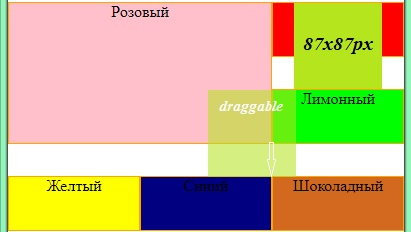
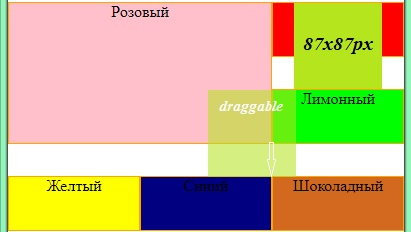
Можно ли сделать так, чтобы розовый квадратик был прижат к следующему грид-треку (направление указано стрелочкой)?
(Зеленый квадратик перетаскиваемый, сделан для измерения пропорций).
Как убрать расстояние между строчными грид-треками в данном случае?
Результат:

Код:
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
body{
margin:0;
padding:0;
}
.grid{
display: grid;
grid-template-rows: repeat(3,87px);
grid-template-columns: 1fr 1fr 1fr;
}
.po1 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 3;
background-color:pink;
}
.po2 {
grid-row-start: 1;
grid-column-start: 3;
background-color:red;
}
.po3 {
grid-row-start: 2;
grid-column-start: 3;
background-color:lime;
}
.po4 {
grid-row-start: 3;
grid-column-start: 3;
background-color:chocolate;
}
.po5 {
grid-row-start: 3;
grid-column-start: 2;
background-color:navy;
}
.po6 {
grid-row-start: 3;
grid-column-start: 1;
background-color:yellow;}
.grid p{
border:1px solid orange;
text-align:center;
}
</style>
</head>
<body>
<div class="grid">
<p class="po1">Розовый</p>
<p class="po2"><img src="img.jpg" draggable></p>
<p class="po3">Лимонный</p>
<p class="po4">Шоколадный</p>
<p class="po5">Синий</p>
<p class="po6">Желтый</p>
</div>
</body>
</html>