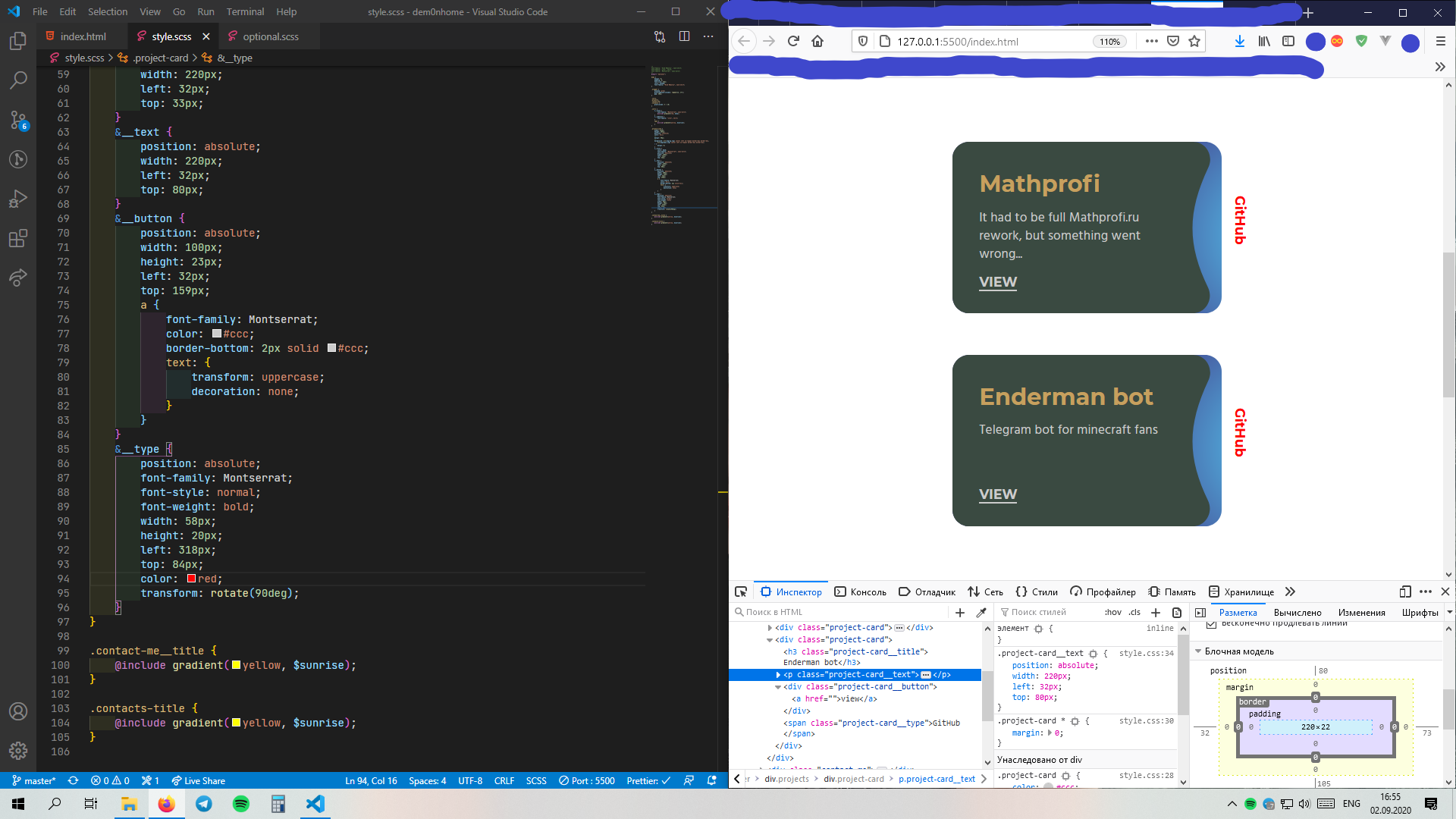
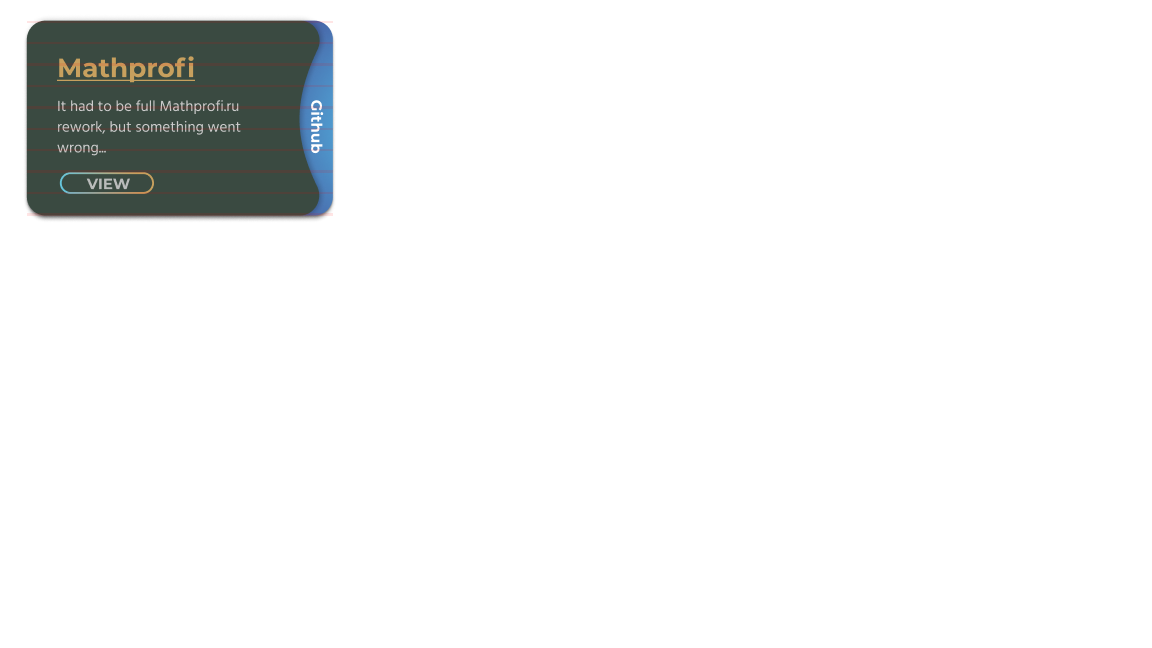
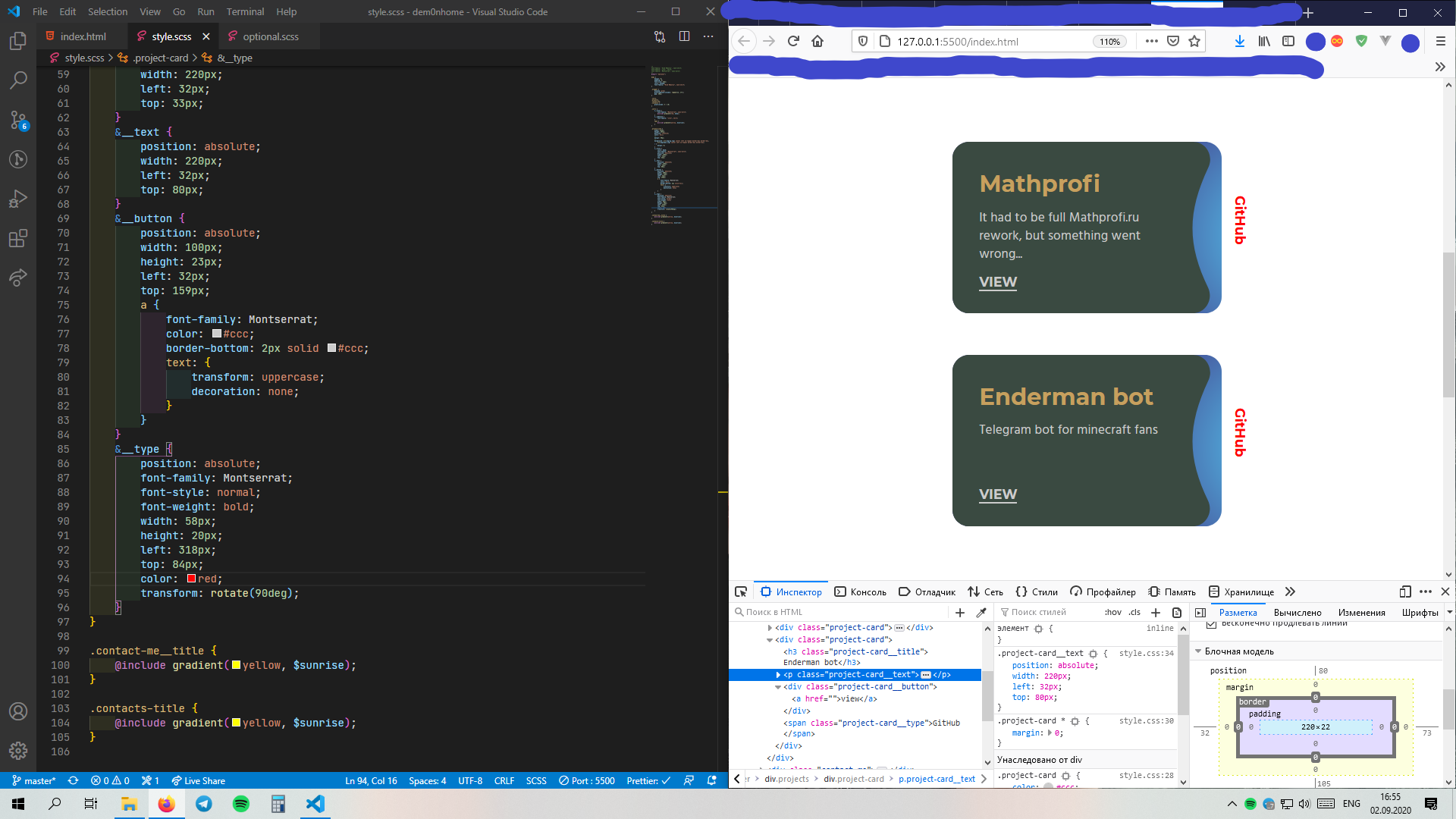
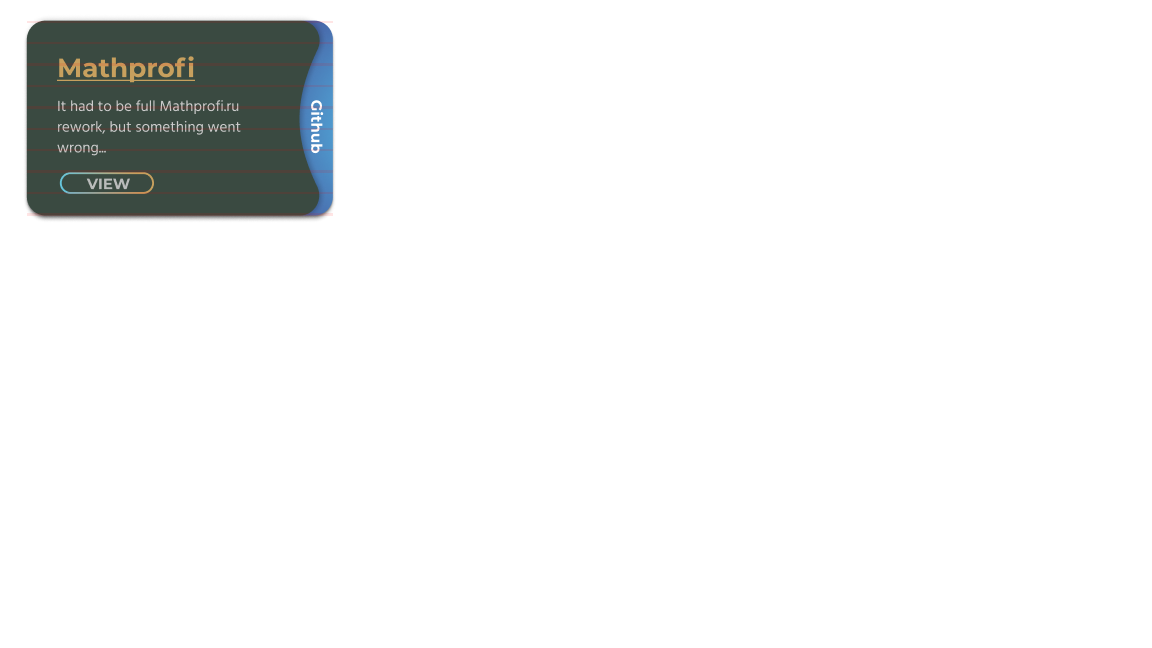
Такая ситуация. Делаю карточку для сайта. Расставляю заголовок, текст, кнопку - все нормально. Просто выставил контейнеру position: relative, а дочерним элементам absolute. И сижу себе с помощью top и left расставляю. И вот доходит очередь до последнего элемента, как я его назвал "type". Смысл в том, что он должен стоять справа в синей области, повернутый на 90 градусов (смотрите на картинке). В итоге он оказывается где-то сбоку от карточки. Начинаю инспектировать, оказывается что у него сломано позиционирование. Нулевая точка (все отсупы на нуле) находится не в верхнем левом углу, а рядом. Проверил марджины, паддинги - все нормально. Тем