
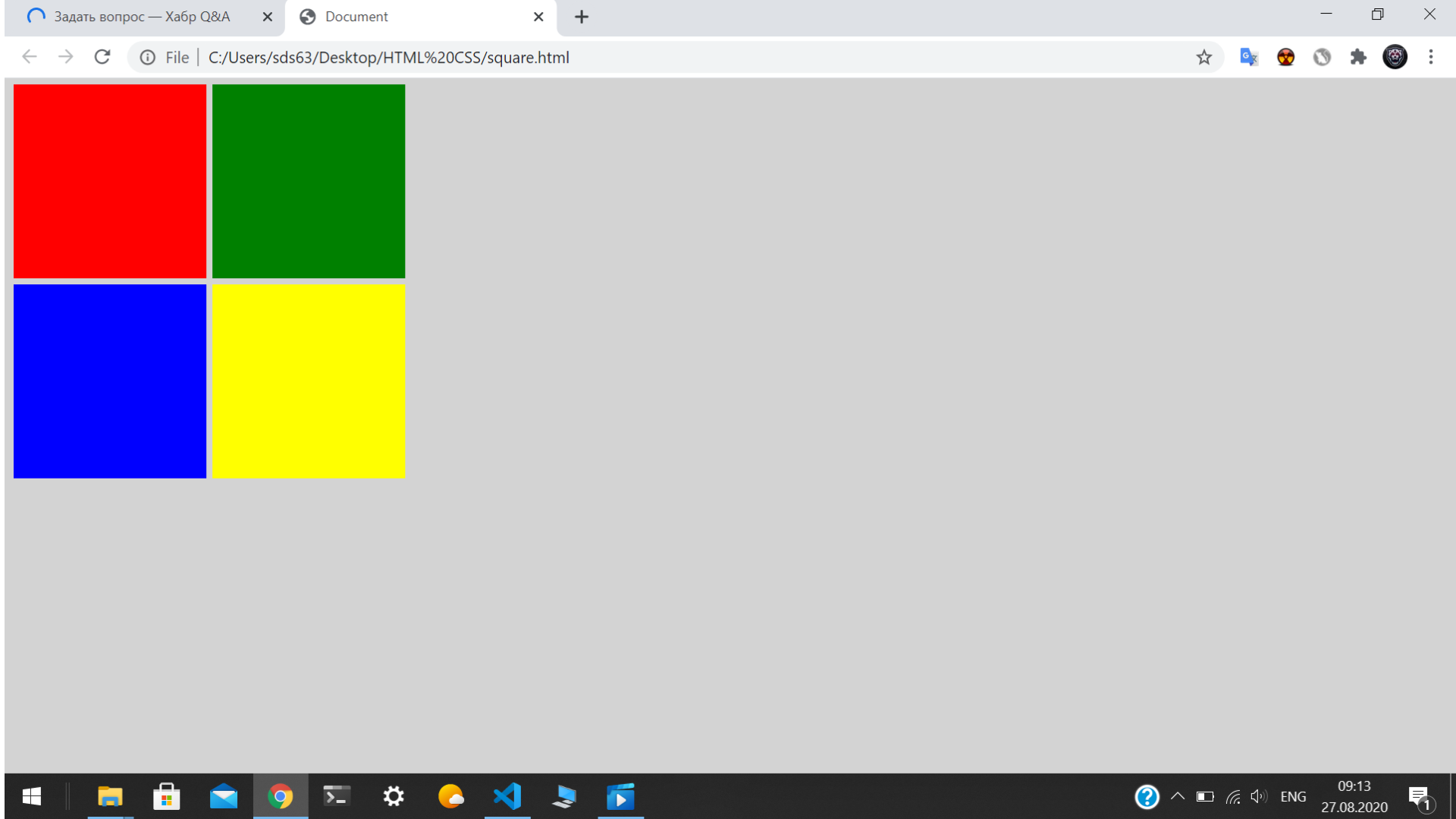
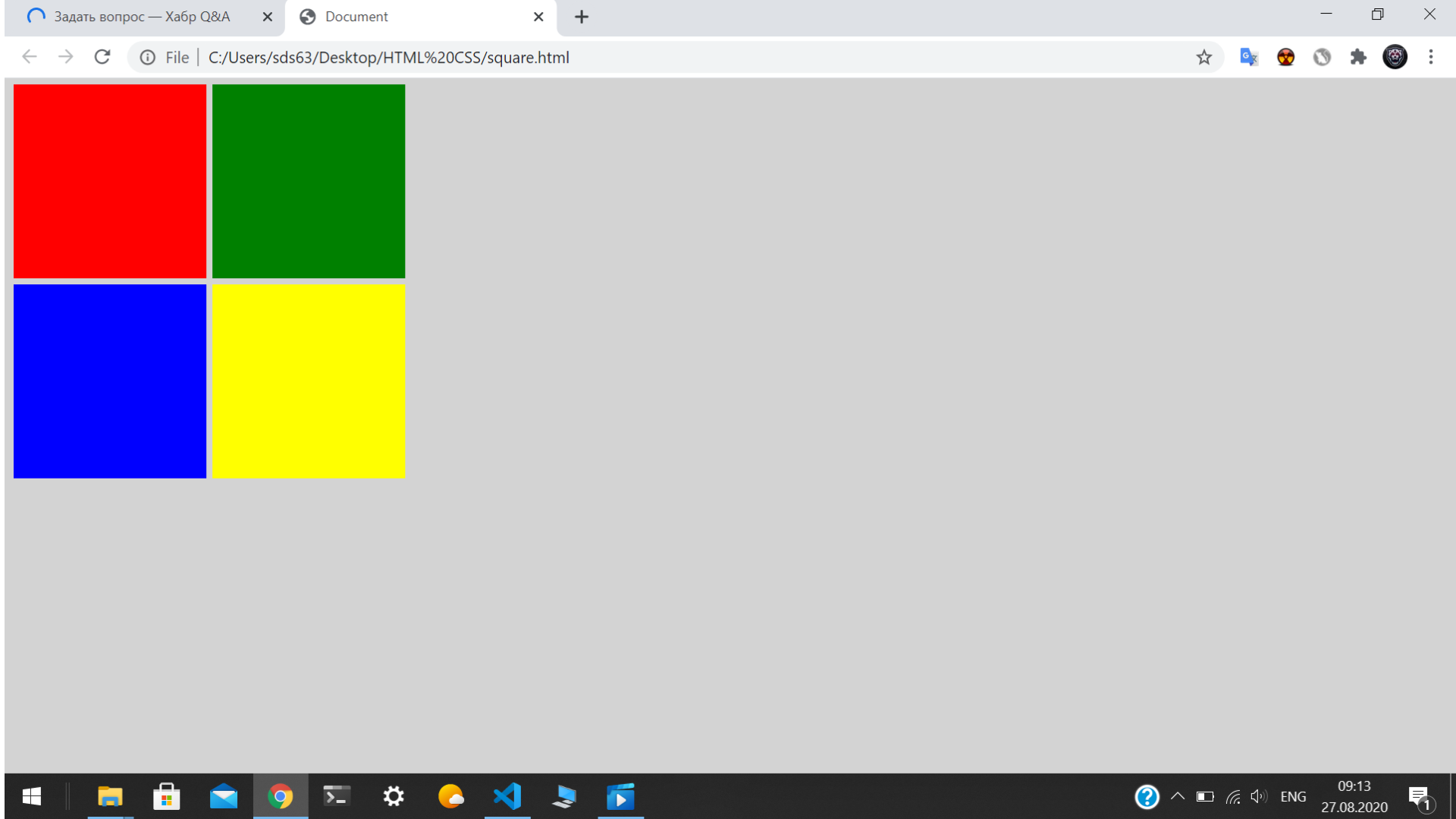
через justify..., align-items и margin: 0 auto не работает
<body>
<div class="div">
<div class="div div1"></div>
<div class="div div2"></div>
</div>
<div class="div">
<div class="div div3"></div>
<div class="div div4"></div>
</div>
</body>
body {
background-color: #D3D3D3;
width: 100vh;
}
.div {
display: flex;
width: 350px;
height: 170px;
margin-right: 5px;
border-bottom-style: solid 2px;
margin-bottom: 5px;
justify-content: center;
align-items: center;
}
.div1 {
background-color: red;
}
.div2 {
background-color: green;
}
.div3 {
background-color: blue;
}
.div4 {
background-color: yellow;
}