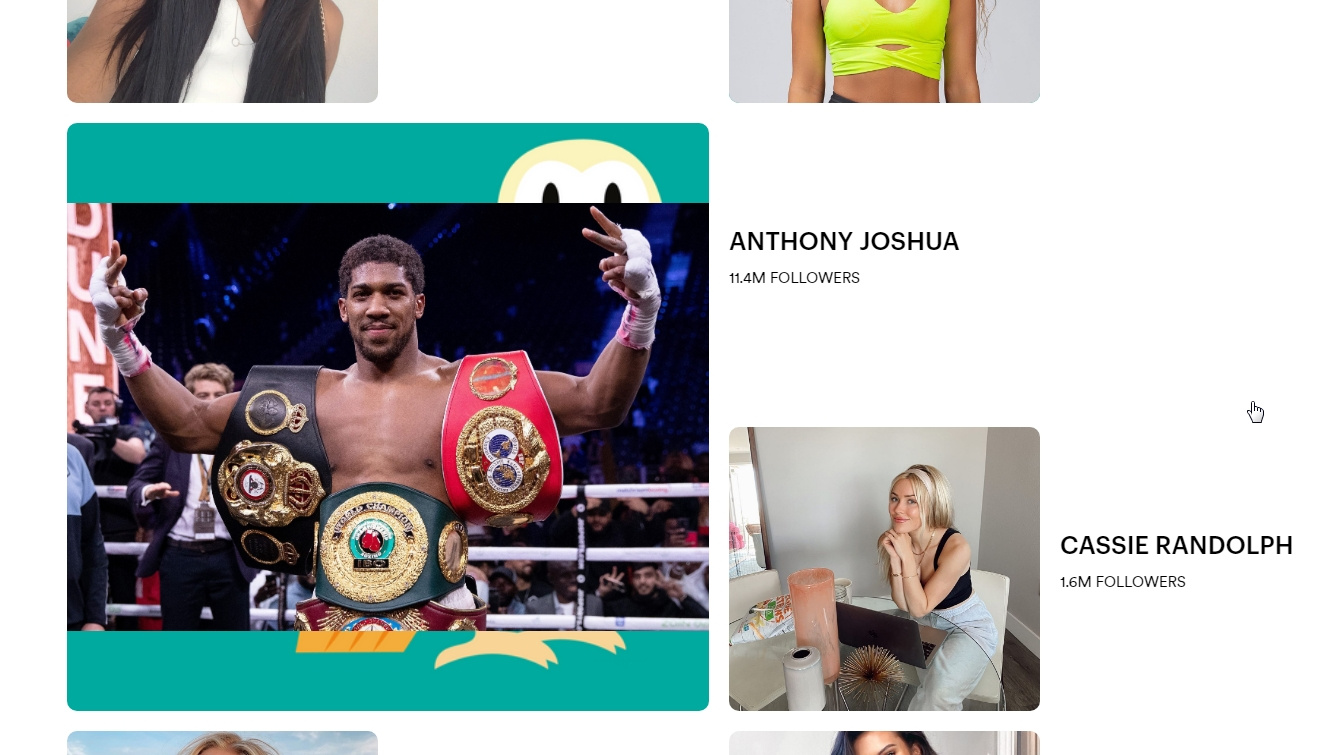
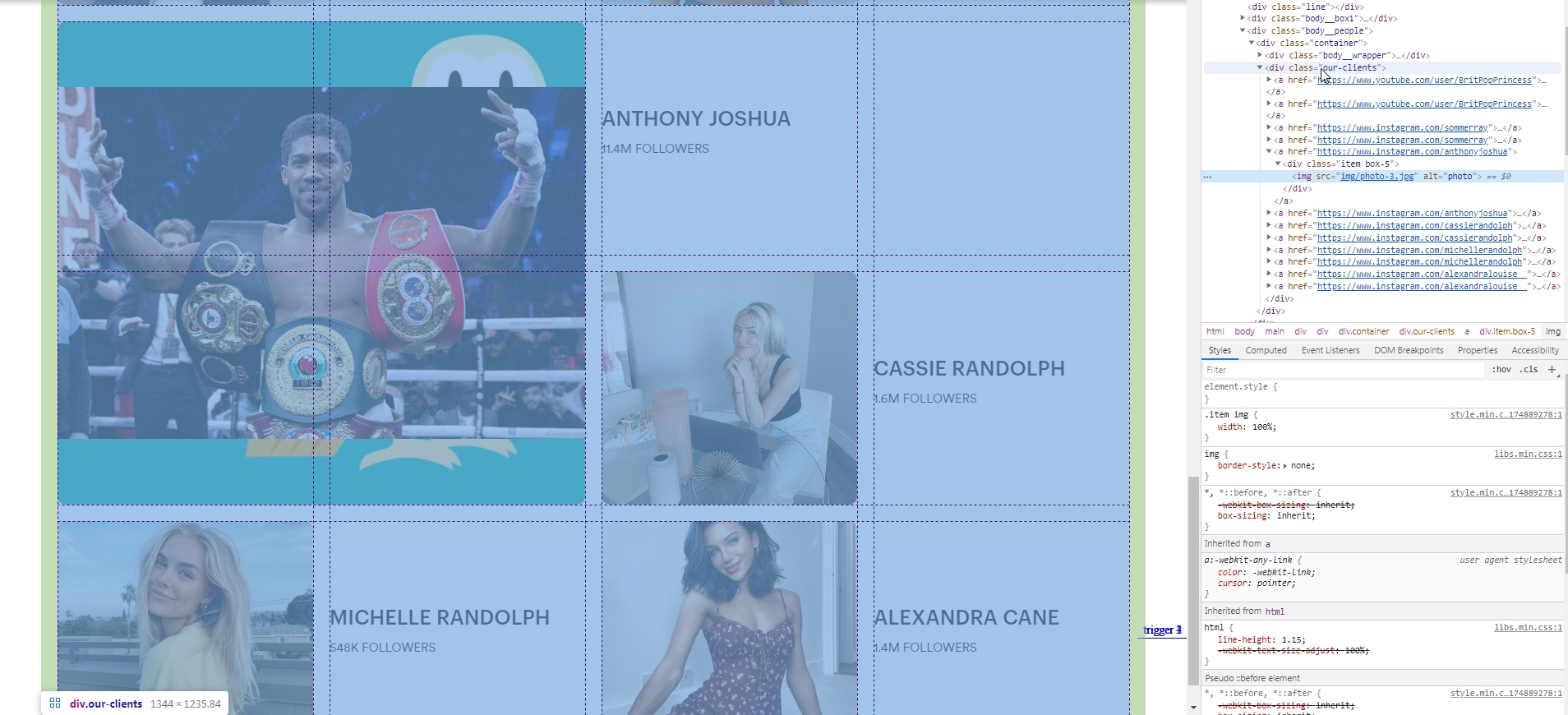
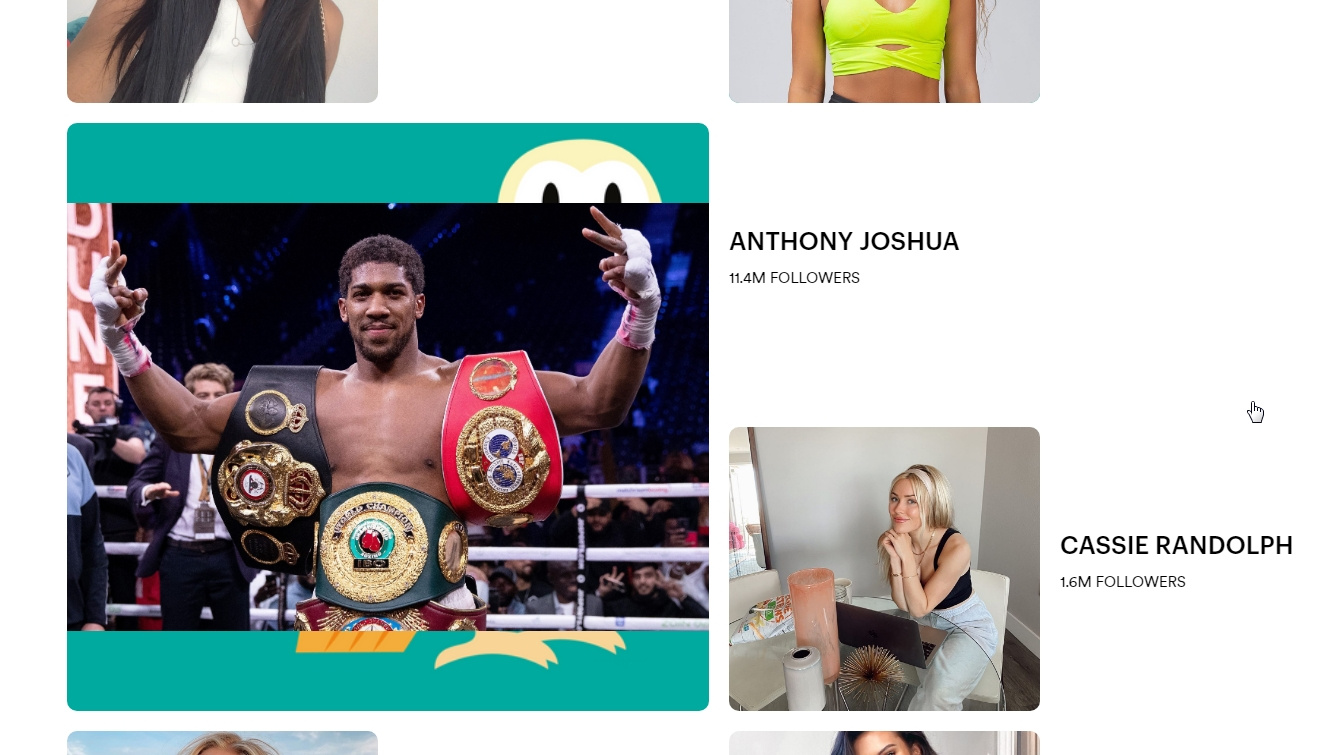
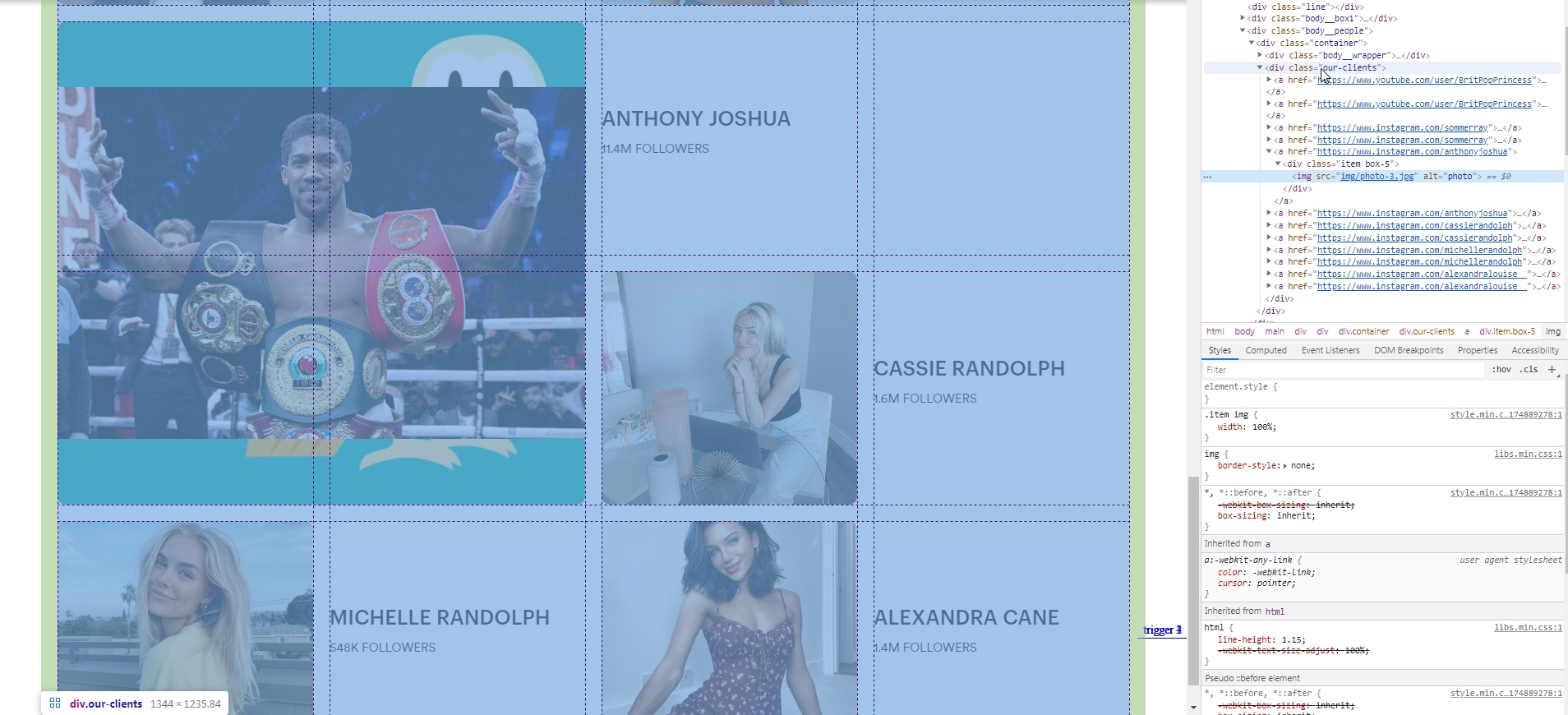
Но вот именно у одного из блоков изображение не заполняет всю область.
Я не могу разобраться почему и как починить это.
P.S. На заднем плане это изображение (совы) на тот случай если основная фотография пропадёт. И кстати вот она хорошо растягивается везде..