более меня это смущает, что это проиходит только с ним, все остальные элементы с такими же настройками встали как надо. (и не надо писать про 90 градусов. Проверял, все так же). Что это может быть ?


<div class="projects">
<div class="project-card">
<h3 class="project-card__title">Mathprofi</h3>
<p class="project-card__text">
It had to be full Mathprofi.ru rework, but something
went wrong...
</p>
<div class="project-card__button"><a href="">view</a></div>
<span class="project-card__type">GitHub</span>
</div>
<div class="project-card">
<h3 class="project-card__title">Enderman bot</h3>
<p class="project-card__text">
Telegram bot for minecraft fans
</p>
<div class="project-card__button"><a href="">view</a></div>
<span class="project-card__type">GitHub</span>
</div>
</div>
.project-card {
width: 325px;
height: 207px;
position: relative;
color: #ccc;
//
margin: 50px;
//
background: url(img/up.svg) center left no-repeat border-box border-box,
url(img/down.svg) center left no-repeat border-box border-box;
* {
margin: 0;
}
&__title {
color: $mud;
font-family: "Montserrat", sans-serif;
position: absolute;
width: 220px;
left: 32px;
top: 33px;
}
&__text {
position: absolute;
width: 220px;
left: 32px;
top: 80px;
}
&__button {
position: absolute;
width: 100px;
height: 23px;
left: 32px;
top: 159px;
a {
font-family: Montserrat;
color: #ccc;
border-bottom: 2px solid #ccc;
text: {
transform: uppercase;
decoration: none;
}
}
}
&__type {
position: absolute;
font-family: Montserrat;
font-style: normal;
font-weight: bold;
width: 58px;
height: 20px;
left: 318px;
top: 84px;
color: red;
transform: rotate(90deg);
}
}