Код:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link rel="shortcut icon" href="https://lh3.googleusercontent.com/WbThPgBue3P4Y5goEi84iEZkOhzO3nl0xovlSiy1-Z3oM8H8jUHsuLZ7v8vBtQMtVdpOvzAxyiENXwWWKQM22VYR14-pfAtnDGwGJrHX72nUcHql8KZ_5SAl-_kLdnvuuuyY2IyswxZjn0cmGSncr9kYnwJl9erF8BIUAChhxkzvGX7vNOLEa-m7qwkzAx-Nmyqw4MrGM5ScbARGONtqwIOuxY83ErOBrjde7eLY5t4YUoJCG3W2N2GhkRGqb8ahHae6ZDBbqwBU9sqRehr6SyX1IBqTeWzLErsL1FsIN_UIAmxug1adsgUEse2TpIDrbpdIwkDd7co4lMMBop3Dmw74LceHWrIfqmfmM_LQg2ldmXFk6lEuDoTMyCfxMvtUfTYyplFjzyrytZnOTkaGSUFqsTm4X9llwyvn2TjXHgrQiFJwshVchTIyMAmeoPRkPG6Q-hfNLSMPPjKeLXVIr70Sjnn7ejJ16yeRxcmd3hv8aMiGu-9ncoUIkK0PhLo0-nuEeQslF_u1VOsNuuq3nxyFChCAl95h_UAywCPT2hMbImrwlFjmhqIYGyGm4AyCoXCxS3JciNjNm8ILa9CvPX3zqUygQtObJ3cBsMRq9YZP2l8PJYpJ7y5hxG5CEAi7AtBhp0dKJGUF9gA3mYGLTOzsoegEpaVkxrSWI8ZGmYTUAV3S1sMSVV20qV0j=s512-no?authuser=0">