 Мой HTML код. там таких 12 боксов
Мой HTML код. там таких 12 боксов
<div class="our-clients">
<a href="https://www.youtube.com/user/*****">
<div class="item box-1">
<img src="img/photo-1.jpg" alt="photo">
</div>
</a>
<a href="https://www.youtube.com/user/*****">
<div class="item box-2 style-title">
<div class="title">
<div class="name">Имя Человека</div>
<p>2.9m followers</p>
</div>
</div>
</a>
<!-- ниже располагается ещё 10 подобных боксов обёрнутых ссылками -->
</div>
Моя сетка css grid
.our-clients {
padding: 20px;
display: grid;
grid-gap: 20px;
grid-template-areas:
'box-1 box-2 box-3 box-4'
'box-5 box-5 box-6 box-6'
'box-5 box-5 box-7 box-8'
'box-9 box-10 box-11 box-12';
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: minmax(auto, 100%);
a {
display: contents;
}
}
.box-1 {grid-area: box-1;}
.box-2 {grid-area: box-2;}
// и так далее ещё 10 штук таких
Стили для изображений
.item {
display: flex;
align-items: center;
justify-content: center;
background-image: url(../img/no_photo.png);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border-radius: 10px;
width: 100%;
height: 100%;
overflow: hidden;
img {
width: 100%;
}
}
Для наглядности залил на хостинг сайт
вот он