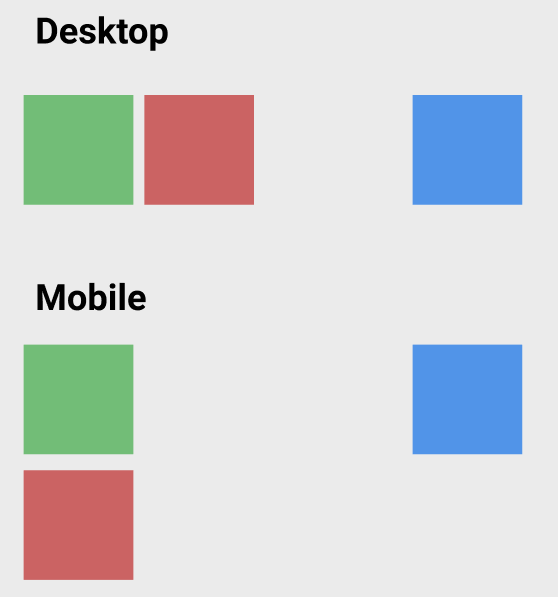
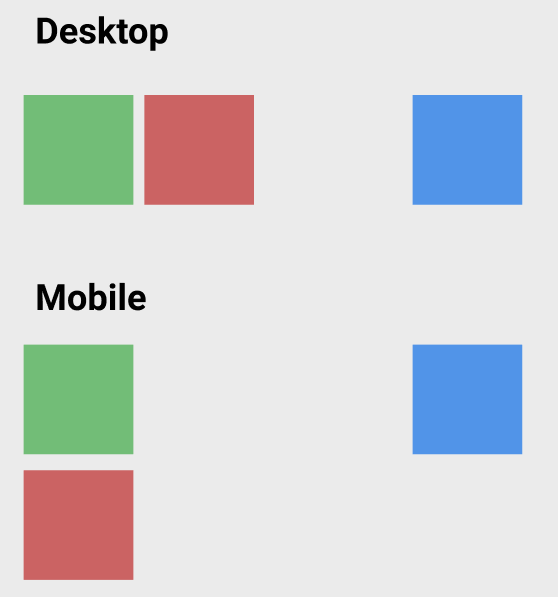
На странице есть элементы, которые при десктопе расположены в ряд. При мобильной версии, один из элементов, который находится по середине, должен располагаться на новой строке, как при помощи flex, это можно сделать?

<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.container {
display: flex;
}
.item {
width: 100px;
height: 100px;
display: block;
}
.item:nth-child(1) {
background: green;
}
.item:nth-child(2) {
background: red;
}
.item:nth-child(3) {
background: blue;
margin-left: auto;
}