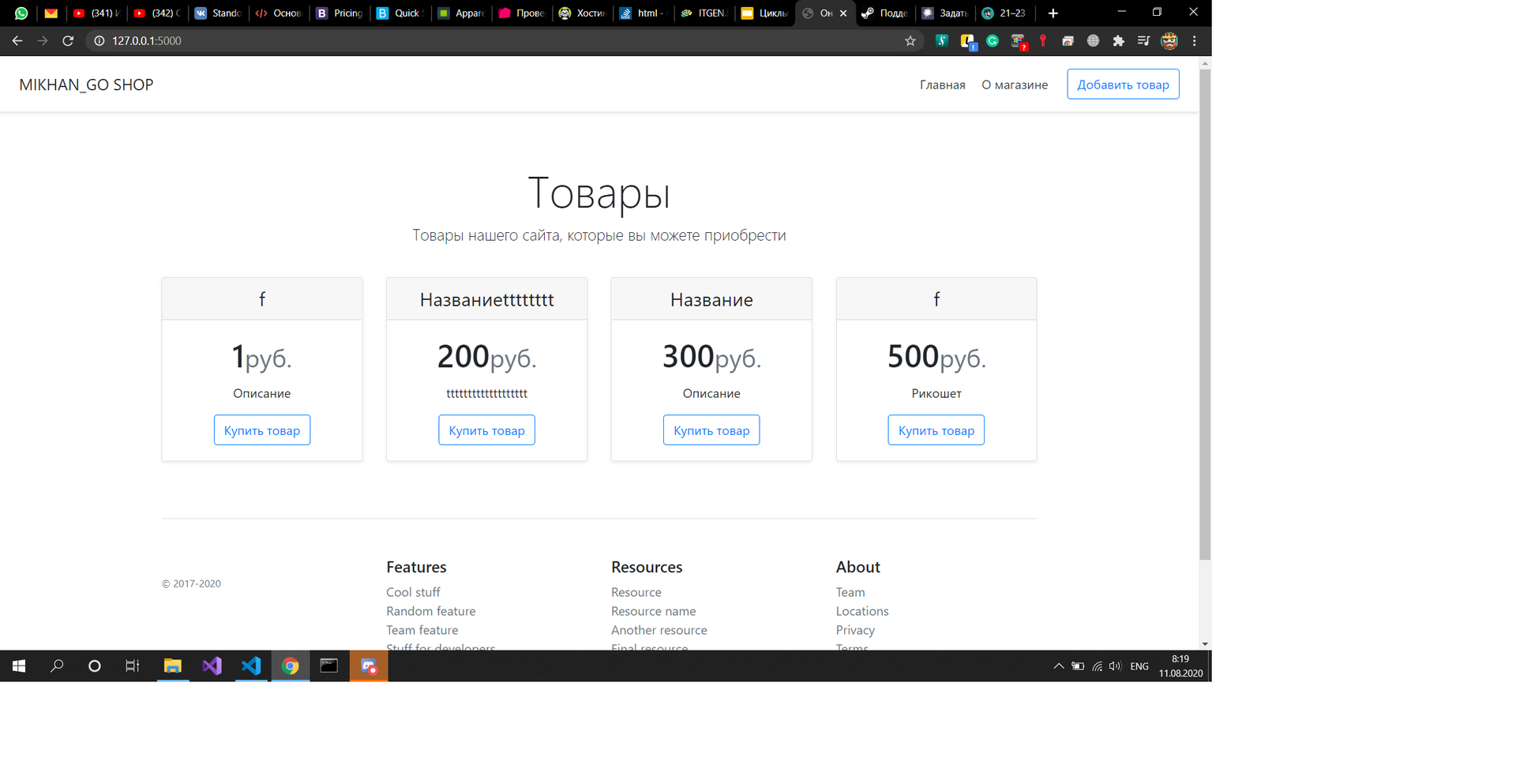
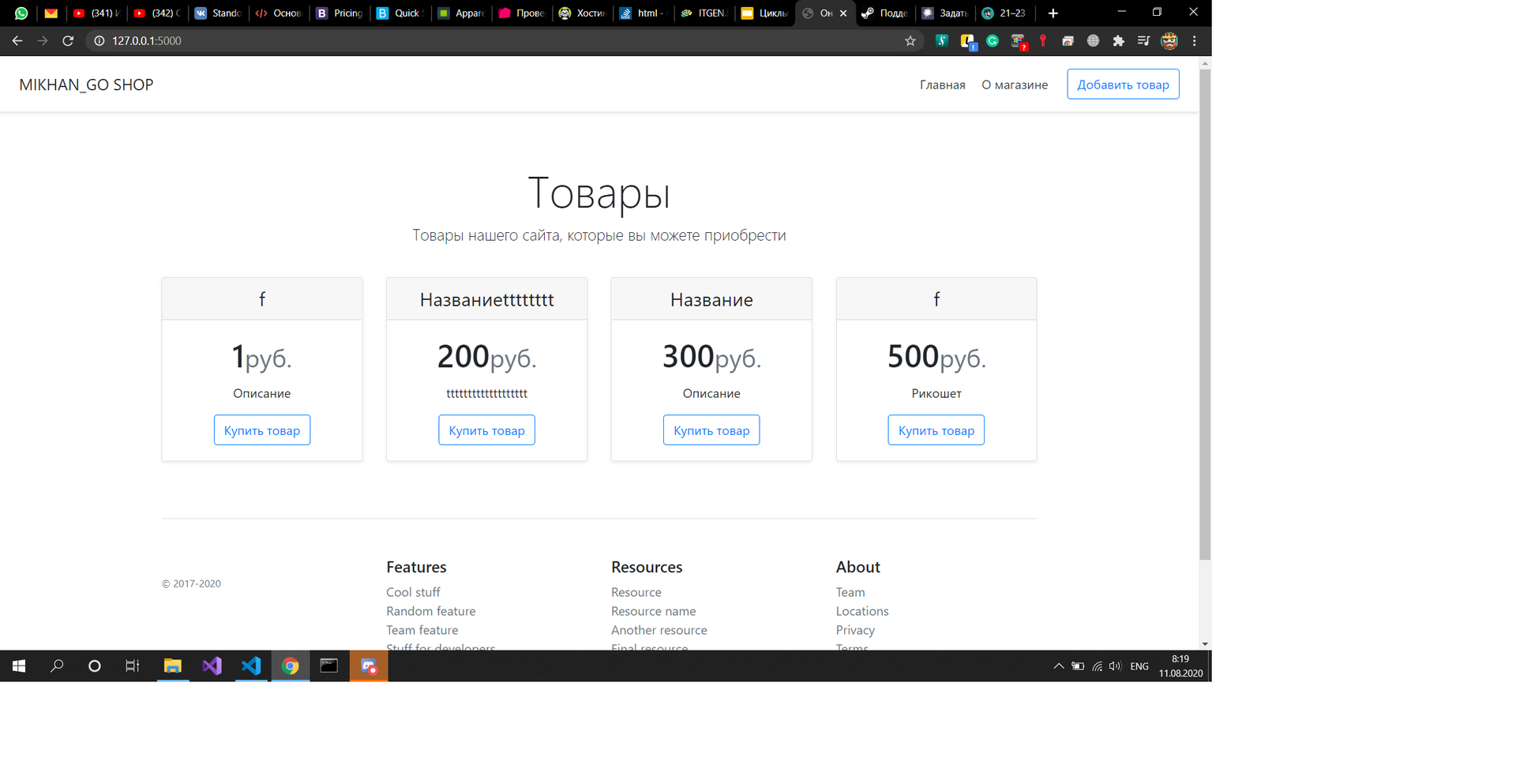
Не могу упорядочить карточки в bootstrap по три в ряд, подскажите, как это сделать?
снизу прикреплю код html и картинку расположения карточек bootstrap
{% extends 'base.html' %}
{% block title %}
<title>Онлайн магазин</title>
{% endblock %}
{% block body %}
<div class="pricing-header px-3 py-3 pt-md-5 pb-md-4 mx-auto text-center">
<h1 class="display-4">Товары</h1>
<p class="lead">Товары нашего сайта, которые вы можете приобрести</p>
</div>
<div class="container">
<div class="card-deck mb-3 text-center">
{% if data|length > 0 %}
{% for el in data %}
<div class="card mb-4 shadow-sm">
<div class="card-header">
<h4 class="my-0 font-weight-normal">{{el.title}}</h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title">{{el.price}}<small class="text-muted">руб.</small></h1>
<p>{{el.text}}</p>
<a class="btn btn-outline-primary" href="#">Купить товар</a>
</div>
</div>
{% endfor %}
</div>
{% else %}
<h1>У нас ещё нет товаров)</h1>
{% endif %}
{% endblock %}