<title>Inst-Post Searcher</title>
<style>
body {
background: -moz-linear-gradient(to bottom, #333 20%, #2a2929 90%, #808080);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#333), to(#808080), color-stop(0.5, #2a2929));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#333', endColorstr='#808080');
background-size: 100% 106%;
background-repeat: no-repeat;
background-attachment: fixed;
}
html, body {
height: 98%;
}
.tbody {
height: 99.8%;
width: 99.7%;
}
.politics {
color: #c46d04;
text-decoration: none;
position: fixed;
font-size: 1.0vw;
top: 94%;
background: none;
border: none;
}
.title {
color: #c46d04;
text-align: center;
margin-top: -2.5%;
}
.menu {
height: 82%;
width: 200px;
position: fixed;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: rgba(0, 0, 0, 0.50);
position: fixed;
margin-top: -0.4%;
overflow: auto;
height: 100%;
}
.menu a {
display: block;
color: #c46d04;
padding: 8px 16px;
text-decoration: none;
border-top: 1px dashed #c46d04;
border-bottom: 1px dashed #c46d04;
border-right: 1px dashed #c46d04;
border-left: 5px solid #c46d04;
}
.menu a:hover {
background-color: #c46d04;
color: rgba(0, 0, 0, 0.80);
}
.workspace {
height: 82%;
width: 89.66%;
top: 9%;
position: absolute;
left: 9.8%;
}
.footer {
height: 10%;
width: 102%;
position: fixed;
z-index: 1;
background-color: #333;
top: 91%;
right: -1%;
}
hr {
background-color: #c46d04;
border-color: #c46d04;
border-radius: 100px;
}
.lowerfixedline {
position: fixed;
top: 90%;
width: 105%
}
.workspace h1 {
