Немного замудренная приложенька, но суть такова:
* на корневой странице отображаются юзеры:

* на странице поста - пост + комментарии:

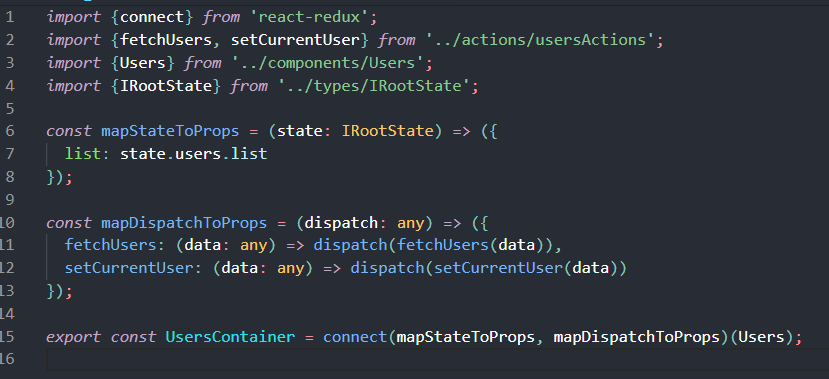
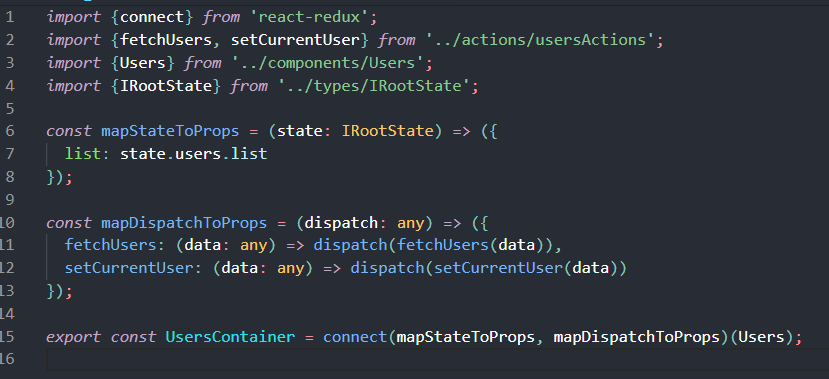
Использую dumb-компоненты для отображения + контейнеры для ними для маппинга стейта, например для юзеров:

Как видно на примере, есть экшндля фетчинга данных (для юзеров fetchUsers, для комментов - fetchComments и т.д.). Загрузка производится автоматически, без клика пользователя, по факту попадания на соответствующую страницу, в идеале - данные должны быть предзагружены.
Собственно вопрос: Где диспатчить эти экшены: в компоненте отображения, в App или в каком-то еще компоненте (например, DataFetcher) - где делаем загрузку, исходя из url в роутере?
Поделитесь своим опытом)