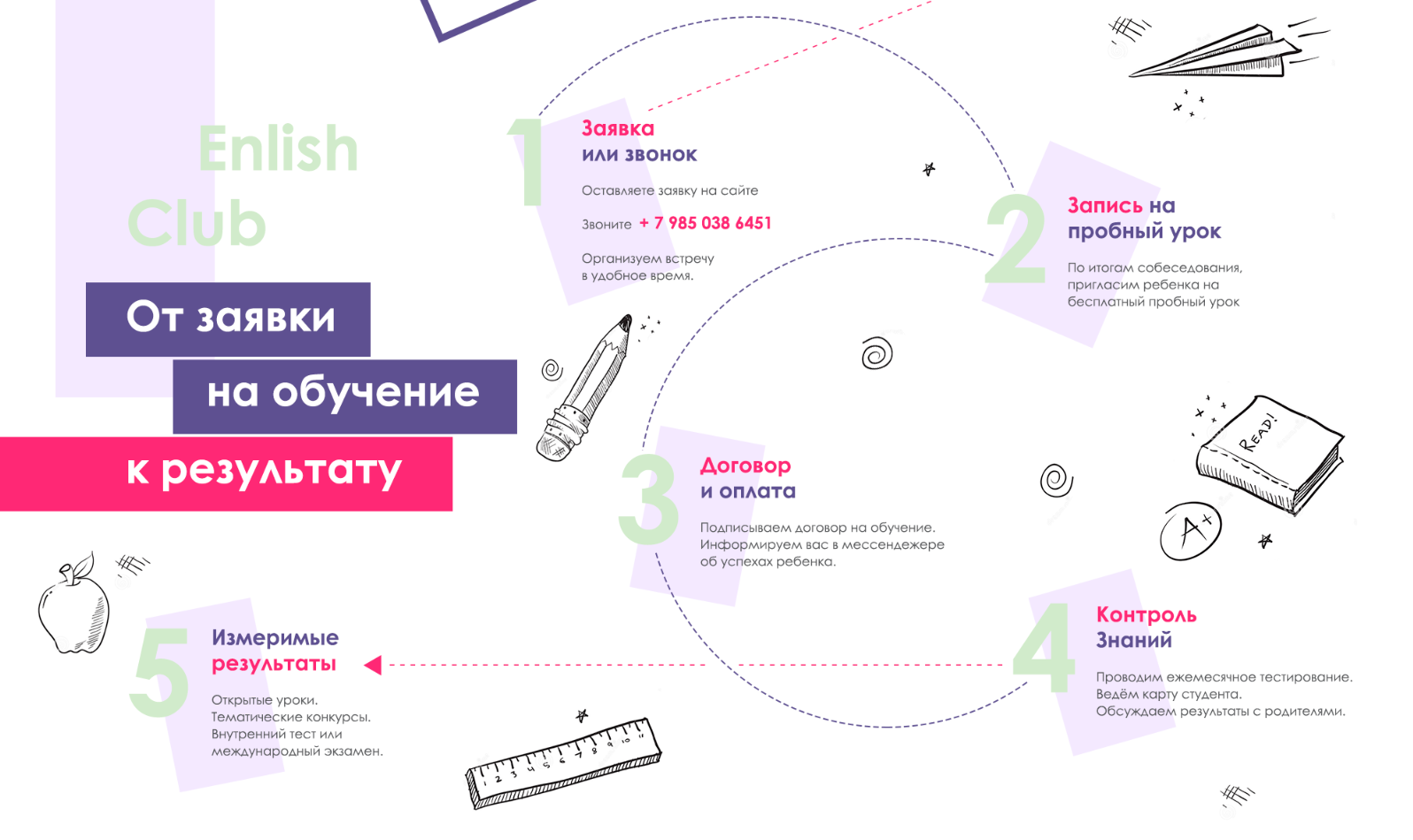
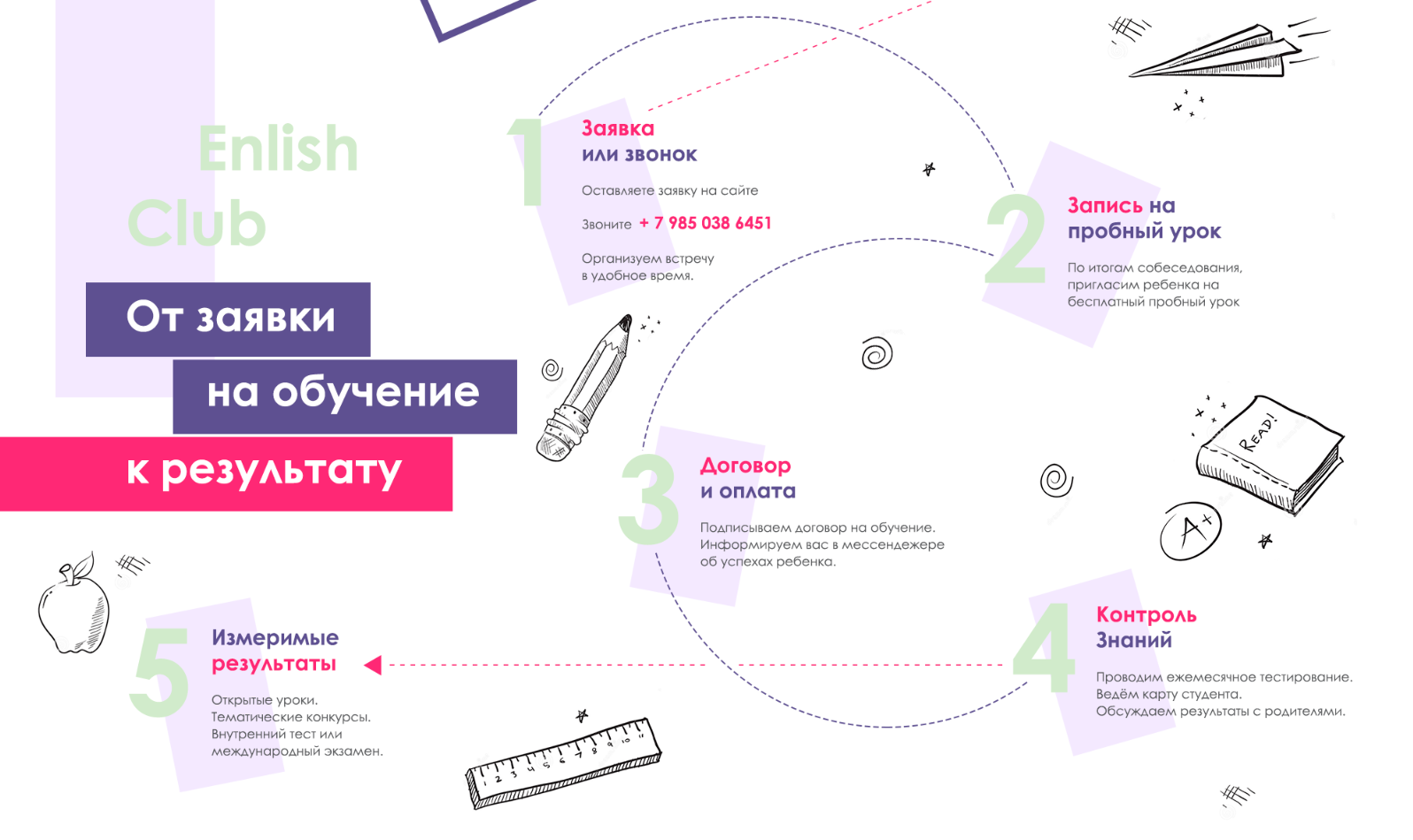
Попадаются иногда такие макеты, что фантазии не хватает как всё это интерактивно выверстать. Кто что посоветует? Верстаю на бустрапе, но есть пара блоков такого формата, точно не колоночного.

Конечно лучший совет это оторвать руки дизайнеру, но как-то надо выкручиваться, с блоками более менее понятно, можно и абсолютным позиционированием, можно и падингами, маргинами, а вот черточки, чтобы при адаптивности не рушилась система.