color: #c46d04;
text-align: center;
}
.workspace a {
color: #01006c;
text-decoration: none;
background: none;
border: none;
}
</style>
</head>
<body>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ru_RU/sdk.js#xfbml=1&version=v8.0&appId=295566758542379" nonce="mVu6CAJJ"></script>
<div class="tbody">
<div class="fb-login-button" data-size="large" data-button-type="continue_with" data-layout="default" data-auto-logout-link="true" data-use-continue-as="false" data-width=""></div>
<div class="title">
<h1><nobr>Inst-Post Searcher</nobr></h1>
<hr size="2" />
</div>
<div class="menu">
<ul>
<li><a href='@Url.Page("/Index")'>Поиск</a></li>
<li><a href='@Url.Page("/added-users")'>Пользователи</a></li>
</ul>
</div>
<div class="footer">
<hr class="lowerfixedline" size="2" />
<a style="left: 33%" class="politics" href='@Url.Page("/terms-of-use")'><nobr>Условия использования</nobr></a>
<a style="left: 43.5%" class="politics" href='@Url.Page("/privacy-policy")'><nobr>Политика конфиденциальности</nobr></a>
<a style="left: 57.5%" class="politics" href='@Url.Page("/developer-contacts")'><nobr>Контакты разработчика</nobr></a>
</div>
</div>
@RenderBody()
</body>
</html>
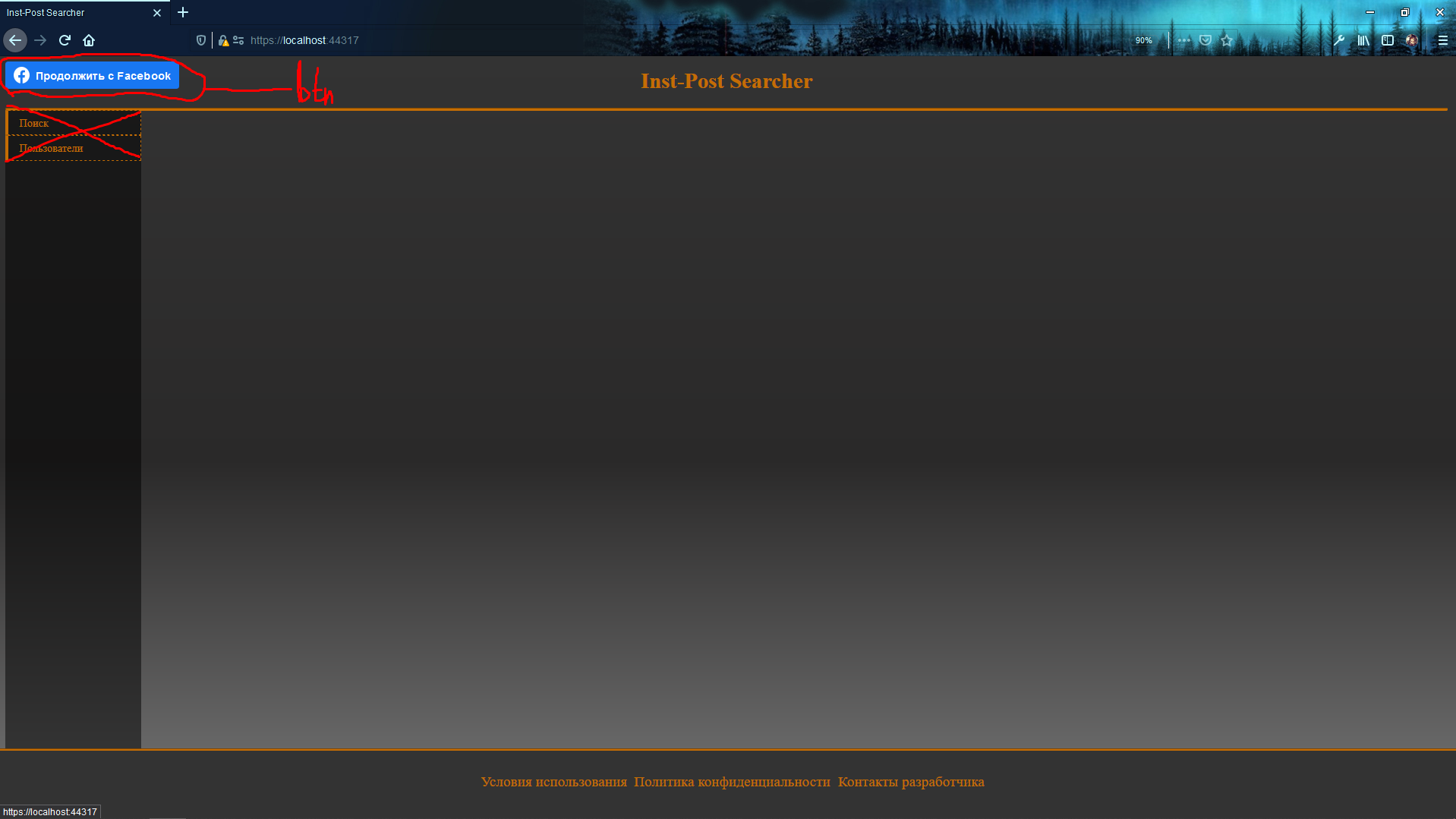
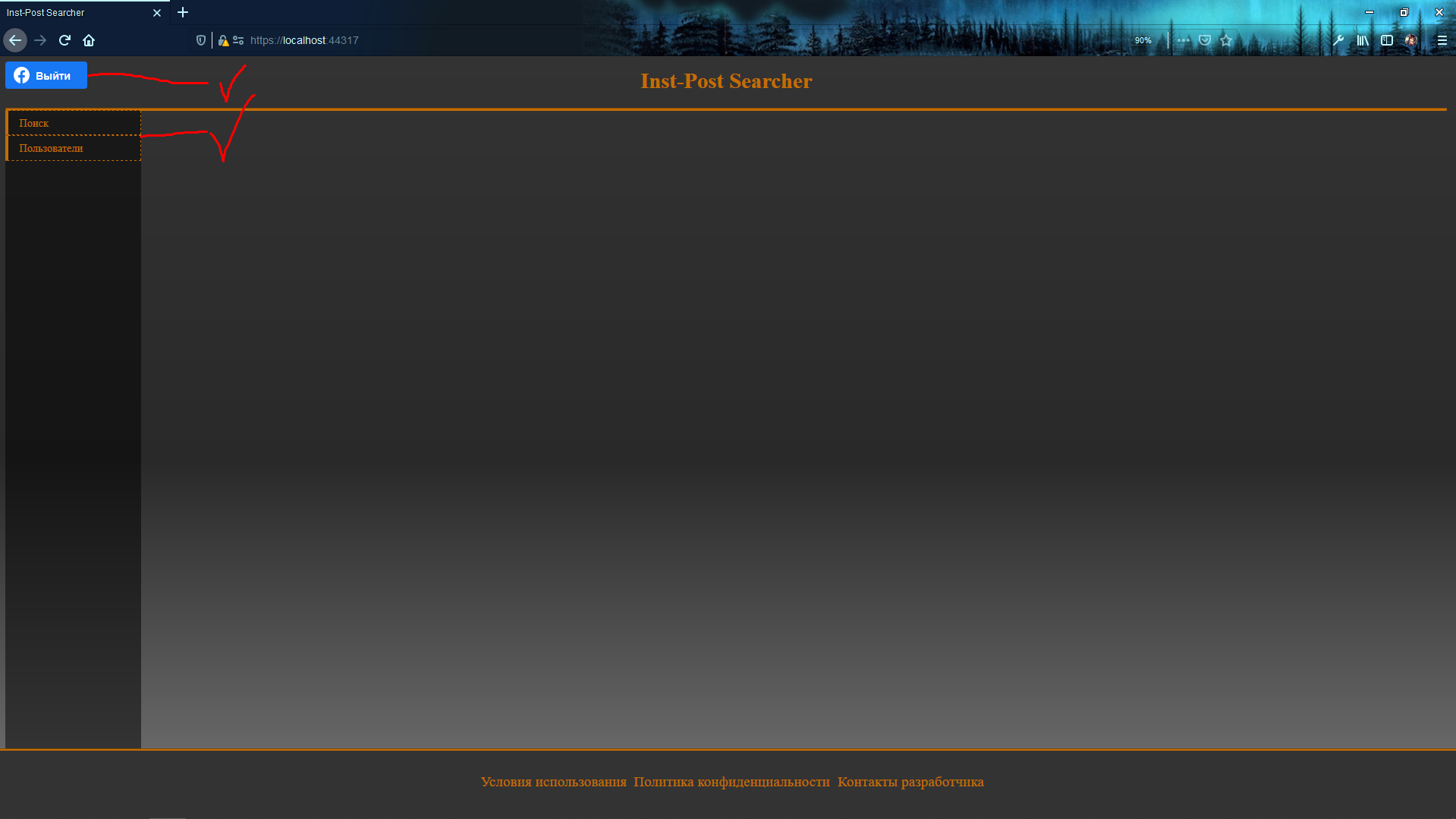
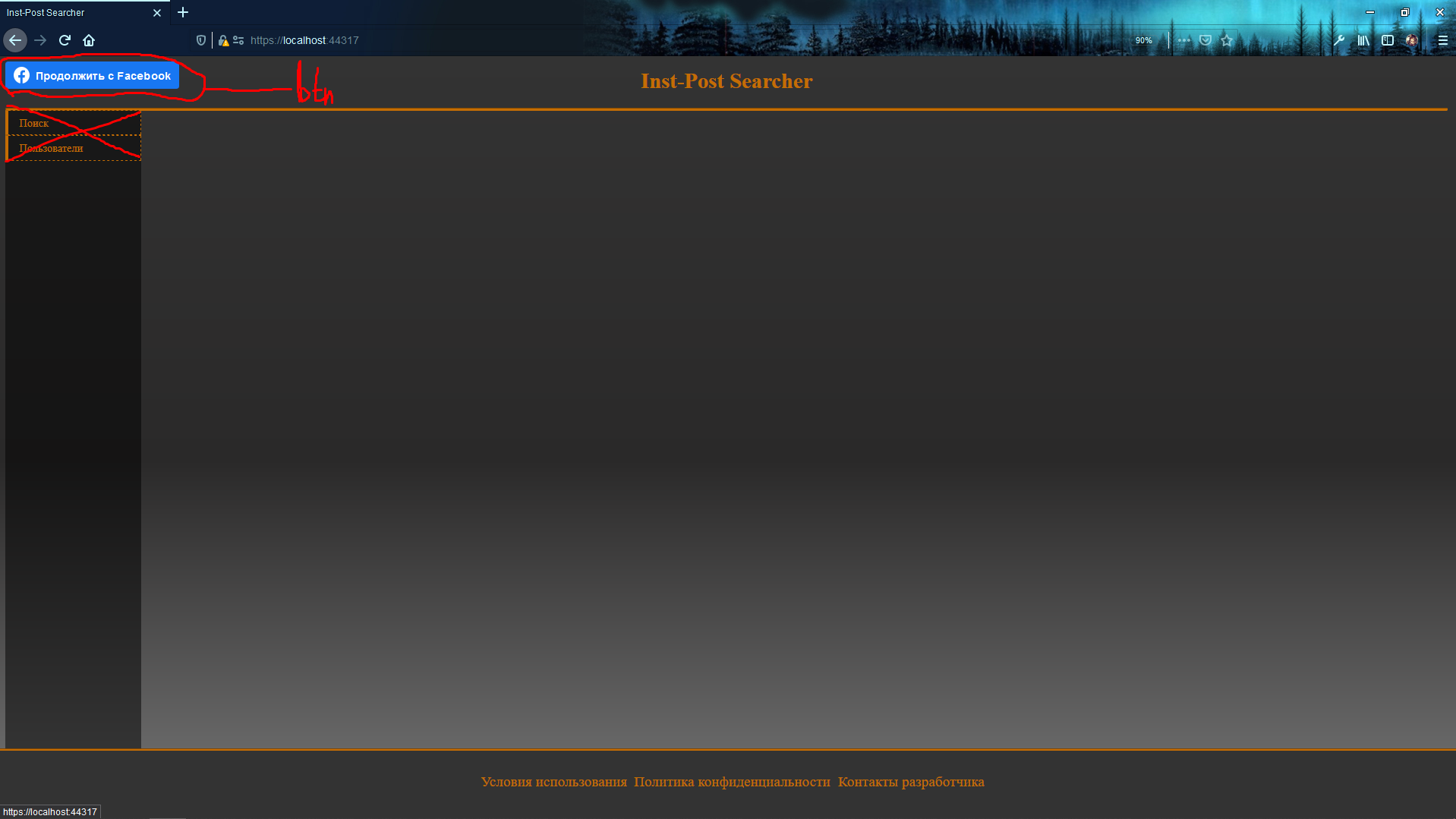
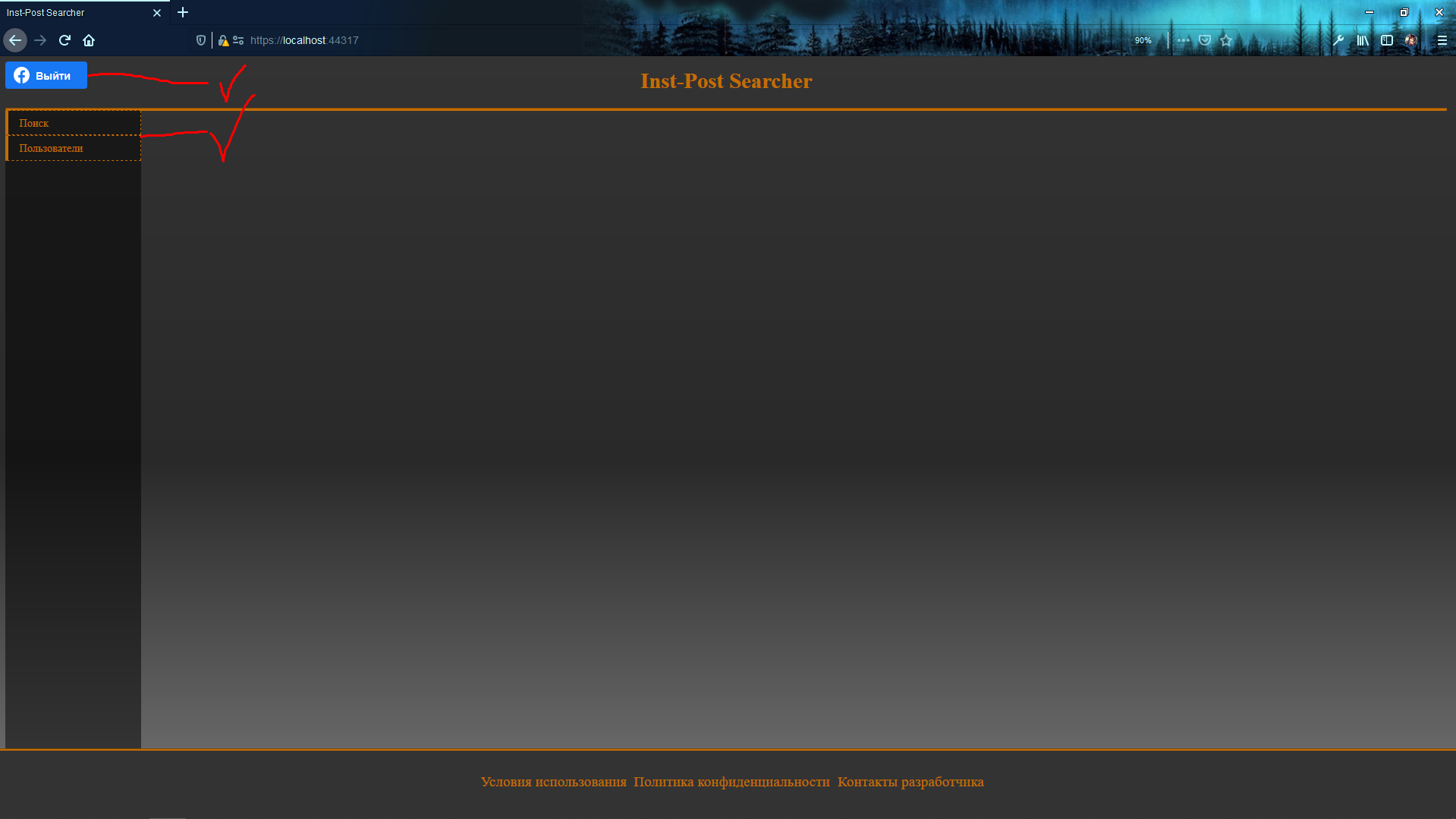
Скрины:


Как сделать так, чтобы до того, как пользователь авторизуется, он не мог нажимать на ссылки в панели, а после - смог? Приведите, пожалуйста, примеры кода, а также скажите, куда именно мне его нужно вставить?